[40호]주파수를 읽어 색깔을 인지하고 나타내는 블루투스 스탠드
2016 ICT 융합 프로젝트 공모전 참가상
주파수를 읽어 색깔을 인지하고
나타내는 블루투스 스탠드
글 | 영남대학교 정창호
심사평
JK전자 AVR 8비트 마이크로컨트롤러를 이용한 RGB LED를 효과적으로 제어하는 부분과, 작품의 외관을 목재로 제작하여 전체적으로 완성도가 높은 제품이다. 하지만 작품의 창의성과 기술적인 난이도 부분에서 이미 인터넷 상에 많은 부분이 공개되어 있고 누구나 쉽게 생각할 수 있는 작품인 것 같다.
뉴티씨 매우 간단한 아이디어이지만, 끝까지 작품을 끝냈다는 점에서 점수를 많이 주게 되었다. 무엇이든 시작해서 끝까지 잘 마무리한다는 것은 엔지니어의 기본이지만, 매우 어려운 일이다. 또한, 매우 실용적인 아이디어로, LED의 색을 정한 뒤 고정하는 것과 같은 것은 실제로 해 보면 자꾸 변하는 색을 고정하여 쓰기 위함인데, 실제로 해 보면서 나온 아이디어로 볼 수 있다. 작품을 만들면서, 점점 좋은 작품을 만들고자 하는 아이디어가 나오게 되고, 이러한 것을 구현하는 과정을 통하여 엔지니어로서의 훈련을 하게 된다. 실현 가능한 아이디어를 만들고, 거기에 개인의 생각과 아이디어를 심으면서 구현을 완료한 결과로, 좋은 작품이다.
칩센 어디선가 본것 같은 느낌을 주지만, 완성도가 높고 깔끔하다.
위드로봇 색상을 사용자가 원하는 주파수로 변경할 수 있는 스텐드이며, 핸드폰으로 제어할 수 있게 만든 작품입니다. 목표한 대로 잘 제작되었고 잘 동작하지만 유사한 상용 제품을 많이 발견할 수 있다는 점에서 창의성 부분이 조금 아쉽습니다. 기왕 IoT 내용을 언급했으니 핸드폰으로 그 날의 온도나 날씨 정보를 받아 이러한 정보에 알맞게 불빛을 자동으로 조절하는 내용등이 더 추가되면 훨씬 완성도 높은 작품이 될 것 같습니다.
1. 작품 제목
주파수를 읽어 색깔을 인지하고 나타내는 블루투스 스탠드
2. 작품 개요
색깔마다 주파수를 인식해 그 색깔을 LED 로 나타나게 하고 블루투스를 이용해 제어를 할 수 있게 한 스탠드
3. 작품 설명
MCU인 AVR(atmega128)의 기능들을 이용해서 스탠드를 개발했습니다. LED는 ws2812b란 제품으로 RGB를 각각 따로 받아서 설정할 수 있습니다.
기본적으로 백색 등 켜기 및 끄기 뿐만 아니라, 다양한 색을 이용해 로맨틱한 분위기를 낼 수 있는 모드와, 색 감지 센서 TCS3200을 이용해 측정하고자 올려놓은 색깔의 RGB 주파수를 0.25초 주기의 오버플로 인터럽트로 받아 변수에 저장하고, 그 변수를 통해 해당 조건의 색깔을 찾아서 LED로 출력할 수도 있습니다.
또한 USART 통신으로 블루투스 모듈을 사용해 휴대폰 애플리케이션으로 온/오프 동작 및 여러 색깔로 제어할 수 있게 해놓았고, 인터럽트 버튼으로 밝기 조절 및 모드 변환 [일반 모드/색깔 인식 모드/로맨틱 모드]을 가능하게 해 놓았습니다.
인터럽트 버튼은 5개가 있으며 밝기 상승/하강, 모드 변경, 색깔 인식 사용, 색깔 고정하기 등이 있습니다. 전원은 5V USB 방식으로 제작해서 휴대폰 충전기나 요즘 많이 사용하는 휴대용 보조 배터리로 아무 곳에서나 쓸 수 있도록 유연함과 사용성을 높였습니다.
마지막으로 깔끔한 하드웨어를 위해 직접 목공소에서 목판으로 스탠드 외관을 만들어서 완성도를 높였습니다.
3.1. 주요 동작 및 특징
특징은 크게 5가지로 나눌 수 있습니다.
1. 모드 변경을 통한 다양한 색상 사용 가능
https://youtu.be/0UeR8BxKHg4
2. 블루투스를 이용한 스마트폰 제어
https://youtu.be/GU8ogxnFokA
3. 색 감지 기능
https://youtu.be/oG8BhlQcW_w
4. 5V USB를 통한 전원공급
5. 목공으로 만든 조립식 외관
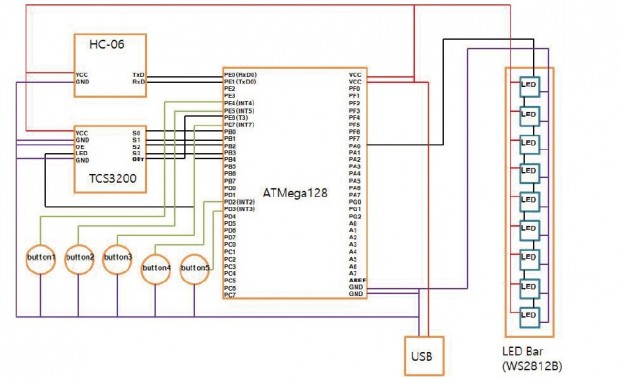
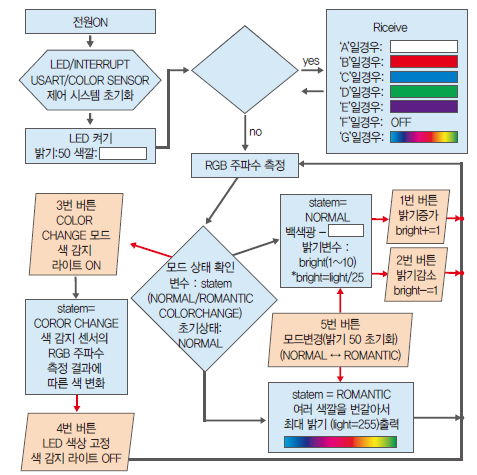
3.2. 전체 시스템 구성

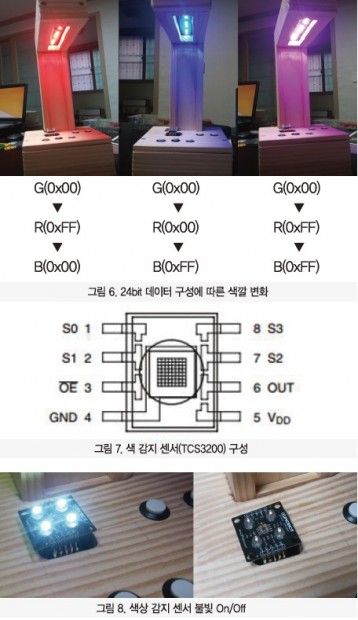
시스템이 시작이 되면 LED/인터럽트/칼라 센서/USART의 제어 시스템이 초기화됩니다. 그리고 ws2812b LED의 밝기 변수 light 값을 50 만큼, 백색광으로 ON 시킵니다. RGB 값이 각각 255까지 수치가 있고, 밝기 변수 light을 통해 R, G, B값 모두 50씩 주었으므로 최대 밝기의 1/5 이 되고, RGB가 각각 1:1:1의 비율로 섞였으므로 백색광이 나옵니다.
예를 들어 보라색의 불빛을 내고 싶다고 한다면 RGB를 1:0:1의 비율로 섞으면 되고, 밝기를 제어하려면 비율을 똑같이 준 채로 0~255의 수치를 입력하면 됩니다.
그 후 색감지 센서로 지속적으로 현재 색깔의 RGB 주파수를 측정합니다. 나중에 아래에서 설명을 하겠지만 COLOR CHANGE 모드로 실행되었을 때 각 색깔 고유의 각 RGB마다 주파수를 감지해서 그 색깔과 맞는 색깔을 LED로 나타낼 수 있습니다.
그리고 블루투스의 제어를 시작합니다. 블루투스의 제어는 따로 무언가를 하지 않아도 휴대폰으로 연결만 하면 바로 받을 수 있도록 해 놓았습니다. 휴대폰으로 A~G의 문자를 출력 시 receive라는 변수에 저장이 되며 변수에 따라 각각 흰/빨/파/초/보/OFF/무지개 색깔이 나오게 되며 직접 조작보다 블루투스 조작에 우선순위를 두어서 앞쪽에 넣어두었습니다.
OFF를 따로 해주지 않는다면, receive의 변수에 계속 문자가 들어가 있게끔 해두어서 오프라인 조작과 섞이지 않고 블루투스가 우선순위가 되어서 작동이 됩니다. 수신받은 문자가 없거나, 수신받아서 블루투스로 조작된 후에는 모드를 확인하게 됩니다.
모드는 statem이라는 변수에 저장이 되어있으며 3가지 모드가 열거되어있는데 NORMAL/ROMANTIC/COLOR CHANGE 모드가 있습니다. 최초에는 NORMAL 모드로 설정이 되어있고 1번 버튼을 누르면 인터럽트를 통해서 NORMAL 모드와 ROMANTIC 모드 두 가지만 스위칭 할 수 있게 해놓았습니다. COLOR CHANGE 모드는 3번 버튼을 누르면 사용할 수 있으며, 정확한 주파수를 측정하는데 필요한 색 감지 센서의 주변 불빛이 동시에 켜집니다.
첫 번째 모드인 NORMAL을 실행하면 백색광이 50의 밝기로 실행되는데 여기서 4번 버튼과 5번 버튼을 이용해 밝기를 제어합니다. 4번 버튼은 밝기 하강이고 5번 버튼은 밝기 상승인데 각각 25의 수치만큼 올라가고 내려갑니다. 25만큼의 수치로 밝기를 제어하게 되면 255/25는 10이 나오므로 밝기를 10단계로 구분해서 bright라는 변수로 사용하고 있습니다. bright의 범위를 0~10으로 제한해서 LED에 과부하가 오는 것을 방지했습니다.
두 번째 모드인 ROMANTIC은 LED가 구현할 수 있는 색깔을 조합해서 연속해서 나타내어 로맨틱한 분위기를 연출할 수 있도록 도와줍니다.
마지막 세 번째 모드 COLOR CHANGE는 위에서 언급한대로 3번 버튼을 누르면 색 감지 센서의 라이트가 켜지면서 시작되는데, 센서 위에 색깔을 올려놓으면 시스템 초기에 설정해 놓았던 RGB 주파수 측정값에 따라 색깔이 변하게 됩니다. 색깔을 올려놓은 채 2번 버튼을 누르게 된다면, 색 감지 센서의 라이트가 꺼짐과 동시에 현재 올려놓은 색깔이 고정이 되어 계속 사용할 수 있습니다.
3.3. 개발환경
개발 Tool : AVR studio 4
언 어: C언어
4. 단계별 제작 과정
우선 가장 핵심 부품인 LED를 소개하겠습니다.
ws2812b라는 제품으로 가로/세로 5.0mm입니다. (그림1)
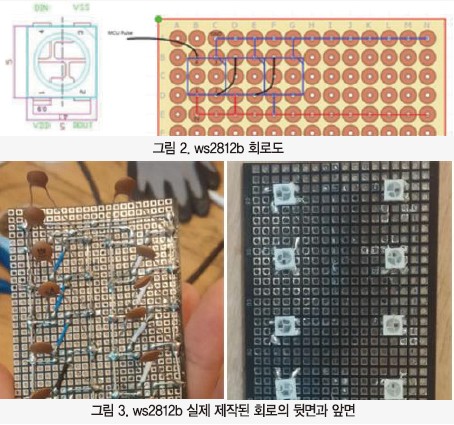
이것을 직접 납땜을 통해 제가 원하는 모양으로 만들기 위해서 양면 기판을 사용했습니다. 그림 2의 회로도에서 보면 첫 번째 LED에 MCU에서 DIN을 통해 신호를 넣어주면 DOUT을 통해 다음 LED의 DIN으로 들어가는 구조로 0.5cm의 작은 LED를 모두 납땜으로 연결해주어야 합니다. 그림 3에서 20개의 LED를 납땜 완성한 것 앞뒤를 보여드리지만, 하나만 잘 못 납땜되어도 사용 못하는 불상사로 인해서, 최종 작업 때는 LED 개수를 줄여 9개로 진행했습니다. 충분히 색감을 보여드리기엔 넉넉한 개수라고 판단했습니다.
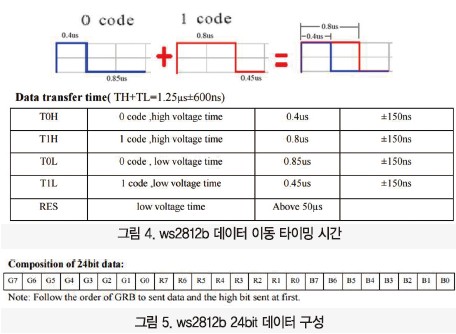
캐패시터는 안정적으로 전압을 공급하기 위한 장치로, LED 2~3개당 1개씩 달아 주었습니다. 그리고, 사용하기 위한 데이터 이동 시간 타이밍이 그림 4에 있습니다. 이 데이터 이동 시간 타이밍이 왜 있냐면 ws2812b는 다른 LED와는 다르게 그저 전류만 제공해서는 불빛이 나오지 않고, 그림 5의 24bit 데이터 구성을 해주어야 합니다.
넣어주는 데이터는 각 순서대로 G bit 8개-> R bit 8개-> B bit 8개 순서대로 채워지는데 각 8bit라서 2^8승 = 256이 되므로 RGB를 0~255로 맞춰 줄 수 있는 원리가 됩니다.
이 데이터를 채우기 위해 필요한게 그림 4(상)의 데이터 이동 시간인데 저는 그림 4(하) T0H, T1H 방식을 이용해서 1과 0 데이터를 넣어주었습니다. HIGH -> LOW로 바꾸는데, HIGH 의 유지 시간을 제어해서 각 데이터 비트에 1을 주거나 0을 줄 수가 있습니다.
그림 4(하)를 보면 앞의 HIGH 부분이 0.4us라면 0이 입력되고, 0.8us라면 1이 입력이 됩니다. 그래서 중간 값인 0.6us 값을 기준으로 전후로 나뉘어 0과 1이 입력된다고 추측하였습니다.
단순 코드만으로 us 단위의 초를 제어하기는 쉽지 않기 때문에 어셈블리어를 사용했습니다.
‘asm volatile(“NOP”)’라는 코드를 avr studio로 사용하게 되면 어셈블리어의 메모리 접근을 통해 1클럭 쉬라는 명령을 내리게 됩니다. 오실로스코프 같은 정밀한 기계를 개인이 소유하기는 쉽지가 않아서, 가상 시뮬레이션을 통해서 코드를 사용한 결과 atmega128에서의 1클록은 0.065us라는 결과를 알 수 있었습니다.
즉, 24bit 데이터에 1을 주고 싶으면 HIGH를 준 후 12클록(0.065us*12=0.78us) 만큼 딜레이 후 LOW를 주면 되고, 0을 주고 싶으면 6클록(0.065*6=0.39us) 만큼 딜레이를 주면 된다는 것을 알아냈습니다. 이것을 각 1byte(8bit) 만큼 묶어서 처리하면 G->R->B 순서대로 내가 원하는 수치만큼 줄 수 있게끔 코드를 짰습니다. 그래서 다양한 색의 LED를 사용할 수 있습니다.
다음은 색상 감지 센서의 소개 및 개발 내용입니다. 사용한 센서의 명칭은 TCS3200으로 그림 7과 같이 되어있습니다. 사실 실제로 색을 감지하는 것은 아니고 위에 올려놓은 색상의 주파수를 감지하는 것입니다.
그래서 장소와 불빛의 변수를 줄이기 위해 주변에 LED를 켰다가 껐다가 할 수 있는 장치가 있고, 인터럽트를 통해서 색상 감지 기능을 사용하면 그림 8처럼 주변의 불이 켜지고 중지되면 꺼지게 해놓았습니다.
그림 7의 부분들을 소개하자면 S0~S3는 기능을 조정하는 부분이고, OE는 OUT을 통해 주파수를 내보낼 수 있게 해주는 기능이며 Active LOW 표시이므로 GND와 그라운드에 연결해 줍니다. 그리고 VDD는 5V에 연결합니다.
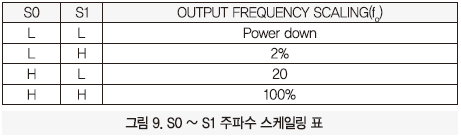
S0~S1은 그림 9와 같이 기능 중에서도 주파수의 스케일링을 조정합니다. 저는 오차 범위를 최대한 줄이기 위해 2%로 했습니다. 2%로 스케일링시 최소 10~12kHz의 주파수를 가지게 됩니다. 이 주파수는 “OUT”이라고 적혀있는 6번 PIN으로 전달됩니다. 그리고 S2~S3는 감지하는 색상을 표시하게 됩니다.
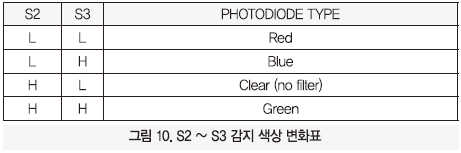
그림 10을 보시면, Clear와 Red, Blue, Green 3원색의 주파수를 감지해 모든 색을 감지할 수 있습니다.
특정 색깔마다의 주파수를 감지하기 위해서 타이머/카운터 3의 프리스케일을 외부 클록 소스의 상승 에지로 바꾸어서 TCNT3으로 색 감지 센서의 OUT에서 나오는 주파수를 받게 합니다. 그리고 주파수는 1초당 진동수를 뜻하기 때문에 atmega128의 타이머/카운터 1을 이용한 오버플로 인터럽트를 고속 PWM, 프리스케일 64 그리고 OCR1A를 624로 맞춰놓습니다. 그렇게 된다면 16Mhz에서 625*64/16000000 = 0.0025s 주기로 오버플로 인터럽트가 걸리기 때문에 오버플로 인터럽트를 매 100번마다 S2~S3을 조정해서 Red▶Blue▶Green 순서대로 색 감지를 바꾼 뒤, TCNT3*4(0.25s*4=1.0s)를 현재 측정하는 색깔 주파수의 변수에 저장 후 TCNT3을 다시 0으로 초기화해주면 0.75s라는 시간에 Red/Blue/Green의 주파수를 모두 얻게 됩니다.
그림 11의 위쪽 그림을 보면 RGB의 주파수를 읽어내고 있는데 색 감지 센서 장치 위쪽에 색깔을 올려서 주파수를 알아낸 뒤 RGB의 범위를 설정해 놓으면 그림 11의 아래처럼 색깔을 감지하여 알맞은 24bit 데이터를 LED로 보내주면 같은 색의 LED가 나오게 됩니다. 모드 변경, 밝기 변경 기능들은 그림 12처럼 버튼으로 만들어 인터럽트로 구현을 하였습니다.
블루투스는 그림 13처럼 HC-06 모델을 달아서 USART 통신을 이용해 bps를 9600으로 맞춘 뒤 큐알고리즘을 이용해 FIFO 순서대로 섞이지 않도록 문자를 수신받아서 문자에 맞는 작동을 하게끔 설계하였습니다.
그리고 전원 부분은 최대한 누구나 편리하게 사용할 수 있도록 휴대폰 충전기나 휴대용 보조 배터리로 사용 가능한 5V USB 방식으로 제작하였습니다. 그림 14를 보시면 집에서 많이 남는 USB를 잘라서 빨간 선은 +, 검은 선은 -로 납땜했습니다. 마지막으로 외관은 설계 후에 목공소로 가서 직접 제작하여 완성도를 높였습니다.
5. 소스코드
————–메인함수————–
#define F_CPU 16000000UL //내부 CPU 클록 16000000Hz
#include <avr/io.h>
#include <avr/interrupt.h>
#include <stdio.h>
#include <util/delay.h>
#include “usart.h”
#define LED_SETTING DDRA |=1<<PA0 //LED 연결 핀을 출력 상태로
#define S0 PB0 // 색 감지 센서 주파수 % 조정
#define S1 PB1 // 색 감지 센서 주파수 % 조정
#define S2 PB2 // 색상 조정
#define S3 PB3 // 색상 조정
#define S4 PB4 // TCS3200 라이트
#define nop2 {asm volatile(“ NOP “); asm volatile(“ NOP “);} // 어셈블리어 2클록 딜레이
#define nop6 {nop2; nop2; nop2;} // 어셈블리어 6클록 딜레이
#define nop12 { nop6 ; nop6 ;} // 어셈블리어 12클록 딜레이
#define ws2812b_1 (PORTA |= (1<<PA0)) // LED 켜기
#define ws2812b_0 (PORTA &= ~(1<<PA0)) // LED 끄기
volatile enum state_m{NORMAL,ROMANTIC,COLORCHANGE,BLUETOOTH} statem=0; // 모드 선언 열거
volatile unsigned int light=50; // 밝기 변수 [ 0~255 ]
volatile unsigned int bright=2; // 밝기 변수 [light/25] [0~10]
volatile unsigned int play=0; // 상태 사용 변수
volatile unsigned int number=0; // 타이머 오버 플로 1s 단위를 위한 변수
volatile unsigned int value=0; // 주파수 측정 변수
volatile unsigned int shift; // ROMANTIC MODE 색깔변경
volatile unsigned int t;
volatile unsigned int red_fre; // RGB R 주파수
volatile unsigned int blue_fre; // RGB B 주파수
volatile unsigned int green_fre; // RGB G 주파수
volatile enum state_t {RED , BLUE , GREEN} statet=RED ; // 주파수 열거
volatile char led[13][3];
volatile char led_romantic[156][3]={
{255, 0, 0},{245, 0, 10},{235, 0, 20},{224, 0, 31},{214, 0, 41},{204, 0, 51},{194, 0, 61},{184, 0, 71},{173, 0, 82},{163, 0, 92},
{153, 0,102},{143, 0,112},{133, 0,122},{122, 0,133},{112, 0,143},{102, 0,153},{ 92, 0,163},{ 82, 0,173},{ 71, 0,184},{ 61, 0,194},
{ 51, 0,204},{ 41, 0,214},{ 31, 0,224},{ 20, 0,235},{ 10, 0,245},{ 0, 0,255},{ 0, 0,255},{ 0, 10,245},{ 0, 20,235},{ 0, 31,224},
{ 0, 41,214},{ 0, 51,204},{ 0, 61,194},{ 0, 71,184},{ 0, 82,173},{ 0, 92,163},{ 0,102,153},{ 0,112,143},{ 0,122,133},{ 0,133,122},
{ 0,143,112},{ 0,153,102},{ 0,163, 92},{ 0,173, 82},{ 0,184, 71},{ 0,194, 61},{ 0,204, 51},{ 0,214, 41},{ 0,224, 31},{ 0,235, 20},
{ 0,245, 10},{ 0,255, 0},{ 0,255, 0},{ 10,245, 0},{ 20,235, 0},{ 31,224, 0},{ 41,214, 0},{ 51,204, 0},{ 61,194, 0},{ 71,184, 0},
{ 82,173, 0},{ 92,163, 0},{102,153, 0},{112,143, 0},{122,133, 0},{133,122, 0},{143,112, 0},{153,102, 0},{163, 92, 0},{173, 82, 0},
{184, 71, 0},{194, 61, 0},{204, 51, 0},{214, 41, 0},{224, 31, 0},{235, 20, 0},{245, 10, 0},{255, 0, 0},
//
{255, 0, 0},{245, 0, 10},{235, 0, 20},{224, 0, 31},{214, 0, 41},{204, 0, 51},{194, 0, 61},{184, 0, 71},{173, 0, 82},{163, 0, 92},
{153, 0,102},{143, 0,112},{133, 0,122},{122, 0,133},{112, 0,143},{102, 0,153},{ 92, 0,163},{ 82, 0,173},{ 71, 0,184},{ 61, 0,194},
{ 51, 0,204},{ 41, 0,214},{ 31, 0,224},{ 20, 0,235},{ 10, 0,245},{ 0, 0,255},{ 0, 0,255},{ 0, 10,245},{ 0, 20,235},{ 0, 31,224},
{ 0, 41,214},{ 0, 51,204},{ 0, 61,194},{ 0, 71,184},{ 0, 82,173},{ 0, 92,163},{ 0,102,153},{ 0,112,143},{ 0,122,133},{ 0,133,122},
{ 0,143,112},{ 0,153,102},{ 0,163, 92},{ 0,173, 82},{ 0,184, 71},{ 0,194, 61},{ 0,204, 51},{ 0,214, 41},{ 0,224, 31},{ 0,235, 20},
{ 0,245, 10},{ 0,255, 0},{ 0,255, 0},{ 10,245, 0},{ 20,235, 0},{ 31,224, 0},{ 41,214, 0},{ 51,204, 0},{ 61,194, 0},{ 71,184, 0},
{ 82,173, 0},{ 92,163, 0},{102,153, 0},{112,143, 0},{122,133, 0},{133,122, 0},{143,112, 0},{153,102, 0},{163, 92, 0},{173, 82, 0},
{184, 71, 0},{194, 61, 0},{204, 51, 0},{214, 41, 0},{224, 31, 0},{235, 20, 0},{245, 10, 0},{255, 0, 0}
}; //로맨틱 모드
void byte_out(int d){
char i;
for(i=0;i<8;i++){
if(d&0×80){ ws2812b_1; nop12; ws2812b_0; }
else { ws2812b_1; nop6; ws2812b_0; }
d<<=1;
}
} // LED 색상 제어
ISR(INT2_vect) // 색상 감지 기능 OFF , 색깔 고정 (4번 버튼)
{
play=1;
PORTB &= ~(1<<S4) ;
}
ISR(INT3_vect) // 현재 스탠드의 모드를 바꾸어줌 (5번 버튼)
{
for(int x=0 ; x<9 ; x++)
{
byte_out(0);
byte_out(0);
byte_out(0);
}
_delay_ms(50);
receive=0;
bright=2;
light=50;
statem++;
if(statem>1)
statem=0;
_delay_ms(500); //스위치 채터링 방지용 딜레이
}
6. 회로도