[57호]RFID모듈을 이용한 시각장애인용 음향 태그 신호기

2019 ICT 융합 프로젝트 공모전 참가상
RFID모듈을 이용한 시각장애인용 음향 태그 신호기
1. 심사평
칩센 이해하기 쉬운 심플한 기획 의도와 그에 걸맞는 정확한 작품이 구성된 것으로 보입니다. 현재 적용된 시각장애인용 횡단보도 시스템의 취약점을 쉽게 이해할 수 있었고, 사용자에게는 간단한 형태로 적용이 가능할 것으로 보입니다. 신호등에 적용된 시스템 또한 현재 사용 중인 버튼 형태의 시스템을 쉽게 대체할 수 있을 것으로 보입니다. 확실한 목표에 정확하게 도달한 좋은 작품으로 생각됩니다.
뉴티씨 시각장애인을 배려한 장치로 매우 유용하게 쓰일 수 있을 것으로 생각됩니다. 실제로, 실생활에서 시각장애인들이 사용할 수 있도록 한다면 많은 도움이 될 것으로 생각합니다. 다만, RFID의 종류를 잘 선택하여 거리 문제를 잘 극복해서 동작이 원활하도록 만들면 좋겠습니다.
위드로봇 실험 결과에 대한 분석을 보고서에 좀 더 정리하면 좋겠습니다.
펌테크 아이디어와 창의성, 실용성이 모두 돋보이는 우수한 작품으로 판단됩니다. 지팡이에 RFID 태그 이외에 별도의 구동 회로를 넣지 않고 무게를 줄인 부분은 현실성과 실용성이 반영되었다고 판단됩니다. 더불어 RFID 태그는 기존의 지팡이에 스티커 형태로 붙이는 것이 가능한 기술이기에 시각장애인 경우 별도의 지팡이를 구매하지 않고 별도의 큰비용 부담 없이 사용이 가능할 것으로 예상됩니다. 출품된 작품은 충분히 실생활에 바로 적용이 가능할 수 있는 상업성을 지닌 작품이라고 생각됩니다.
2. 작품 개요
이 작품을 개발하게 된 계기는 신호등에 부착되어있는 시각장애인용 음향신호기 버튼의 불편함을 개선하고자 이다.
우선 시각장애인의 관점에서 바라봤을 때, 시각장애인들은 앞이 보이지 않기 때문에 신호등 기둥 중간에 부착되어 있는 버튼을 찾는 데에 시간이 소요될뿐더러 점자 블록이 있어도 버튼을 찾으려는 기둥이 횡단보도 앞이기 때문에 위험성에 노출되어 있다고 판단하였다.
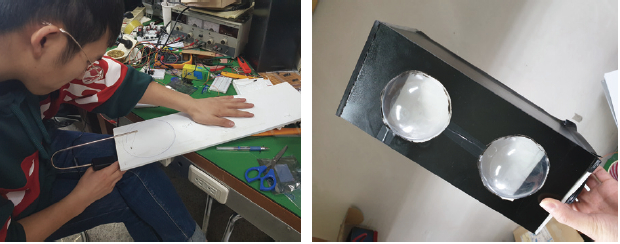
실제로 평소에도 시각장애인들이 벨을 찾으려고 해도 기둥마다 벨 위치가 달라서 누르지 못하거나, 벨을 눌러도 음향이 나오지 않기 때문에 평소에도 불편함을 갖고 있음을 뉴스를 통해서도 알 수 있다. 또한 위에 사진을 보면 이러한 기기들의 설치에도 문제가 있음을 볼 수 있다. 그만큼 사람들이 관심을 두고 있지 않으며 내구성에 대한 조치가 마련되어 있지 않음을 알 수 있다. 그 뿐만 아니라 초등 및 중학교 근처 신호등에서는 학생들이 음향신호기를 누르며 장난치는 것을 빈번하게 볼 수 있는데, 이러한 장난들 때문에 전력 소모는 물론이거니와 정작 버튼을 눌러야 하는 사람을 곤란하게 만들고, 벨 버튼의 고장이 발생하게 되는 상황에 놓이게 된다.

또한 기사처럼 벨 버튼 말고도 음향신호기 리모컨을 사용하는 방식도 존재하였으나 리모컨 신호가 다른 인접 음향 신호와 혼선이 생기는 큰 단점이 있었기에 결국 벨 방식에서 벗어나지 못하였다. 하지만 RFID는 정해진 범위 내에 인식되는 태그만 인식하기 때문에 이러한 불편사항에 놓일 일이 없다. 또한 불편하게 리모컨처럼 건전지를 교환하거나 충전할 필요도 없고 지팡이 끝에 태그를 장착하거나 카드를 보급하면 되기 때문에 상용화하기에 적합하다고 판단하였다.
그리하여 지금의 벨 방식을 대신하여 개선점을 찾고, 기존의 기술들을 바탕으로 생각한 것이 바로 RFID를 이용한 태그 방식이다. 현재 시각장애인은 횡단보도를 걷는데 점자 블록을 통해 기둥을 찾고, 지팡이로 쳐서 그 기둥이 앞에 있는지 확인한 후 벨을 찾으려고 더듬는다. 심지어 점자 블록도 벨 버튼이 있는 곳 까지 이어져 있지 않아 위험에 노출되어 있다. 하지만 RFID를 이용하면 벨을 찾기 위해 더 이상 시간을 소비 하지 않을 수 있으며, 지금의 음향 시스템 보다 안전하게 사용할 수 있다. 뿐만 아니라 신체적으로 불편한 사람들과 휠체어를 이용하는 사람들도 이 시스템을 사용 가능하게 적용할 수 있다. 이렇게 보행자 신호를 필요로 하는 사람만 사용할 수 있게 개발하여 이용자가 음향태그 신호기를 이용하는데 불편하지 않도록 시스템을 구성하는 것이 목표이다.
3. 작품 설명
RFID를 이용한 시각장애인용 음향 신호기(태그버전)는 시각장애인들의 권리 및 편의를 위해 아이디어를 구상하게 되었다. 현재 버튼방식은 외부에 버튼이 부착되어있는 방식으로 날씨와 환경의 영향을 많이 받아 오염되고, 내구성이 많이 약해 작동되지 않으며, 학생들의 장난으로 오 작동되는 경우도 많았다. 이처럼 정작 시각장애인들이 사용해야 할 버튼의 남용과 정상 작동 또한 보장되지 못했던 기존의 방식을 개선한 형태를 보이기 위해 Arduino Uno와 RFID모듈처럼 이미 많이 사용되고 있는 기술력을 사용하여 버튼방식의 음향신호기를 태그방식으로 바꾸고 시각장애인이 지팡이로 쉽게 태그 할 수 있도록 설계될 수 있음을 보여주기 위함이다.
위 사진처럼 시각장애인이 기둥에 붙여있는 벨 버튼을 찾지 않아도 기둥 위치에 도달만 하면 지팡이를 이용하여 음향신호기를 이용할 수 있는 시스템이다. 기둥의 바닥은 시각장애인들이 이용하기 편하도록 RFID를 설치하였으며, 기둥의 중간에는 시각장애인 외의 신체적으로 불편한 사람들이 이용할 수 있도록 설계하였다.
3.1. 주요 동작 및 특징
1. 기존 신호등 빨간불이 15초라는 가정 하에 주어진 시간에 RFID가 태 그 되면 정해진 음성출력
· 1~13초 : 정해진 음성 ‘빨간 불이니 잠시만 기다려주세요.’
· 14~15초 : 음성신호가 2초이므로 13초 이후에는 태그 되지 않게 설정 태그 되지 않고 초록불로 넘어간 경우 초록불은 기본 10초 출력
2. 빨간불일 때 태그가 된 경우 초록색 불 시간 10초에서 16초로 연장
3. 초록불일 때 태그시 정해진 음성 ‘초록색 불입니다. 다음 신호를 기다려주세요.’ (초록불일 때 다음신호를 기다리는 이유는 시각장애인들은 신호가 얼마나 남았는지 모르기 때문에 다음 신호를 기다리게 한다.)
4. 빨간불일 때 또는 전 초록불 신호 때 태그 된 후 다음 초록불일 때 정해진 음성 ‘초록불입니다.’ 한번 말한 뒤 ‘삐삐삑삐삐삑’ 연속 출력
3.2. 전체 시스템 구성
기존에 벨이 부착되어 있던 기둥에 벨을 제거하고 기둥 맨 밑에 RFID 모듈을 장착하여 반경 5cm~10cm 내에 태그를 인식 할 수 있게 하며, 시각장애인용 지팡이(길잡이)에 태그 할 수 있도록 ID가 입력된 모듈(태그)을 부착하여 횡단보도에서 일부러 버튼을 찾아서 누르는 번거로움 없이 안전하게 지팡이로 기둥을 치면 RFID가 인식하여 기둥에서 음향신호가 나오고 신호등은 초록불 시간을 늘린다. 다시 말해서 시각장애인은 손으로 기둥을 만져가며 벨을 누를 필요가 없으며 범위 안에 들어온 지팡이를 RFID가 인식만 하면 음향신호가 동작하게 개선했다. 더 나아가 신체가 불편하거나 휠체어를 타는 사람들의 키에 맞는 곳에도 RFID를 설치하여 이용할 수 있게 만들 수 있다.
카드를 구입해야하는 단점도 생길수도 있지만 태그로 사용될 카드나 태그가 부착된 지팡이의 가격은 저렴하며 벨을 누르는 것보다 태그로 인식하는 방법이 보행자가 위험에 노출될 상황을 낮출 수 있다. 시각장애인의 지팡이에 추가적으로 RFID태그가 부착된 것뿐이라서 사용자의 불편함도 없다고 할 수 있다. 또한 비 이용자가 벨을 눌러 다른 이용자에게 불편함을 주는 일도 제한할 수 있다.
하드웨어로는 기술력으로도 쉽게 접근하여 만들 수 있음을 보이기 위해 Arduino Uno를 선택하게 되었다. 그리고 LED를 이용하여 신호등을 구현하고 RFID가 인식되면 Uno에 연결된 MP3모듈을 통해 스피커에서 음향 신호가 나오고 청색등 출력 시간이 늘어날 수 있게 구성되어 있다.
3.3. 개발 환경(개발 언어, Tool, 사용시스템 등)
개발언어: C언어
사용 tool: Ardoino IDE, Solidworks2013, Cura(3D 프린팅프로그램), Fritzing(아두이노 회로도작성프로그램), Ultimaker 3D프린터
4. 단계별 제작 과정
4.1. 아이디어 브레인스토밍
우선 팀에서 나온 주제는 시각장애인을 대상으로 선정한 주제였으며 이미 많은 사람들이 그들을 위해 개발해온 여러 가지 제품들도 확인 하였다. 하지만 시각장애인이 횡단보도를 이용하는 부분에 대한 개선이 확실히 이루어져 있지 않았기에 그 부분에 대한 개선을 생각하게 되었다. 그리고 시각장애인의 지팡이는 공공장소에서 접을 수 있어야 하고, 무엇보다 가벼운 제품이야 했기에 무게가 있거나 전력이 필요한 장치를 장착하기에는 실용성이 없어 보였다. 그러던 중 RFID를 떠올리게 되었으며, 그 모듈을 이용하여 횡단보도를 이용하는 시각장애인에게 조금이나마 더 도움을 주고자 하였다.
현재 RFID를 이용한 장비들을 실생활에서 많이 찾아볼 수 있다. 하이패스, 여권, 교통카드 비접촉 결제 서비스 등 다양하게 사용되고 있으며, 이러한 태그방식을 통해 음향 신호기에 의존하는 사람들이 좀 더 이용하기 편하게 만들 수 있을 것이라 생각했다. 시각장애인의 사용편의를 위해 실용화하기 적합한 모듈은 태그범위가 좁은 NFC보다는 범위의 여유가 있는 RFID가 이번 프로젝트에 적합하다고 생각하였으며, 추후에 사용화가 되면 이용자에 한에서만 태그가 가능하도록 지팡이나 카드에 고유아이디번호를 지정하여 지정된 번호만 인식하게 설정할 것이다.
그리고 하드웨어를 Ardoino Uno를 사용한 이유는 이 프로젝트의 기술적인 면을 다른 사람이 쉽게 이해할 수 있고 접할 수 있게 만들기 위하여 사용되었으며, 우리가 필요로 하는 RFID모듈, MP3모듈, LED등을 쉽게 구할 수 있기에 선정하게 되었다.
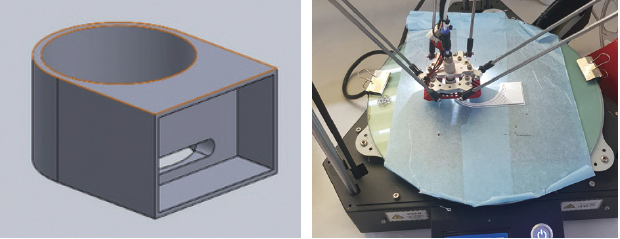
마지막으로 회로를 구성하여 동작 유무를 확인한 뒤에 소형 횡단보도와 신호등을 직접 만들어 보여주는 것이 목표였다. 또한 기존의 벨의 부식과 낮은 내구성을 보완하기 위해 신호등의 기둥에 연결될 RFID와 스피커에 커버를 만들기로 하였다. 그리고 RFID와 스피커에 맞는 케이스가 따로 준비 되어있지 않기에 직접 SolidWorks2013 프로그램으로 직접 모형을 제작하고, 3D프린팅하여 부착하는 것으로 정하게 되었다.
4.2. 시각장애인용 음향 태그 신호기 모형 제작과정
모형을 제작하기 전에 SoiidWorks2013프로그램을 이용해 모델링을 하고, 실제로 모형을 제작할 때 신호등 내부의 배선 구성과 RFID모듈의 부착위치 등을 고려했다.
신호등을 구현하기 위해 신호등 커버와 모형 안에 연결해야할 led를 고려해서 제작하고 있는 모습이다.
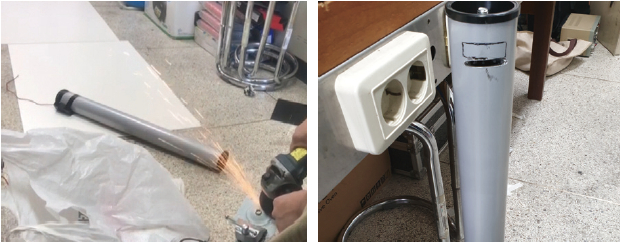
신호등을 부착할 기둥에 전선이 들어갈 수 있도록 배선 구멍을 뚫고, 모형부착 위치를 표기, 그리고 실제 신호등이 부착된 기둥을 재현하기 위해 내구성 있는 철로 구성된 제품을 사용했다.
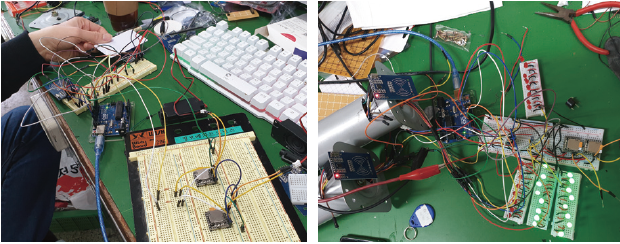
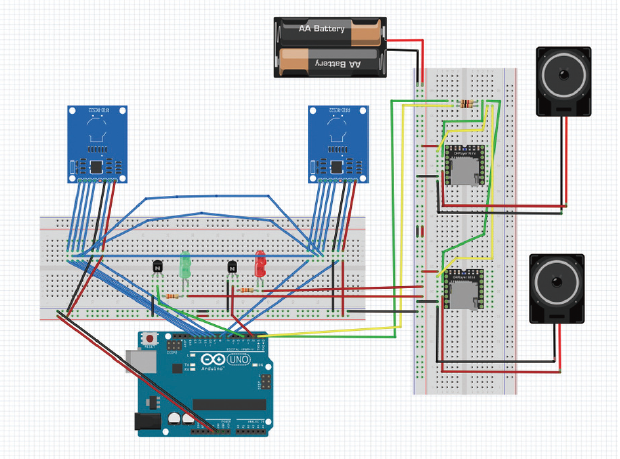
신호등과 음향기기 시스템을 구성할 회로도를 짜는 모습이다. 회로가 제대로 동작하는지 확인하기 위해서 모형에 연결하기 전에 소형 회로도를 구성하였다.
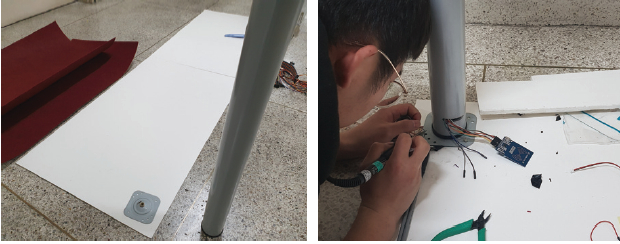
위에서 만든 모형을 바탕으로 실제 도로상황을 유사하게 구현하는 모습 중 한 장면이며, 그 일환으로 RFID모듈과 전선을 잇기 위해 납땜을 하는 모습이다.
SolidWorks프로그램으로 만든 모형을 Cura프로그램으로 3D프린팅 할 수 있는 파일로 변환 시켰으며, 3D프린팅 된 모형에 RFID모듈을 넣어 기둥에 부착한 사진 이다.(가볍고 내구성이 좋은 ABS를 사용해 프린팅)
우리가 개선시킨 횡단보도 시스템을 축소해서 만든 모형과 직접 시각장애인들의 시점에서 테스트하는 모습이다.
5. 기타
5.1. 프로그래밍 작성 및 해석
#include <SPI.h> // RFID는 SPI통신을 하기 때문에 사용 #define RST_PIN 9 // reset핀은 9번으로 설정 MFRC522 mfrc(SS_PIN, RST_PIN); // MFR522를 사용해 RFID의 Slave //Select와 Reset핀을 지정하여 mfrc1 객체 생성MFRC522 mfrc2(SS2, RST2); // MFR522를 사용해 RFID의 void setup() // 초기 설정 if ( mfrc.PICC_IsNewCardPresent() && mfrc.PICC_ReadCardSerial() ) // 시각장애인용 태그 인식 했을 때 if(c == 0) // 시각장애인용 태그가 인식 되지 않았을 때 if ( mfrc.PICC_IsNewCardPresent() && mfrc.PICC_ReadCardSerial() ) // 초록색 신호 때 시각장애인용 태그 인식 했을 때 if ( mfrc2.PICC_IsNewCardPresent() && mfrc2.PICC_ReadCardSerial() ) // 초록색 신호 때 반대쪽 신호등 시각장애인용 태그 인식 했을 때 if(c == 1) // 시각장애인용 태그가 인식 되었을 때 for(int b=0; b<12; b=b+3) if ( mfrc2.PICC_IsNewCardPresent() && mfrc2.PICC_ReadCardSerial() ) // 초록색 신호 때 반대쪽 신호등 시각장애인용 태그 인식 했을 때 } //for문 끝
#include <MFRC522.h> // RFID를 사용할 수 있는 헤더파일
#include <SoftwareSerial.h> // MP3모듈이 시리얼 통신을 때문에 사용
#include <DFPlayer_Mini_Mp3.h> // MP3모듈을 사용할 수 있는 헤더파일
#define SS_PIN 10 // SlaveSelect핀은 10번으로 설정
#define RST2 7 // reset핀은 7번 설정
#define SS2 8 // SlaveSelect핀은 8번 설정
#define ledred 2 // 빨간색 신호등 불
#define ledgreen 4 // 초록색 신호등 불
int c = 0; // 카운터 의미로써 사용하기 위한 변수
//Slave Select와 Reset핀을 지정하여 mfrc2 객체 생성
{
Serial.begin(9600); //아두이노 통신 속도 설정 9600bps
SPI.begin(); // SPI 초기화 (SPI통신을 사용하겠다.)
mfrc.PCD_Init(); // RFID1 모듈 초기화
mfrc2.PCD_Init(); // RFID2 모듈 초기화
pinMode(ledred , OUTPUT); // 빨간색 신호등 세팅
pinMode(ledgreen , OUTPUT); // 초록색 신호등 세팅
mp3_set_serial (Serial); // mp3모듈에 9600bps 통신 속도 설정
delay(1); // 스피커 소리 크기 세팅시간 1ms
mp3_set_volume (30); // 스피커 소리 크기 최대 30
} // setup 끝
void loop()
{
for(int a=0; a < 30; a++) // 빨간불 15초 출력
{
digitalWrite(ledred , HIGH); //빨간색 신호등 ON
digitalWrite(ledgreen , LOW); //초록색 신호등 OFF
delay(500); //0.5초
{
c=1; //카운터를 1로 설정
if(24<=a) //13초 이후에 인식하면 소리출력 안함
{break;}
mp3_play (1); //‘빨간불이니 잠시만 기다려주세요.’ 출력
delay(3000); //3초
a=a+6; //3초만큼의 a값을 더함
}
if ( mfrc2.PICC_IsNewCardPresent() && mfrc2.PICC_ReadCardSerial() ) // 반대쪽 신호등 시각장애인용 태그 인식 했을 때
{
c=1; //카운터를 1로 설정
if(24<=a) //13초 이후에 인식하면 소리출력 안함
{break;}
mp3_play (1); //‘빨간불이니 잠시만 기다려주세요.’ 출력
delay(3000);
a=a+6; //3초만큼의 a값을 더함
}
} // 빨간불 신호 문 끝
{
for(int b=0; b<20; b++) //초록불 신호 (10초)
{
digitalWrite(ledred, LOW); // 빨간색 신호등 OFF
digitalWrite(ledgreen, HIGH); // 초록색 신호등 ON
delay(500); // 0.5초 딜레이
{
c=1; //카운터를 1로 설정
f(14<=b) //7초 이후에는 음성출력 안함
{break;}
mp3_play (2); // ‘초록불이니 다음신호를 기다려주세요.’를 출력
delay(3000); //3초 출력
b=b+6; //3초만큼의 b값을 더함
}
{
c=1; //카운터를 1로 설정
if(14<=b) //7초 이후에는 음성출력 안함
{break;}
mp3_play (2); // ‘초록불이니 다음신호를 기다려주세요.’를 출력
delay(3000); //3초 출력
b=b+6; //3초만큼의 b값을 더함
}
}
return; // 밑의 신호를 중복하지 않기 위해 설정
} // 보행자 보행 신호 종료
{
digitalWrite(ledred, LOW);
digitalWrite(ledgreen, HIGH); // 초록색 신호등 ON
c=0; // 시각 장애인용 신호로 바뀌었으니 카운터를 0로 설정
mp3_play (3); //‘초록불이 되었습니다, 조심이건너가세요.’를 출력
delay(4000); //4초정도 출력
{
mp3_play (4); // ‘삐삐삐삑 삐삐삐삑’ 출력
delay(3000); //3초정도 출력
if ( mfrc.PICC_IsNewCardPresent() && mfrc.PICC_ReadCardSerial() ) // 초록색 신호 때 시각장애인용 태그 인식 했을 때
{ c=1; } //카운터를 1 설정
{ c=1; } //카운터를 1로 설정
} //초록불 if문 끝
} //loop문 끝
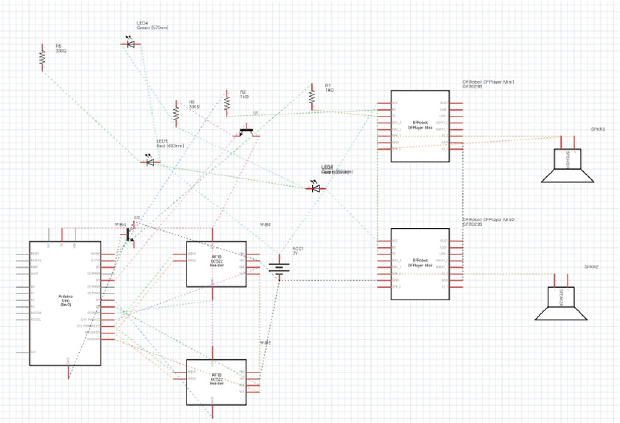
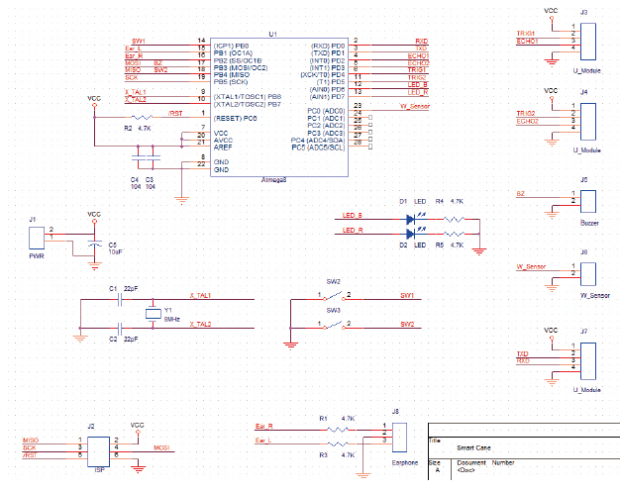
5.2. 회로도
5.3. 참고문헌
http://news1.kr/articles/?764858
https://news.sbs.co.kr/news/endPage.do?news_id=N0311112954#open%20PrintpOPUP
http://www.ablenews.co.kr/News/NewsContent.aspx?CategoryCode=0006&NewsCode=000620130720092415261366#z
[57호]지팡이

2019 ICT 융합 프로젝트 공모전 참가상
지팡이
1. 심사평
칩센 재미있는 작품이라는 생각이 먼저 들었습니다. 시각장애인들에게 도움이 될 듯 하다는 생각이 들기도 했습니다만, 시제품만을 보아서는 휴대성등에서 약간 문제가 되지 않을까 합니다. 주변 장애물이나, 물웅덩이등에 대하여 빠르게 반응하는 모습은 매우 좋았습니다만, 지팡이를 찾기 위해 앱을 동작하고 사용해야 하는 내용의 전제조건인 시각장애인들에게는 쉽지 않아 보입니다. 하지만 추가적인 제품화를 고려한다면 재미있고 유용한 제품이 될 가능성도 보입니다.
뉴티씨 시각장애인들이 사용할 수 있는 지팡이에 대한 여러가지 제안이 있었지만, 물을 감지하고 장애물을 감지하는 것은 매우 좋은 생각으로 보입니다. 현실적으로 구현하여 판매할 수 있을 것이라고 생각되며, 구현할 때에 배터리를 적게 사용하도록 디자인한다거나 충전타입으로 만들어서 충전할 수 있도록 하면 더 좋겠습니다. 또한, 시각장애인들이 스마트폰을 보기가 어려우므로, 간단한 버튼 등으로 지팡이를 찾는 것이 더 좋지 않을까 생각해 보았습니다. 실제로 상품화 되면 좋겠습니다. 이에 높은 점수를 드립니다.
위드로봇 장애인용 지팡이는 많이 연구가 된 분야인 만큼 사전 연구에 대한 조사를 먼저 한 뒤 개선점에 대한 부분의 연구가 있으면 좋을 것 같습니다.
펌테크 지팡이를 사용할 대상이 시각장애인 인점을 감안하자면 스마트폰에서 지팡이 찾기 기능을 수행시 터치 방식보다는 음성인식을 통해 찾는 방식을 사용했다면 더욱 효율적이지 않았을까 하는 생각이 들었고 장애물 감지를 위해 사용된 초음파센서는 벽과 같은 큰 장애물의 경우는 신속하게 감지후 대응이 가능하나 장애인에게 실제 위협이 될 수도 있는 비교적 작은 장애물의 경우는 탐색 능력이 저하될 수 있으므로 지팡이 하우징 설계 과정에서 초음파센서를 고정할 위치를 신중히 결정할 필요성이 있고, 적합한 센서로의 변경을 고려해볼 필요가 있다고 생각됩니다. 출품된 작품은 전체적으로 창의성 및 아이디어가 돋보이는 작품이라고 생각합니다.
2. 목표
시각장애를 가진 사람들을 위한 지팡이를 만들어 1. 비록 근거리이긴 하나 앞에 사물을 미리 감지하고 거리감을 느낄 수 있도록 한다. 2. 비오고 난 후 길거리에 고여 있는 물을 감지해 돌아갈 수 있도록 한다. 3. 지팡이를 가까운 곳에서 잃어 버렸을 때 소리를 내어 찾을 수 있게 하고자 한다.
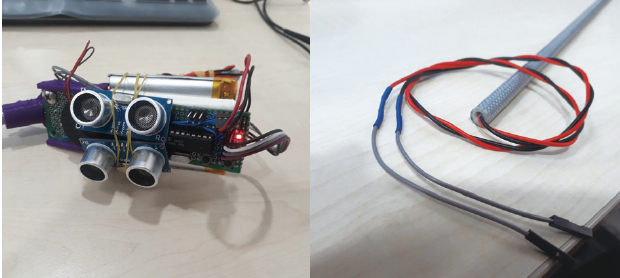
3. 지팡이 구성도
1. 부저 및 이어폰 : 초음파 센서로 감지한 거리나 수분감지 센서로 감지한 물웅덩이를 알려주는 기능
2. 초음파 센서 : 거리측정
3. 블루투스모듈 : 스마트폰과 블루투스 통신으로 찾기 기능
4. 수분감지센서 : 비오고 난 후 길에 고여있는 물웅덩이를 감지하는 기능
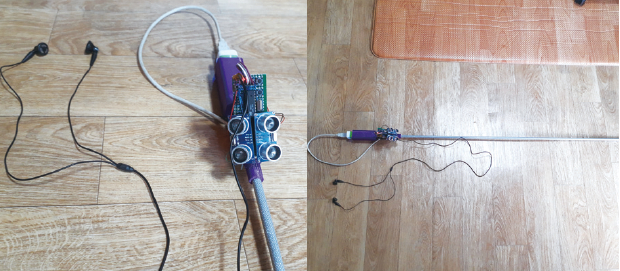
3.1. 지팡이의 주요기능
3.1.1. 방향 및 거리 측정 기능
초음파센서 2개로 사물과의 거리를 측정 후 거리에 따라 소리의 주기에 변화를 주어 방향과 거리감을 알 수 있도록 한다.
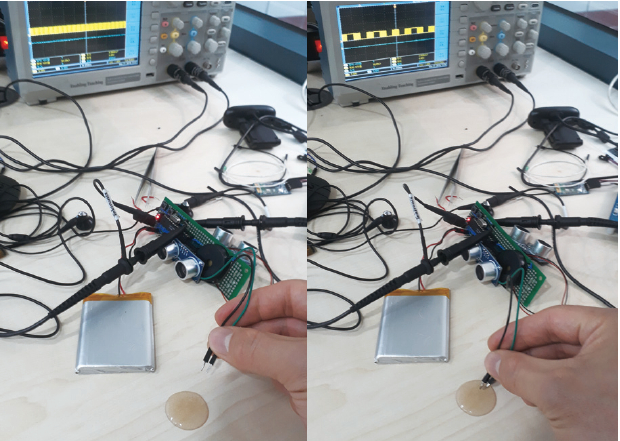
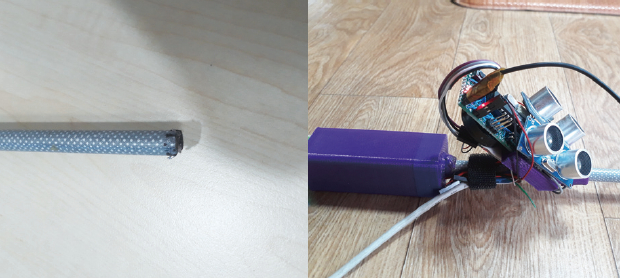
3.1.2. 물 감지 기능
지팡이 끝의 수분감지 회로의 신호를 받아 비오고 난 후 길에 고여 있는 물을 감지해 알려준다.
3.1.3. 찾기 기능
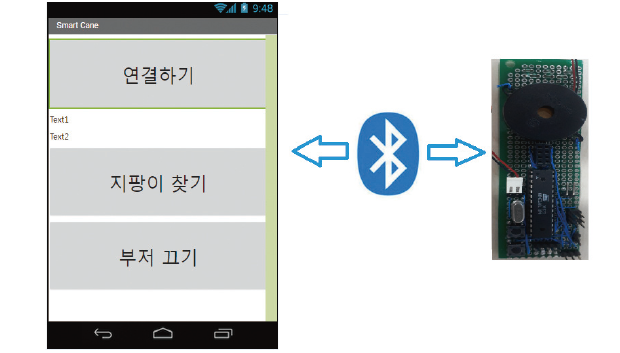
블루투스 통신으로 소리를 출력해 지팡이를 찾도록 도와준다.
3.2. 회로설계
OrCAD로 회로도 작성
3.3. 회로구현
만능기판에 납땜으로 완성

3.4. 개발환경
컴파일러 : AtmelStudio7.0
마이크로 컨트롤러 : Atmega8
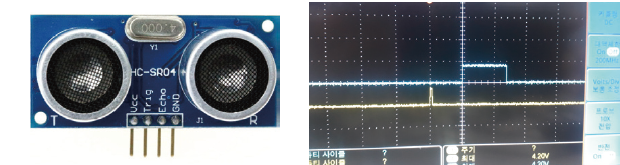
주요부품 : HC-SR04 초음파센서 모듈, HC-06 블루투스 통신모듈, 부저, 지팡이, 충전배터리
4. 주요 동작 및 특징
4.1. 방향 및 거리 측정 기능
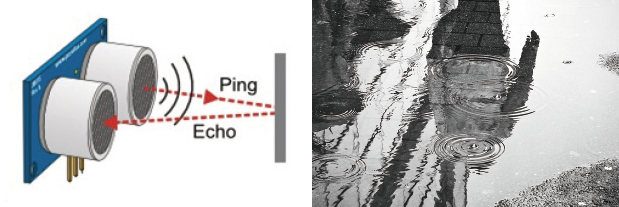
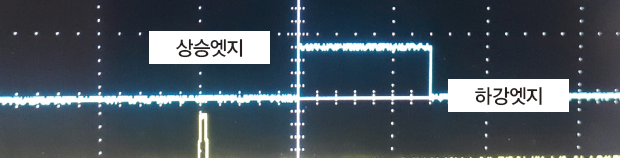
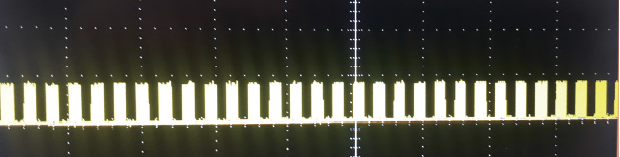
HC-SR04는 Trig핀에 펄스신호를 주면 잠시 후 Echo핀에서 신호가 나온다. Echo신호는 사물과의 거리에 따라 길이가 달라 지는데 High인 구간의 시간을 측정하면 사물과의 거리를 알 수 있다.
거리측정
Atmega8의 Timer2으로 시간을 카운트하고 INT0핀과 INT1핀으로 HC-SR04 Echo신호 상승엣지와 하강엣지를 감지해 거리를 계산한다.
위에서 측정한 거리를 바탕으로 사용자버튼으로 이어폰, 부저의 출력을 설정 할 수 있도록 한다.
이어폰 출력
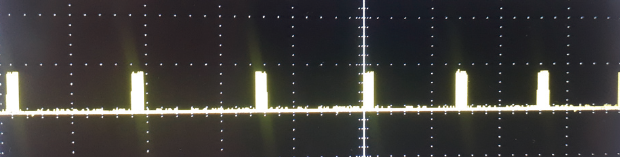
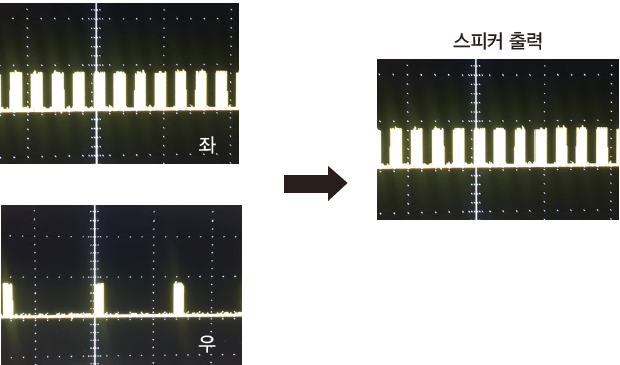
Atmega8의 Timer1의 OCR1A핀과 OCR1B핀을 Compare Output Mode로 설정해서 부저음 생성한다. 두개의 HC-SR04 초음파 센서로 측정한 거리에 따라 이어폰 양쪽 음의 간격을 달리해 방향 및 거리감을 알 수 있도록 한다.
원거리 : 긴 간격의 부저음
중거리 : 빠른 부저음
단거리 : 연속된 부저음
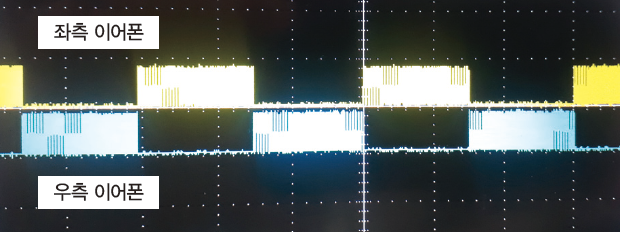
이어폰 출력의 예)
초음파센서에서 감지한 거리가 좌측은 멀고 우측은 가까운 경우는 좌측은 긴 간격의 부저음이 나고 우측은 빠른 부저음이 난다.
스피커 출력
두개의 HC-SR04로 측정한 거리를 비교해 가까운 거리에 대한 이어폰 출력을 하나의 스피커에서 그대로 출력한다.
스피커 출력의 예)
4.2. 물 감지 기능
Atmega8의 ADC로 저항과 물의 전압분배로 물을 감지하면 이어폰과 스피커로 출력한다.
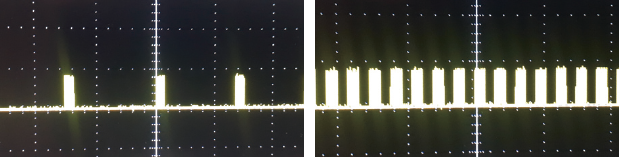
이어폰 출력 : 지팡이 끝의 수분 감지센서에서 물을 감지하면 이어폰 양쪽으로 번갈아가며 부저음을 출력한다.
부저출력 : 수분감지시 부저음을 출력한다.
4.3. 찾기 기능
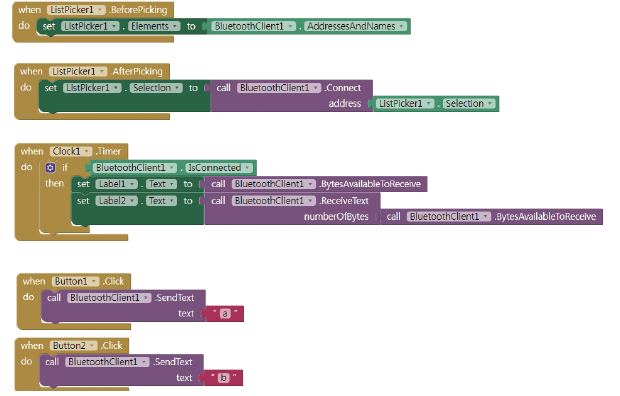
원래 하고 싶었던 기능은 스마트폰에서 음성인식으로 앱 실행, 블루투스 연결, 지팡이 찾기 실행 등을 하고 싶었으나 기술 부족으로 할 수 가 없어서 테스트용으로 앱인벤터에서 버튼으로 조작하도록 만든다. 앱인벤터로 블루투스앱을 만들고 지팡이 보드에 블루투스 모듈을 달아 블루투스통신으로 스마트폰과 통신함 ‘지팡이 찾기’ 버튼을 누르면 부저음을 울려 지팡이 위치를 알 수 있게 한다. ‘부저 끄기’ 버튼을 누르거나 보드에 있는 사용자 버튼을 누르면 부저음을 멈춘다.
5. 지팡이 제작과정
5.1. 지팡이APP 코드
5.2. Atmega8 AtmelStudio7.0 코드
#define F_CPU 8000000UL
#include <avr/io.h>
#include <util/delay.h>
#include <avr/interrupt.h>
volatile uint32_t m_t;
uint32_t c_t;
uint32_t s_t[10];
uint32_t u_t;
uint32_t u_t_save[2];
uint32_t u_d[2];
uint16_t b_t[2];
uint16_t b_c[2];
uint8_t b_m,b_m_prev;
uint8_t u_s[2];
uint8_t u_f[2];
uint8_t u_n;
uint16_t w_s;
uint8_t btn,btn_prev;
ISR(TIMER0_OVF_vect)
{
TCNT0 = 130;
m_t++;
}
ISR(TIMER1_COMPA_vect)
{
if(b_m == 0)
{
OCR1A = TCNT1 + 100;
}
else if(b_m == 1)
{
OCR1A = TCNT1 + 100;
if(b_t[0] < b_t[1])
{
if(TCCR1A & 0×10)
{
PORTB ^= 0×08;
}
}
else
{
if(TCCR1A & 0×40)
{
PORTB ^= 0×08;
}
}
}
else if(b_m == 10)
{
OCR1A = TCNT1 + 30;
if((TCCR1A & 0×10) && b_m_prev == 1)
{
PORTB ^= 0×08;
}
}
else if(b_m == 20)
{
OCR1A = TCNT1 + 30;
if((TCCR1A & 0×10))
{
PORTB ^= 0×08;
}
}
}
ISR(TIMER1_COMPB_vect)
{
if(b_m == 0)
{
OCR1B = TCNT1 + 100;
}
else if(b_m == 1)
{
OCR1B = TCNT1 + 100;
}
else if(b_m == 10)
{
OCR1B = TCNT1 + 30;
}
else if(b_m == 20)
{
OCR1B = TCNT1 + 30;
}
}
uint16_t ADCRead(uint8_t ch)
{
uint16_t temp;
ADMUX &= ~0x1F;
ADMUX |= ch & 0x1F;
ADCSRA |= 0×40;
while((ADCSRA & 0×40));
ADCSRA |= 0×10;
temp = (uint16_t)ADCL + ((uint16_t)ADCH<<8);
return temp;
}
ISR(INT0_vect)
{
if(u_s[0] == 0)
{
u_t = 0;
u_s[0] = 1;
MCUCR = 0×02;
}
else if(u_s[0] == 1)
{
u_s[0] = 2;
u_t_save[0] = u_t;
GICR = 0;
}
}
ISR(INT1_vect)
{
if(u_s[1] == 0)
{
u_t = 0;
u_s[1] = 1;
MCUCR = 0×08;
}
else if(u_s[1] == 1)
{
u_s[1] = 2;
u_t_save[1] = u_t;
GICR = 0;
}
}
int main(void)
{
DDRD |= 0xC0; //LED
DDRD |= 0×30; //Trig
PORTD|= 0x0C; //Echo
DDRB |= 0×06; //Ear Phone
DDRB |= 0×08; //Buzzer
PORTB |= 0×11; //Button
TCCR0 |= 0×03;
TIMSK |= 0×01;
TCNT0 = 130;
TCCR2 = 0x0A;
OCR2 = 10; //8MHz / 8 /10 = 10us (340m/s -> 3.4mm/10us)
TIMSK |= 0xC0;
TCCR1B = 0×04;
OCR1A = 100;
OCR1B = 100;
TIMSK |= 0×18;
ADCSRA |= 0×87;
ADMUX |= 0xC0;
SREG |= 0×80;
while (1)
{
w_s = ADCRead(0);
btn = ~(((PINB>>0)&0×01) | ((PINB>>3)&0×02));
if(w_s <= 500 && (b_m == 0 || b_m == 1))
{
b_m_prev = b_m;
b_m = 10;
}
else if(w_s > 500 && b_m == 10)
{
b_m = b_m_prev;
}
if(b_m == 0)
{
if((btn&0×01) && !(btn_prev&0×01))
{
b_m_prev = b_m;
b_m = 1;
}
}
else if(b_m == 1)
{
if((btn&0×01) && !(btn_prev&0×01))
{
b_m_prev = b_m;
b_m = 0;
}
}
else if(b_m == 10)
{
if((btn&0×01) && !(btn_prev&0×01))
{
if(b_m_prev == 0)
{
b_m_prev = 1;
}
else if(b_m_prev == 1)
{
b_m_prev = 0;
}
}
}
else if(b_m == 20)
{
if((btn&0×01) && !(btn_prev&0×01))
{
b_m = b_m_prev;
}
}
SREG &= ~0×80;
c_t = m_t;
SREG |= 0×80;
if(c_t – s_t[0] >= 500)
{
s_t[0] = c_t;
PORTD ^= 0×80;
}
if(c_t – s_t[1] >= 50)
{
s_t[1] = c_t;
if(u_n == 0)
{
u_n = 1;
PORTD |= 0×10;
_delay_us(10);
PORTD &= ~0×10;
u_s[0] = 0;
MCUCR = 0×03;
GICR = 0×40;
}
else if(u_n == 1)
{
u_n = 2;
PORTD |= 0×20;
_delay_us(10);
PORTD &= ~0×20;
u_s[1] = 0;
MCUCR = 0x0C;
GICR = 0×80;
}
else if(u_n == 2)
{
u_n = 0;
u_d[0] = 1.7 * u_t_save[0];
u_d[1] = 1.7 * u_t_save[1];
b_t[0] = u_d[0];
b_t[1] = u_d[1];
if(b_t[0] > 2000)
{
b_t[0] = 2000;
}
if(b_t[1] > 2000)
{
b_t[1] = 2000;
}
if(u_s[0] == 2 && u_s[1] == 2)
{
u_f[0] = 1;
u_f[1] = 1;
}
else if(u_s[0] != 2 && u_s[1] == 2)
{
u_f[0] = 0;
u_f[1] = 1;
}
else if(u_s[0] == 2 && u_s[1] != 2)
{
u_f[0] = 1;
u_f[1] = 0;
}
else
{
u_f[0] = 0;
u_f[1] = 0;
}
if(b_m == 0)
{
b_c[0]++;
if(b_c[0]*150 > b_t[0])
{
b_c[0] = 0;
}
if(u_f[0])
{
if(!b_c[0])
{
TCCR1A |= 0×10;
}
}}
}else
}{
}TCCR1A &= ~0×10;
}}
}if(b_c[0])
}{
}TCCR1A &= ~0×10;
}}
b_c[1]++;
if(b_c[1]*150 > b_t[1])
{
b_c[1] = 0;
}
if(u_f[1])
{
if(!b_c[1])
{
TCCR1A |= 0×40;
}
}
else
{
TCCR1A &= ~0×40;
}
if(b_c[1])
{
TCCR1A &= ~0×40;
}
}
else if(b_m == 1)
{
b_c[0]++;
if(b_c[0]*150 > b_t[0])
{
b_c[0] = 0;
}
if(u_f[0])
{
if(!b_c[0])
{
TCCR1A |= 0×10;
}
}
else
{
TCCR1A &= ~0×10;
}
if(b_c[0])
{
TCCR1A &= ~0×10;
}
b_c[1]++;
if(b_c[1]*150 > b_t[1])
{
b_c[1] = 0;
}
if(u_f[1])
{
if(!b_c[1])
{
TCCR1A |= 0×40;
}
}
else
{
TCCR1A &= ~0×40;
}
if(b_c[1])
{
TCCR1A &= ~0×40;
}
}
else if(b_m == 10)
{
if(TCCR1A & 0×10)
{
TCCR1A &= ~0×10;
TCCR1A |= 0×40;
}
else
{
TCCR1A |= 0×10;
TCCR1A &= ~0×40;
}
}
else if(b_m == 20)
{
if(TCCR1A & 0×10)
{
TCCR1A &= ~0×10;
TCCR1A |= 0×40;
}
else
{
TCCR1A |= 0×10;
TCCR1A &= ~0×40;
}
}
}
}
btn_prev = btn;
if(c_t – s_t[2] >= 10)
{
s_t[2] = c_t;
}
}
return 0;
}
[57호]바;람

2019 ICT 융합 프로젝트 공모전 참가상
바;람
1. 심사평
칩센 ICT 융합 프로젝트라는 딱딱한 주제에서 시작하였을텐데, 이러한 미디어 아트와 같은 결과물이 나온것에 매우 놀라웠습니다. 기술적인 난이도 면에서 아주 어려운 부분은 아니지만, 기술을 이용하여 또다른 형태의 결과를 도출해내고, 그것을 통해 남다른 감동을 보여주는 과정이 오히려 대단하다는 생각이 듭니다. 앞으로 더 많은 분야에서 기술과 예술의 접목을 기대하게 합니다.
뉴티씨 생각을 기술을 이용하여 실생활속으로 옮겨 표현한다는 것은 매우 어려운 과정입니다. 이것을 깊은 사고의 결과로 해내었다는 점에 박수를 드립니다. 언제나 기술에 관심을 가지고 있으면서, 또한 사고의 과정에도 관심을 가지고 다른 관점으로 해석하려고 한 노력이 좋아 보입니다.
위드로봇 기술, 공학, 인문의 융합이 돋보이는 작품입니다.
펌테크 다소 생소하지만 신선한 느낌이 드는 공연예술과 관계된 창의성이 돋보이는 작품이라고 생각됩니다. 공연예술에 전자적인 부문이 접목되어 더욱 풍성한 예술적 표현과 부대효과를 더욱 입체적으로 표현한 작품이라고 생각합니다. 단 제출된 문서 내용에 전체 시스템 구성에 대한 내용이 빠졌고 다소 산만한 느낌이 들었습니다.
2. 창작 의도 및 목표
대부분의 일을 진행할때 무엇인가 계속 끌어내어 구태여 만들려고 하는 것은 아닐까라는 생각이 들었다. 더불어, 마음 하나로 이렇게 생각했다가 저렇게 생각했다가 하는 것은 자꾸 ‘집을 지었다가 허물었다가 하는 것에 지나지 않는다’ 는 생각이 들었다. 불교의 ‘화엄경’의 핵심사상도 다른 것에 있는 것이 아니라 마음이라고 한다. 즉, 모든 것은 마음의 장난이라는 것이다. 창작한다는 것 역시 어떻게 생각하면 내면에 있는 모든 경계를 허물때 자연스럽게 이루어지는 것이 아닐까. 화엄경의 ‘일체유심조’처럼 모든 것은 마음이 지어내는 것에 불과한 것이라고 결부지었다.
어떤 작품을 제작할 때를 비롯하여 세상의 다양한 문제를 해결하려고 하였던 모든 순간을 되돌아 보았을때 우리는 보이지 않지만 어떤 틀안에 갇혀 생각하는 경향이 있다. 이런 경험을 바탕으로 어느 정도 틀을 깨야한다고 생각하였다. 고민하던 중, 세상에 존재하는 모든 경계는 마음먹기에 따라 만들어지고 허물어진다는 것에 근간을 둔 이향봉 스님의 ‘일체유심조’라는 서적을 통해 교훈을 얻었고 이를 모티브로 한 작품을 구현하고 자 한다.
이번 작품의 장르가 될 인터랙티브 아트는 작품과 관객이 공존하는 공간 모두에서 이루어진다. 관객뿐만 아니라 우리 삶의 모든 요소는 예술 작품에서 필요로 하는 것이다. 이것을 받아들여 유효하게 해석하고 어떠한 메시지로 정확히 표출할 것인가에 따라 새로운 메시지가 던져질 것이다.
인터랙션 수단을 통해 참여자의 행동에 따라 벽에 투사된 가상의 공간에 영향을 미친다. 꽃잎이 바람에 날리는 듯한 형상을 기반으로 프로그램을 구축하는 동시에 현실의 공간에 맵핑되어있는 흰 천이 움직인다. 따라서, 현실 그리고 가상의 허물어진 경계를 묘사한다. 인터랙션을 통해 변화를 일으킨 관람객은 결과적으로 현실과 가상 사이의 경계를 체험한다.
3. 작품의 특징
오브제 : 가상과 현실의 경계를 허물어주는 존재인 바람을 일으키는 매개체 프로펠러와 바람에 휘날리는 꽃잎 형상 효과를 극대화 해줄 샤막천, 시각적인 요소와 더불어 작품의 몰입도를 극대화 시켜줄 꽃으로 이루어져 있다.
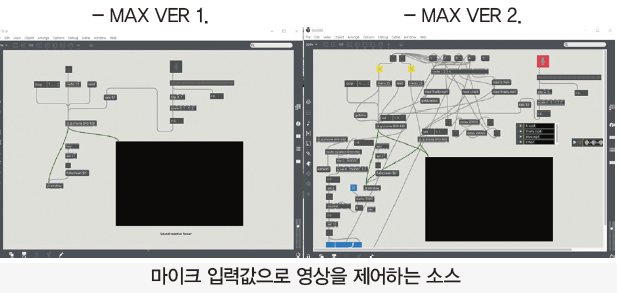
컨트롤러 : 바람을 컨트롤 할 수 있도록 설계한 마이크로 마이크의 입력값을 통해 영상을 제어하여 입력값이 들어갔을 때 준비된 영상이 재생되고 입력값이 없을 때 다시 역재생되는 방식으로 진행된다.
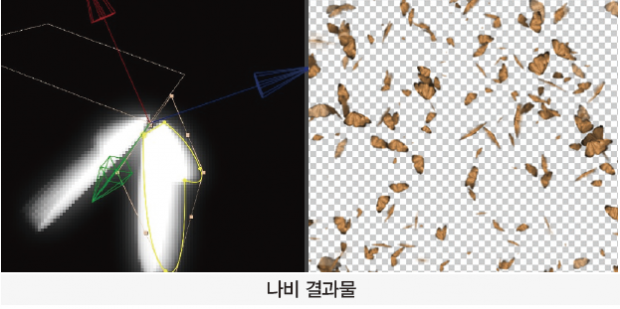
영상 : 관객의 작품참여로써 씨앗으로 시작되어 꽃이라는 생명이 되고 꽃이 만개하게 되는데 이후, 꽃이 아름답게 흩뿌려지는 효과를 보여준 후 20초가량 랜덤한 색상의 나비가 되어 자유롭게 날아다니는 스토리텔링 구조를 보여준다.
사운드 : 작품 몰입도를 극대화시킬 수 있도록 잔잔한 사운드와 빠른 속도의 사운드가 지속적으로 나올 수 있도록 하였다.
4. 작품의 개요 및 시놉시스
‘바;람’ 이라는 작품은 제목에 두 가지의 뜻을 동시에 가지고 있다. 우리가 흔히 알고 있는 공기의 흐름을 나타내는 바람, 그리고 우리가 궁극적으로 추구하고 소망하는 바람이라는 이중적 의미를 담아 제목을 ‘바;람’으로 설정하였다. 작품은 크게 관람객에게 바람이라는 ‘미끼’를 던짐으로써 관람객의 내면에 숨겨진 그 어떤 경계를 밖으로 도출하며, 현실과 가상 사이의 경계를 제공하는 창작자 그리고 그 경계선을 찾아 허무는 신비로운 경험을 하는 관람객이 서로 상호소통할 수 있도록 하였다. 처음 씨앗이 마치 심장이 뛰는 듯한 느낌으로 커졌다 작아졌다 반복한다. 작품에 설치된 꽃에 관객이 바람을 불어넣었을 때 마치 생명에 호흡을 불어넣는 것과 같이 씨앗형상은 꽃이되고 만개하여 나비라는 생명체로 진화하는 아름다운 모습을 보여주면서 외면적으로는 현실의 바람으로써 가상의 공간에 영향을 미치며 현실과 가상의 경계를 허무는 동시에 내면적으로 ‘일체유심조’의 의미를 간접적으로나마 체험해 볼 수 있도록 하였다. 다음은 이 작품을 구상할 때 참고하였던 자료이다. 참고한다면 작품을 이해하는데 어려움이 없을 것으로 생각한다.
5. 작품 구성 및 내용
5.1. 주제 및 스토리, 장르
5.1.1. 주제
일체유심조 : 인간 세상의 모든 일을 인간의 마음이 들어서 짓는다는 것. 곧 길흉화복(吉凶禍福)ㆍ흥망성쇠(興亡盛衰)ㆍ희로애락(喜怒哀樂) 등이 다 밖으로부터 오는 것이 아니요 인간의 마음이 들어서 그렇게 만든다는 것이 기본적인 의미이다.
생명의 탄생 : ‘일체유심조’와 더불어 씨앗의 형상이 호흡을 불어넣음을 통해 꽃이 되고 꽃이 만개하여 나비가 되는 스토리 구조를 갖추며 생명의 아름다움을 동시에 표현하고자 하였다.
허물어지는 가상과 현실 : 관람객이 현실과 가상의 중심에 위치하여 바람을 불어 넣어 가상과 현실 모두에서 영향을 미치는 것을 체험하며 가상과 현실은 유기적인 관계로 사실 하나의 연결된 존재이며 언제든지 넘나들 수 있다는 점을 알려준다. (눈에 보이지 않는 것은 가상적인 존재라고 할 수 있는데, 대표적으로 공기라는 것은 눈에 보이지 않는 가상적인 존재이지만, 현실에서도 인간이 생명을 유지하는데 필수적인 요소로써 현실적인 존재라고 할 수도 있다. 이를 통해 현실과 가상은 사실 별도의 공간이 아님을 시사한다.)
스토리
나날이 각박해지며 결과만을 중시하고 어떤 것을 억지로 만들어내려는 경향의 현실에서 우리는 살아가고 있다. 항상 무엇인가를 해내야한다는 강박관념 속에서 여유조차 가지지 못한채 결과물에 급급하여 되려 원하는 바를 성취하지 못하는 것이 대부분이다. 사실, 모든 것은 마음먹기에 달렸지만, 많은 이들은 이러한 것을 무심코 지나치는 경향이 있어 오히려 자신을 점점 힘든곳으로 내몰고 있다. 이러한 상황에서 우리들은 화엄경의 기본 사상인 ‘일체유심조’를 통해 자신의 마음을 환기시킬 필요가 있다. 모든 일은 마음이 지어내는 것에 불과한 것이라는 사상의 근본에 따라 우리는 고정관념을 깨야한다는 생각을 하게되었고, 눈에 보이지는 않지만 현실과 가상을 넘나드는 공기를 예로 들고, 공기를 비롯한 여러 소재를 통해 사실 모든 것은 인간이 정해놓은 틀일뿐 경계는 모호하고 하나로 연결된 유기적인 존재이기에 마음먹기에 따라 지금까지 생각해왔던 경계를 허물 수 있다는 것을 알려준다.
5.1.2. 장르 : 인터랙티브 인스톨레이션
5.2. 작품 구성 요소와 최종 형태
5.2.1. 작품 구성 요소
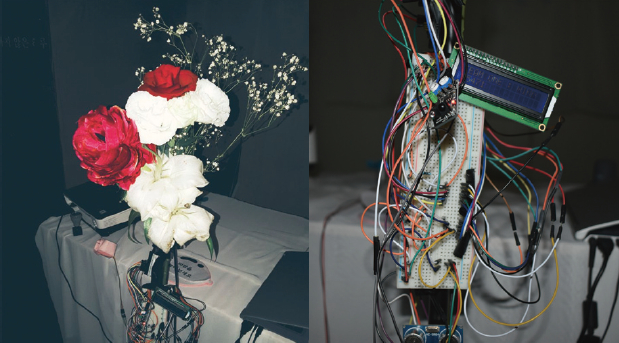
오브제 : 기본적으로 작품은 천과 마이크스탠드로 구성되어 있다. 세부적으로는 천을 휘날리게 하는 동시에 관객이 불어오는 바람을 체험할 수 있도록 도와주는 프로펠러와 시각적인 요소와 더불어 작품의 몰입도를 극대화 시켜줄 꽃이 있다.
컨트롤러 : 마이크의 입력값을 통해 영상을 제어할 수 있도록 설계하였다. 마이크에 바람을 불어 넣어 마이크에 입력값이 들어가는 동시에 준비된 영상이 순차적으로 재생되고 입력값이 없을 때 다시 역재생된다. 이는 max를 활용하여 프로그래밍 되었다.
센서 : 작품에서 많은 하드웨어를 통해 작품의 외관을 기계화시켜 아름다운 영상과의 상반된 모습을 통해 시각적인 효과를 주도록 설계하였다. 시각적인 효과를 주는 관객이 작품에 다가오는 동시에 프로펠러가 돌아가며 바람을 생성하며 관객의 거리에 따라 LED 색이 세가지로 달라지게끔 하여 작품의 몰입도를 더했다. 작품명을 보여주는 LCD SCREEN과 적외선센서, 초음파센서, DC모터를 주요 하드웨어로 선택하여 프로그래밍을 진행하였다.
영상 : 마이크의 입력값을 받아 반응하는 영상은 기본적으로 씨앗이 꽃으로 피고 만개하는 영상이며 일정값이상 입력값을 받는다면 랜덤한 색상의 나비가 자유롭게 날아다니는 모습이 나타날 수 있도록하였다. After Effects를 기본으로 하여 제작하였다.
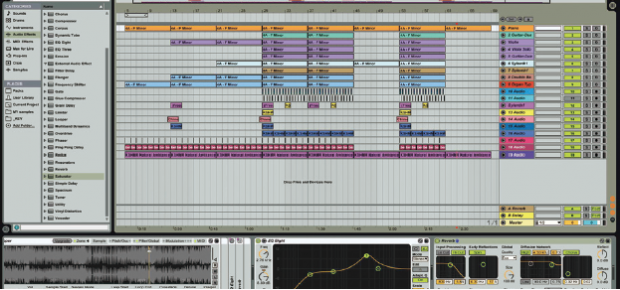
사운드 : 기본적으로 사운드는 ABLETON LIVE를 활용하여 느리고 잔잔한 사운드와 빠르고 경쾌한 사운드 두가지 버전으로 제작하였다.
맵핑 : 빔 프로젝트를 사용하여 여러갈래로 구성된 천에 자연스럽게 정면 맵핑을 하도록 하였다.
5.2.2. 작품 최종 형태
전체적으로 천장에 여러갈래의 천을 매달고 마이크스탠드에 다양한 하드웨어 센서를 부착하는 동시에 소프트웨어와의 연동을 통해 관객의 참여에 따라 영상의 전환이 될 수 있도록 하였다. 위의 사진은 작품의 전체적인 틀과 첫 시작인 씨앗이 나타나는 장면을 보여주고 있다.
작품의 참여자가 마이크에 바람을 천천히 불 때 입력값에 따라서 천에 영상의 변화가 나타나기 시작한다. 위의 그림에선 씨앗이 꽃으로 변화하고 있다.
바람이 지속적으로 입력될수록 꽃은 만개하여 아름답게 흩뿌려지기 시작하는 모습을 보여준다.
입력값의 일정범위를 넘어서고 나면 꽃이 사라지고 랜덤한 색상의 나비가 유유자적하며 날아다니는 아름다운 형상을 볼 수 있게 된다.
5.3. 작품 시연 및 전시 내용
작품이 설치되어 있는 공간의 흰 천뒤에 바람을 일으키는 여러개의 프로펠러가 설치되어 있어 지속적으로 펄럭이고 있다. 동시에 잔잔한 음악이 흘러나오고 있고 흰 천에는 마치 씨앗을 형상화한 모습의 형체가 커졌다 작아졌다 반복하고 있다.
관객이 입장하여 준비된 마이크스탠드에 놓여진 꽃의 한 가운데에 바람을 불어 넣는다. 마이크에 입력값이 서서히 들어가기 시작하면서 천에 나타나고 있는 꽃의 그래픽이 동시에 변한다. 꽃이 피고 만개하여 여러조각으로 흩어지게 되는데 입력값이 일정범위를 넘어서면 한 마리의 나비가 나타나 천을 넘나들며 유유자적하며 자유롭게 날아다니는 모습이 나타기 시작한다. 여기서 현실의 바람을 통해 휘날리는 가상의 꽃잎을 바라보며 작품에 참여하는 관람객은 허물어진 현실과 가상간의 경계를 중간에서 신비로운 체험을 하며 궁극적으로 작품이 담고있는 의도를 알아가는 동시에 생명의 탄생과 진화의 아름다운 과정까지도 바라볼 수 있게 된다.
4. 창작 과정 및 방법
4.1. 창작 과정 및 방법
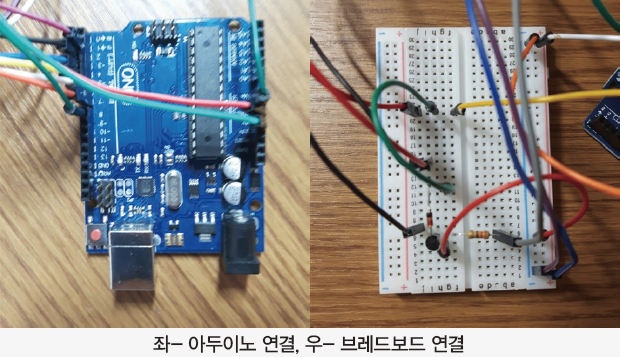
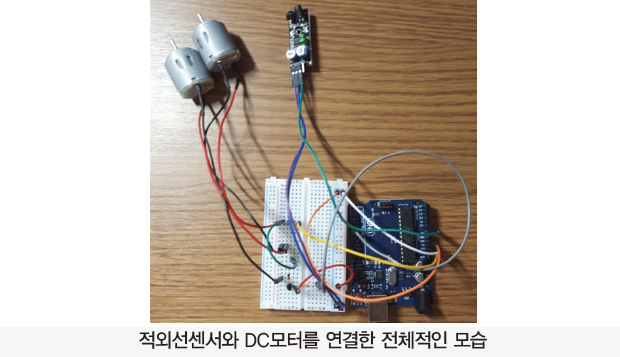
바람이라는 소재가 가장 중요한 소재이기에 관람객이 바람을 일으키면 좀 더 좋지 않을까라는 생각을 하게 되었다. 관객이 작품앞에 섰을 때 관객을 인식하여 프로펠러가 회전하는 모습을 연출해보고 싶었기에 적외선 센서를 통해 DC모터가 회전할 수 있도록 설계해보았다.
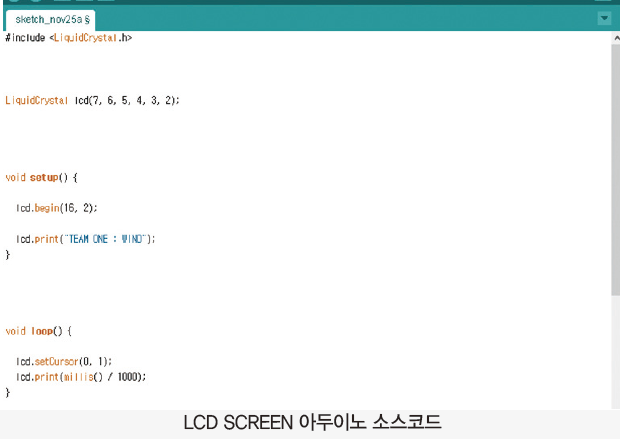
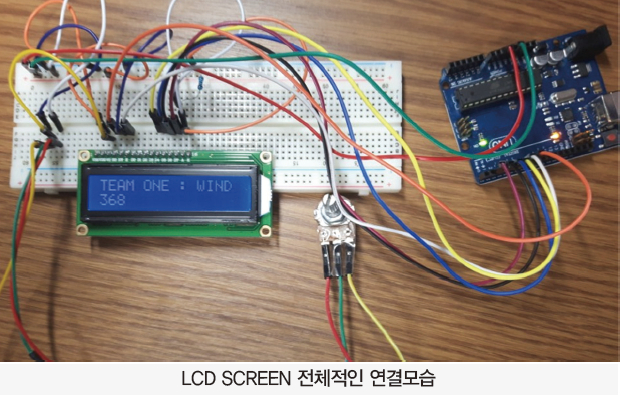
LCD SCREEN
LCD SCREEN에서는 가변저항을 통해 스크린의 밝기를 조절하는 요소를 넣었고, 이외에 특별한 인터랙션은 없지만 우리 팀의 작품이라는 것을 한눈에 볼 수 있도록 나타내고 싶었다. LCD 스크린에 ‘TEAM ONE’이라는 팀명과 ‘WIND’라는 작품명을 나타내어 작품을 보았을 때 볼 수 있도록 하였다.
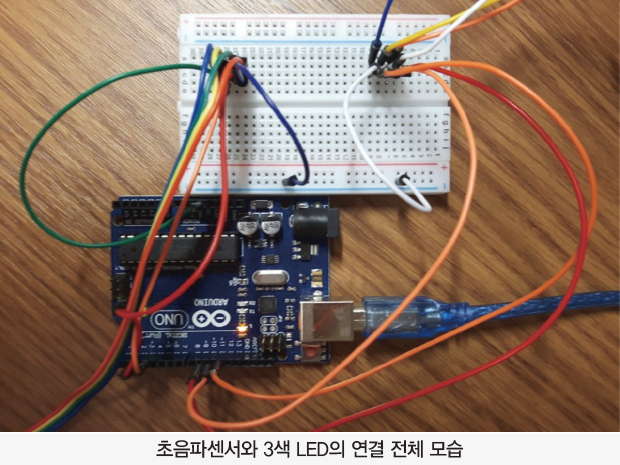
초음파센서를 통한 3색 LED 제어
적외선센서를 통한 DC 모터 제어와 더불어 작품에 다가갔을 때 미적 요소를 좀더 부각하기 위해 초음파센서와 3색 LED를 연결하도록 하였다. 관객과의 거리에 따라 빨간색, 초록색, 파란색으로 색이 변하며 흥미로운 요소를 가지게 하였다.
4.1.2. 소프트웨어
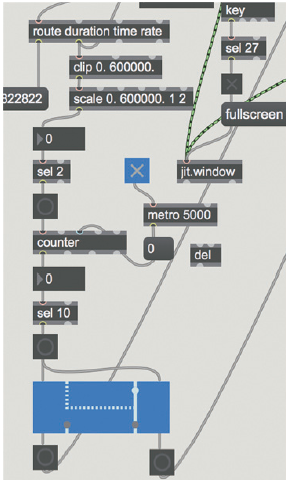
MAX7 프로그래밍 제작과정
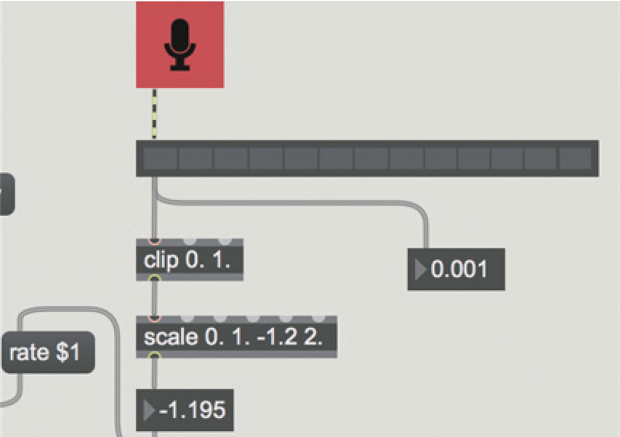
소리의 값을 게인 값으로 사용하여, 인터렉션 장치를 만들기 위한 마이크 게인 값 설정 과정. 0~1사이의 값으로 clip 한 후에 컴퓨터와 주변 환경에 따라서 scale 값의 뒤에 숫자 범위를 조절하여 민감도를 조절할 수 있다. 변환된 게인 값은 rate $1으로 입력되어 영상을 실시간 제어하게 된다.
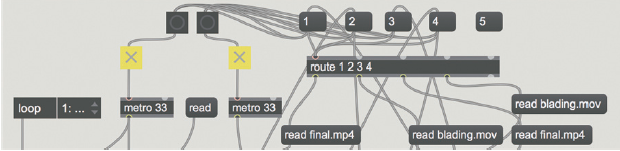
영상을 불러오는 부분
route 오브젝트를 이용해, 각각 영상에 번호 메시지를 주어, 프로세싱에 따라서 영상 전환을 시킬 수 있도록 한다.
4.1.3. 영상
영상 전환 중간 과정

준비된 영상의 길이가 표시되고 그 길이에 맞게 clip 과 scale 값을 조절하여 영상의 일정 프레임에 다달했을 때 bang을 보내주어 반복적으로 영상 전환을 할 수 있도록 함. 관객에 반응하는 인터렉션 영상과 반응하지 않는 영상 두 가지를 섞기 위하여 switch 오브젝트를 이용한다.
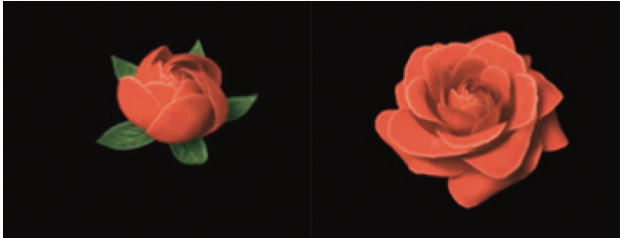
꽃 영상 제작 과정
3d 장미가 피는 사용저작권 동의를 받아 구한 구글 소스 영상이다. hd Mask 효과를 이용해 나비가 나올 때 꽃은 자연스럽게 사라지도록 편집한다.
날개 이미지 소스를 이용해 각각 날개별로 애니메이션을 주고 글로우 효과를 준다.
나비가 터질 때 함께 나오는 파티클 소스영상 구글 particle 소스영상 검색한다.
결과 : 검정색 배경에 나비와 꽃을 마스크와 글로우 효과, 파티클 소스영상과 함께 합성하고 색을 맞춘다.
4.1.4. 사운드 제작
Ableton Live9 을 이용하여 제작하였다. 첫 번째 곡 제목은 Squall, 돌풍이라는 뜻으로, 작품의 주제인 가상과 현실은 바람이 흘러가듯 자연스럽게 연결되어있는 경계 없는 공간임을 의미한다. 정적인 느낌을 최대로 살린 바이올린 연주로 시작하고 씨네마틱 북 소리로 웅장함을 주어 긴장을 줌. 시원한 느낌의 해결감을 주기위해 후렴에서 퍼커션과 일렉트로닉 기타 소리가 추가됨. 두 번째 곡 제목은 boundaries로, 경계를 허무는 이미지를 상상하여 조금더 빠른 피아노 연주로 시작하고 후렴부분에 신스 소리를 이용하여 해결감을 주었다.
나비 영상제작 과정
1차로 꽃이 흩날리는 영상과 더불어 추가적으로 작품의 다양성을 위하여 3D 나비가 날아다니는 영상 제작 결정.

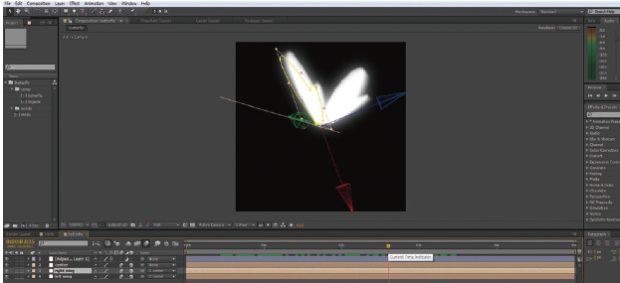
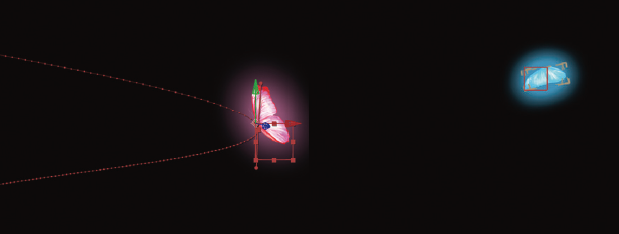
먼저 영상에 사용될 나비의 이미지를 탐색 및, 부위별로 Adobe Photoshop에서 레이어를 분할 생성한 뒤, Adobe AfterEffect에서 익스포트 하여 불러옴 이때, 날갯짓의 애니메이션과, 영상전체의 애니메이션을 별도로 보며 작업을 하기 위해서, 컴포지션을 별도로 생성하였다.
이후, Adobe AfterEffect 내에 기능중에서 Expression 기능을 사용하여 Math sin을 기재하여 값을 조정하며 날갯짓의 대략적인 속도를 조정하고, 속도의 값 조정을 더 용이 하도록 하기위해서, 속도 슬라이드를 추가로 생성한 뒤, 움직임 슬라이드에 속도 슬라이드값이 곱해지도록 Expression을 응용하여 날갯짓의 속도와 움직임의 정도를 상세하게 조정한다.
그 다음, 나비 애니메이션의 전체적인 영상을 위한 컴포지션을 제작 한 뒤, 날갯짓의 움직임 값이 포함된 레이어를 새로 생성한 컴포지션의 Null Object의 묶어주어 나비의 움직임과 그 방향에 대한 애니메이팅과 위치를 직접 조정하며 애니메이션 연출한다. 마지막으로 Adobe AfterEffect의 레이어스타일 중에서, Inner Glow와, Outer Glow를 생성하고, 색과 밝기등을 조정해가며 나비가 발광하는 효과를 부여하여 추가적인 연출을 더하여 최종 완성 하였다.
4.2. 창작 결과
4.2.1. 하드웨어
준비된 마이크스탠드를 활용하여 여러 가지 센서를 부착하는 동시에 가장 위에는 마이크가 부착된 꽃을 둠으로써, 관객이 다가왔을 때 여러 가지 반응을 보여주며 흥미로운 체험을 할 수 있도록 도와주는 동시에 외관적으로도 기계화와 자연의 대조될 수 있도록 설계하였다.
4.2.2. 소프트웨어
마이크 입력값이 일정 수치에 도달하였을 때 나비영상이 나올 수 있도록 설계하였다.
꽃 영상
After Effects를 활용하여 만든 꽃 영상은 마이크에 입력값에 따라 변하게 하도록 설계하였다. 입력값이 없을때는 씨앗형상을 보여주다가 입력값에 따라 꽃이 피고 가루가 되어 흩어진다.
나비 영상
1. 초기 제작 영상본(white and pink ver)과 (all white ver)
이후, 나비가 2마리인 애니메이션을 적용시, 용량문제로 작품재생이 원활하지 않게됨을 확인 후, 1마리 애니메이션으로 결정하였다.
2. 추가 영상 최종 완성본
After Effects를 활용하여 마이크에 일정범위 이상의 입력값이 들어왔을 때 나비가 자유롭게 날아다니는 장면을 연출하도록 한다.
5. 참고자료
· 장미꽃 영상 자료 : https://www.youtube.com/watch?v=-6xVjzc2vLk
· 포토샵 브러쉬 자료 : https://www.youtube.com/watch?v=AmOq-nMW5D0
· 일체유심조 자료 : 원불교대사전 https://terms.naver.com/entry.nhn?docId=2113590&cid=50765&categoryId=50778, 두산백과 https://terms.naver.com/entry.nhn?docId=1225302&cid=40942&categoryId=31544, 도서 ‘일체유심조’ http://book.naver.com/bookdb/book_detail.nhn?bid=6634051
· 일체유심조 관련 강의 : https://www.youtube.com/watch? v=HIPIo8UW9Do, https://www.youtube.com/watch?v=HrY8cxF9qDg&list=PLjFZN1iQp8zBW50Gz5wJTVk6gYR-wkCz3, https://www.youtube.com/watch?v=EkcA_5_7YJY
· 타카히로 마츠오(환상, 2007)-디지털아트 : https://www.youtube.com/watch?v=MMC-IEElT60
· Unity of Motion : http://everyware.kr/home/portfolio/unity-of-motion/
· 나비 영상 참고자료 : https://www.youtube.com/watch?v=FZUglIrqGyc
[57호]전신 마비 환자의 의사소통을 위한 eye-keyboard

2019 ICT 융합 프로젝트 공모전 참가상
전신 마비 환자의 의사소통을 위한 eye-keyboard
1. 심사평
칩센 레이저를 통해 알파벳과 같은 글자를 가리키고, QTR-1A 센서를 통해 선택하는 방식으로 구현을 하였으나, 작품 데모 동영상에도 보이는 정도의 움직임이나 선택을 해야한다면 중증 환자가 사용하기에는 어려운 면이 있을 것 같습니다. QTR-1A센서에서 눈동자의 방향을 tracking 후 선택할 수 있는 방안에 대하여 더 많은 고민이 필요할 것으로 보입니다.
뉴티씨 전신마비환자들의 경우 의사전달에 매우 어려움을 겪을 것인데, 점자와 같은 어려운 방법 외에 이렇게 다양한 방법으로 의사소통을 할 수 있도록 준비해주는 것은 매우 도움이 된다고 생각됩니다. 또한, 다양한 방법을 앞으로도 많이 개발해 내서, 다양한 환자들이 본인에게 잘 맞는 방법을 사용할 수 있도록 해 주면 좋겠습니다. 높은 점수를 드립니다.
위드로봇 센서 부분을 개선해서 전체 시스템의 응답 속도를 끌어 올리면 더욱 좋은 작품이 될 것 같습니다.
펌테크 작품의 아이디어와 창의성이 돋보이며 추후 작품 완성도를 높일 경우 실제 전신마비 장애인을 위한 의사소통 장치로도 충분히 활용이 가능할 수준급의 작품이라고 생각합니다. 작품의 기획의도, 기술 구현도, 완성도 등에서 상당히 뛰어난 작품으로 생각됩니다.
2. 작품 개요
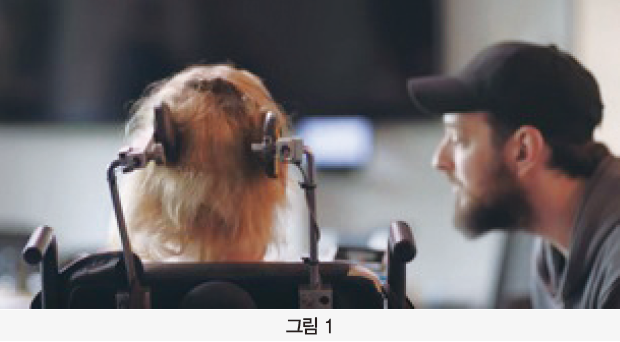
루게릭병은 근위축, 근력 약화, 섬유 속성 연축 등을 특징으로 하는 퇴행성 신경계 병변을 의미하며, 이로 인해 전신이 마비되어 몸을 움직일 수 없고 말을 할 수 없다. 그렇기에 환자들과 보호자가 의사소통에 불편을 겪고 있지만, 다행히 루게릭병 환자들은 안구를 움직일 수 있다. 본 연구는 안구의 움직임을 이용해서 의사소통을 할 수 있는 안경을 만드는 것을 목적으로 한다. 이 안경은 루게릭병 이외에도 거동이 불편한 근육병 환자들이 양 손으로 작업을 해야하는 경우에 사용자들의 효율성을 증진시킬 수 있다. 기존의 의사소통을 위한 기구는 모스부호를 사용하는 기구와 아이마우스가 있는데 그림 1은 모스부호 방식으로 뒤통수를 움직여 양쪽의 센서에 닿게 해서 모스 부호를 입력하는 방식이다. 모스 부호 방식은 모스 부호를 외워야 하는 번거로움과 소음 문제가 있고 아이마우스 방식은 복잡한 프로그래밍과 고가의 아이마우스를 사야하는 문제가 있다. 우리는 아두이노 보드와 QTR sensor, laser module을 사용해서 키보드와 eye-motion을 만들어 기존의 방식보다 간단하게 의사소통을 할 수 있도록 한다. 키보드를 입력하여 전하고자 하는 문자를 모니터에 입력할 수 있고 LED로 만든 아이모션 눈동자를 이용해서 모니터를 볼 수 없는 원거리에서도 간단한 의사소통이 가능하게 한다.
3. 작품 설명
3.1. 주요 동작 및 특징
3.1.1. 감지부
작품의 감지부에서는 사지를 움직이지 못하는 환자분들을 위해 눈동자의 움직임과 고개를 약간씩 움직이는 것만으로 의사소통을 할 수 있게 한다. 눈동자의 움직임을 감지할 수 있도록 QTR-1A 센서를 이용하였다. 환자가 왼쪽을 볼 때 눈동자가 왼쪽으로 이동하는 것을 감지할 수 있고, 오른쪽을 보면 눈동자가 오른쪽을 본다는 것을 QTR-1A 센서가 감지할 수 있다. 눈을 깜빡이는 것 또한 센서가 감지하여 환자의 눈 상태를 정밀하게 감지할 수 있다. 레이저 리시버는 레이저를 감지하는 센서이고 이를 통해 환자가 안경에 부착된 레이저 포인터로 원하는 글자에 해당하는 레이저 리시버에 레이저를 발사할 시 레이저 리시버는 이를 인식할 수 있다. 또한 두 개의 감지부를 이용하여 입력하고 싶은 문자에 레이저를 발사할 때 눈동자를 한번 깜빡이면 해당 문자가 출력되도록 하였다.
QTR-1A 센서
작품의 감지부중 하나로 눈동자가 움직일 때 움직임을 감지해주는 QTR-1A 센서 이다. QTR-1A 센서는 적외선 LED와 광 트랜지스터로 구성된다. 적외선 LED에서 적외선을 방출, 적외선이 물체와 부딪히면 일부는 흡수, 일부는 반사되는데 반사된 적외선을 광 트랜지스터에서 인식, 반사율에 따라 다른 전압을 출력한다. 이때 낮은 전압 출력은 좀 더 많은 적외선이 반사되었다는 것을 의미한다. 검은색은 흰색보다 빛을 더 많이 흡수하기 때문에 동공이 가까이 오면 적외선의 반사율이 떨어지고, 센서에서 읽어 들이는 값은 증가한다. 이를 이용해 양쪽 센서 중 한쪽 센서의 값이 증가하고 다른 쪽은 그대로이면 증가한 쪽으로 시선이 움직였다는 것을 알 수 있다. 눈을 감으면 양쪽 센서값이 동시에 감소하는데 이를 통해 눈을 감았는지 확인 한다.
레이저 리시버
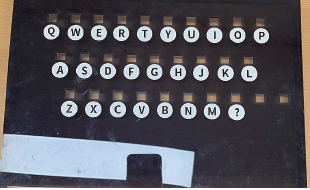
레이저 수신 모듈을 이용하여 레이저를 발사하였을 때 레이저 리시버는 이를 감지할 수 있으며 이로 인해 레이저의 인식 유무에 따라 0과 1로 표현할 수 있다. 환자가 원하는 글자에 해당하는 레이저 리시버를 겨냥할 때 레이저 리시버가 이를 감지하도록 한다. 영어 알파벳으로 자판을 구성하며, 알파벳 개수에 맞추어 레이저 리시버를 부착하여 환자는 레이저 리시버를 통해 원하는 말을 출력할 수 있다.
3.1.2. 제어부
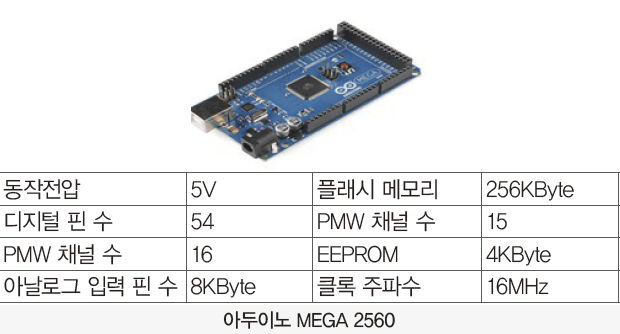
아두이노 MEGA 2560
아두이노는 모두가 원하는 바를 비교적 쉽게 구현할 수 있도록 만들어진 마이크로컨트롤러 보드와 개발 환경을 통칭하는 말이다. 여기서 마이크로컨트롤러는 말하자면 컴퓨터의 역할을 하는 것으로 아두이노 MEGA 2560은 마이크로컨트롤러가 아닌 마이크로컨트롤러 보드라 할 수 있다. 마이크로컨트롤러는 특수한 환경에서 사용하기 위해 만들어진 작은 컴퓨터라 볼 수 있으며, 가격이 저렴하고 다양한 제품이 있으므로 구현하고자 하는 기능에 맞게 선택할 수 있다는 장점이 있다. 여기 코드를 지정하고 아두이노를 통해 하드웨어를 구성하여 구동시켜 보고자 한다.
아두이노 메가2560은 ATmega2560 마이크로 컨트롤러를 사용한 아두이노 보드다. 통상적으로 쓰이는 보드는 아두이노 우노이지만, 아두이노 우노는 최대 20개의 디지털 입출력 핀을 가지고 있지만, 메가 2560은 최대 54개의 핀수를 가지며 아두이노 우노와 호환도 가능하다. 우노와 또 다른 점은 하드웨어 시리얼을 4개 이용 가능한 점이 있으나 입출력 핀의 차이를 제외하면 근본적인 것은 우노와 동일하다.
3.1.2. 출력부
초안은 사지가 불편한 환자가 글자를 출력할 때, 안경에 부착된 레이저 리시버에 레이저를 발사하면 바로 글자가 입력된다는 구조였지만 환자의 레이저 수신 모듈이 다른 레이저 리시버에 스치기만 해도 글자가 출력된다면 의사소통이 원활하게 이루어지지 않을뿐더러 오류가 많이 발생할 것 같아 눈동자를 한번 깜빡이면서 출력하고 싶은 문자의 레이저 리시버에 레이저를 쏘면 글자가 출력되는 것으로 수정하였다. 그리고 QTR-1A 센서에서 인식하는 눈동자의 움직임을 그대로 네오픽셀에 출력하게 하였다.
그리고 Neopixel을 사용해서 눈동자 모양의 아이모션을 만들어서 모니터를 볼 수 없는 원거리에서도 간단한 의사소통을 할수 있게 하였다.
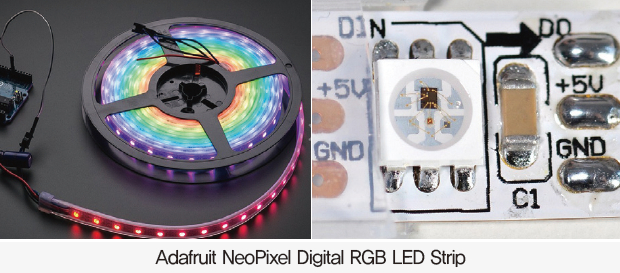
Adafruit Neopixel
LED는 다른 조명들에 비해 가격이 비싸지만 수명이 길고 더 밝게 빛난다. 그래서 요즘 LED를 많이 사용하며 그중 네오픽셀은 회사 Adafruit에서 붙인 이름이며, WS281x 칩을 내장하고 있는 LED이다. 네오픽셀의 장점으로는 LED가 여러 개 길게 연결되어 있더라도 각각의 LED들의 색과 ON, OFF를 조절할 수 있으며 선3개로 LED의 갯수와 상관없이 제어가 가능하다. 아두이노의 디지털핀은 5V 40mA까지 출력이 가능하지만, 네오픽셀은 그에 적합한 스팩을 가지며 연결 시에 추가로 저항을 연결할 필요가 없으므로, 아두이노 사용에 편리하다.
네오픽셀의 종류에는 RGB와 RGBW가 있는데 White를 만들기 위해선 Red, Green, Blue를 모두 사용해야 하므로, White가 많이 쓰일 경우에는 RGBW를 사용하는 것이 효율이 더 높다. 네오픽셀은 여러 가지 모양을 가지고 개별로도 사용가능하며, 링 타입, 스트립 타입, 매트릭스 타입, 스틱타입 등 여러 가지가 있지만 스트립 타입을 사용한다.
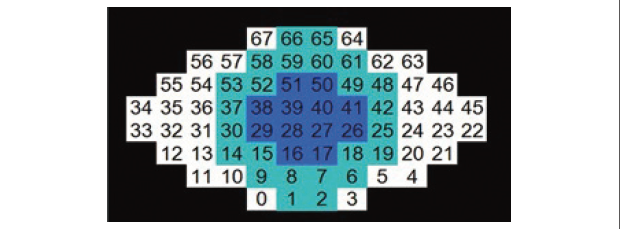
사람의 눈 모양과 흡사하게 구성하기 위해 총 8줄, 68개의 네오픽셀을 배열하였다. QTR-1A 센서에서 환자의 눈동자 움직임을 인식하면 그에 맞게 네오픽셀에 환자의 현재 눈동자 상태를 출력해준다. 눈에서의 흰색 눈동자는 흰색으로 하였으며 동공은 파란색, 홍채는 하늘색으로 구성하였다. 눈을 감을 시에는 LED 전체가 OFF되게 코드를 설정했다.
3.2. 전체 시스템 구성
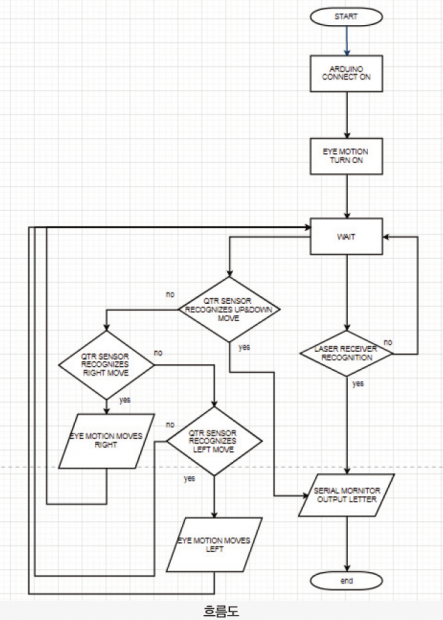
3.2.1. FLOW CHART
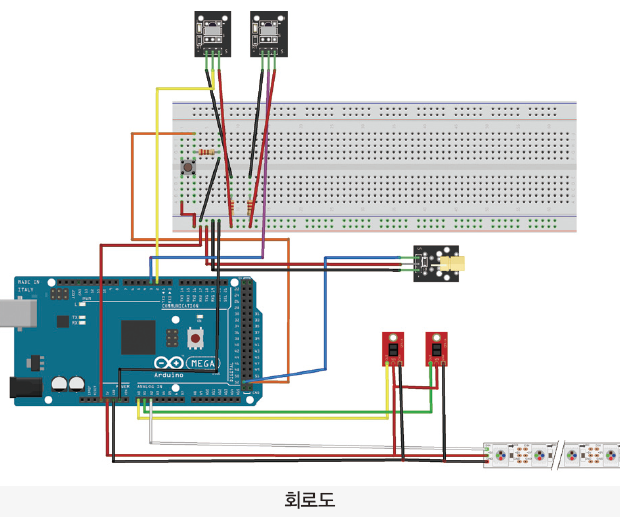
3.2.2. 회로도
3.2.3. 개발 환경
아두이노는 오픈소스 소프트웨어의 시작이라고 할 수 있으며, 2005년 이탈리아 디자이너들이 개발하였다. 아두이노는 Wiring을 기반으로 하는 Arduino 프로그래밍 언어와 Arduino Software(IDE)를 기반으로 한다. 여기서 Wiring은 마이크로컨트롤러를 위한 오픈 소스 프로그래밍 프레임 워크이다. 오픈 소스 소프트웨어를 바탕으로 두고 있기 때문에 코드를 짜는 과정에서의 어려움을 완화시켜주었으며 접근성을 높였다. 하지만 아두이노를 사용할 때 코드 작성에 필요한 C언어를 필수적으로 다를 줄 알아야 한다. 최근 여러 곳에서 많이 이용하고 있는데 그 이유는, 아두이노 보드는 다른 마이크로컨트롤러 플랫폼에 비해 가격이 저렴하며, 아두이노 소프트웨어(IDE)는 Windows외에도 Macintosh OSX 및 Linux 운영 체제에서도 지원이 되기 때문이다.
3.2.4. 소스코드
#include <QTRSensors.h>
#include <Adafruit_NeoP/ixel.h>
#define LaserOut 52 // 레이저 발신기 52번핀
#define button 53 // 센서값 초기화 버튼 53번핀
int LaserIn[29] = {2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30};
// 29개의 레이저 수신기
char key[29] = {‘.’,’^’,’?’,’m’,’n’,’b’,’v’,’c’,’x’,’z’,’a’,’s’,’d’,’f’,’g’,’h’,’j’,’k’,’l’,’q’,’w’,’e’,’r’,’t’,’y’,’u’,’i’,’o’,’p’}; // 레이저 수신기에 할당된 키
int countOn = 0; // 중복 문자 입력 방지용
#define NUM_SENSORS 2 // 사용된 QTR 센서 수
#define NUM_SAMPLES_PER_SENSOR 10
#define EMITTER_PIN QTR_NO_EMITTER_PIN
int iniSensorValL, sensorValL; // 왼쪽 센서 초기값, 현재값
int iniSensorValR, sensorValR; // 오른쪽 센서 초기값, 현재값
#define PIN A2 // 네오픽셀 LED 아날로그 2핀에 연결
Adafruit_NeoPixel led = Adafruit_NeoPixel(68, PIN, NEO_GRB + NEO_KHZ800);
int blackNum = 24; // 홍채를 표현하는 LED 수
int pupilNum = 12; // 동공을 표현하는 LED 수
uint32_t color;
int brightness = 40; // LED 밝기
byte eyeColor;
int LR =7;
//눈동자 위치를 나타냄. 눈 가운데를 7로, 가장 왼쪽이 3, 가장 오른쪽이 11
boolean lid = false; // 눈 상태를 표시. false면 뜬 상태, true면 감은 상태
/* 홍채 위치를 나타내는 15개의 배열, 각 숫자는 네오픽셀 LED. 아래 blink 함수로 상황에 맞는 눈 모양을 구현하는데에 쓰임 */
int blackLED[15][24] = {{12,32,35,55,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{12,13,31,36,54,55,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{11,13,14,30,37,53,54,56,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{10,11,14,15,29,38,52,53,56,57,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{ 9,10,11,12,15,16,28,33,34,39,51,52,55,56,57,58,68,68,68,68,68,68,68,68},
{ 0, 8, 9,10,11,12,13,16,17,27,32,35,40,50,51,54,55,56,57,58,59,67,68,68},
{ 0, 1, 7, 8, 9,10,13,14,17,18,26,31,36,41,49,50,53,54,57,58,59,60,66,67},
{ 1, 2, 6, 7, 8, 9,14,15,18,19,25,30,37,42,48,49,52,53,58,59,60,61,65,66},
{ 2, 3, 5, 6, 7, 8,15,16,19,20,24,29,38,43,47,48,51,52,59,60,61,62,64,65},
{ 3, 4, 5, 6, 7,16,17,20,21,23,28,39,44,46,47,50,51,60,61,62,63,64,68,68},
{ 4, 5, 6,17,18,21,22,27,40,45,46,49,50,61,62,63,68,68,68,68,68,68,68,68},
{ 4, 5,18,19,26,41,48,49,62,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{ 4,19,20,25,42,47,48,63,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{20,21,24,43,46,47,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68},
{21,23,44,46,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68,68}};
// 동공 위치를 표현한 15개의 배열
int pupilLED[15][12] = {{33,34,68,68,68,68,68,68,68,68,68,68},
{32,33,34,35,68,68,68,68,68,68,68,68},
{12,31,32,33,34,35,36,55,68,68,68,68},
{12,13,30,31,32,33,34,35,36,37,54,55},
{13,14,29,30,31,32,35,36,37,38,53,54},
{14,15,28,29,30,31,36,37,38,39,52,53},
{15,16,27,28,29,30,37,38,39,40,51,52},
{16,17,26,27,28,29,38,39,40,41,50,51},
{17,18,25,26,27,28,39,40,41,42,49,50},
{18,19,24,25,26,27,40,41,42,43,48,49},
{19,20,23,24,25,26,41,42,43,44,47,48},
{20,21,22,23,24,25,42,43,44,45,46,47},
{21,22,23,24,43,44,45,46,68,68,68,68},
{22,23,44,45,68,68,68,68,68,68,68,68},
{22,45,68,68,68,68,68,68,68,68,68,68}};
/*
*/
int eyelid = 0; // 눈꺼풀 상태, 0 완전히 뜬 상태, 8 완전히 감은 상태
int eyelidNum[8] = {0,4,8,16,24,34,44,56};
int eyelidLED[56] = {64,65,66,67,58,59,60,61,56,57,62,63,49,50,51,52,47,48,53,54,38,39,40,41,46,55,36,37,42,43,26,27,
28,29,35,44,24,25,30,31,15,16,17,18,34,45,23,32,13,14,19,20,6,7,8,9};
QTRSensorsAnalog qtra((unsigned char[]) {0, 1}, NUM_SENSORS, NUM_SAMPLES_PER_SENSOR, EMITTER_PIN);
unsigned int sensorValues[NUM_SENSORS];
void blink(int eyelid, int LR) { // blink 함수 정의
if (eyelid != 8){
//모든 LED를 흰색으로 해서 흰자 표현
for(uint16_t i=0; i<led.numPixels(); i++) {
led.setPixelColor(i, led.Color(66, 66, 66));
}
/* 눈동자 위치를 나타내는 LR과 배열 blackLED를 이용해 바라보는 방향에 맞는 홍채 표현 */
for(uint16_t i=0; i<blackNum; i++) {
led.setPixelColor(blackLED[LR][i], color);
}
/* 눈동자 위치를 나타내는 LR과 배열 blackLED를 이용해 바라보는 방향에 맞는 동공 표현 */
for(uint16_t i=0; i<pupilNum; i++) {
led.setPixelColor(pupilLED[LR][i], led.Color(0, 0, 66));
}
/* 변수 eyelid 값이 커지면 배열 eyelidLED에 정해진 LED들을 점점 끈다. 최종적으론 모든 LED가 꺼진다. */
for(int i=0; i < eyelidNum[eyelid]; i++) {
led.setPixelColor(eyelidLED[i], 0);
}
} else if (eyelid == 8){ // 눈 감았을 때 모든 LED 끔
led.clear();
}
led.show();
}
void setup() {
Serial.begin(9600); // 컴퓨터와 통신
led.begin(); // 네오픽셀 LED 연결
led.setBrightness(brightness); // LED 밝기 설정
led.show(); // 모든 LED 끄기
color = led.Color(0, 177, 55); //홍채 색, 녹색
delay(100);
qtra.read(sensorValues); // 센서값 읽기
iniSensorValL = sensorValues[0];
iniSensorValR = sensorValues[1]; // 읽은 값을 초기값으로 설정
blink(eyelid, LR); //blink 함수 실행
pinMode(LaserOut, OUTPUT);
pinMode(button, INPUT);
for (int i = 0; i < 29; i++)
{
pinMode(LaserIn[i], INPUT);
} // 29개의 레이저 수신기 연결
digitalWrite(LaserOut, HIGH); // 레이저 발신기 켜기
}
void loop() {
qtra.read(sensorValues); // 센서값 읽기
sensorValL = sensorValues[0];
sensorValR = sensorValues[1]; // 센서 읽은 값을 현재값으로 설정
double rasioL = (double)sensorValL / iniSensorValL;
double rasioR = (double)sensorValR / iniSensorValR;
// 초기값과 현재값 비교
if(rasioL > 0.985 && rasioR < 0.985){ // 오른쪽 볼때
for(int i = LR; i < 12; i++){
//눈동자 오른쪽으로 이동할 때 까지 반복 실행
blink(0, i); //blink 함수 실행
delay(40);
LR = i; // 맨 오른쪽으로 눈동자 위치 설정
}
}else if(rasioL < 0.985 && rasioR > 0.985){ // 왼쪽 볼때
for(int i=LR; i>2; i–){ // 눈동자 왼쪽으로 이동할 때 까지 반복 실행
blink(0, i); //blink 함수 실행
delay(40);
LR = i; // 맨 왼쪽으로 눈동자 위치 설정
}
}else if(lid == false && rasioL < 0.96 && rasioR < 0.96){ // 눈감기
for(int i = 1; i < 9; i++){ // 눈꺼풀 완전히 감길 때까지 반복 실행
blink(i, LR);
delay(40);
lid = true; // 눈상태 감은 상태로 설정
countOn++; // 감은 상태일 때 CountOn 변수 계속 증가
}
}else if(lid == true && rasioL > 0.96 && rasioR > 0.96){ // 눈뜨기
for(int i = 8; i > 0; i–){ // 눈꺼풀 완전히 떠질 때까지 반복 실행
blink(i, LR);
delay(40);
lid = false; // 눈상태 뜬 상태로 설정
for (int i = 0; i < 29; i++)
{
if (digitalRead(LaserIn[i]) == HIGH && countOn > 5)
{
Serial.print(key[i]); // 눈을 떳을때 순서대로 모든 레이저 수신기의 레이저 수신 여부를 확인, 수신했으면 그 수신기에 해당하는 문자 출력
}
}
countOn = 0;
}
}else if(lid == false && rasioL > 0.96 && rasioR > 0.96) {
// 정면 볼때
if(LR <= 7){ // 왼쪽에서 가운데로 복귀할 때까지 반복 실행
for(int i=LR; i<=7; i++){
blink(0, i);
delay(40);
LR = i;
}
}else {
for(int i=LR; i>=7; i–){
// 오른쪽에서 가운데로 복귀할 때까지 반복 실행
blink(0, i);
delay(40);
LR = i;
}
}
}
// 버튼 누르면 초기값 재설정
if (digitalRead(button) == HIGH){
iniSensorValL = sensorValL;
iniSensorValR = sensorValR;
}
}
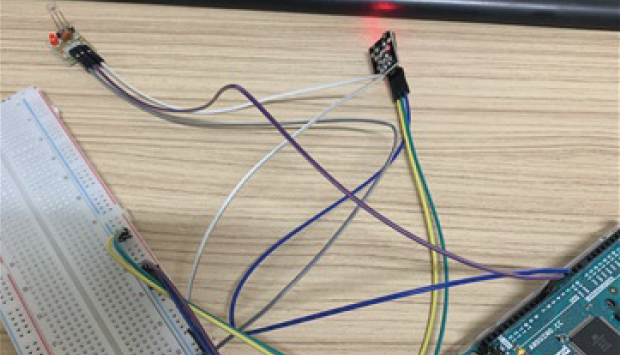
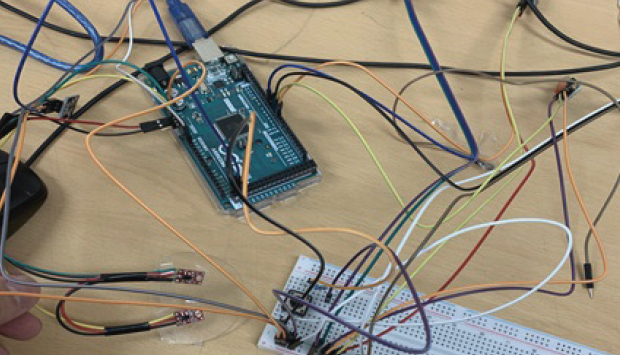
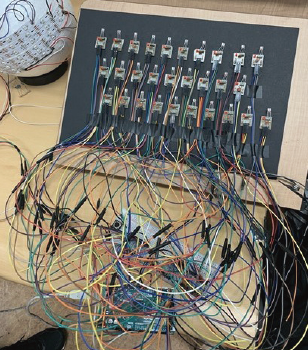
레이저 수신 모듈과 레이저 리시버가 서로를 잘 인식하는지 실험하기 위해 연결하였고 잘 작동하였으며, 작은 크기의 레이저 리시버가 레이저를 얼마나 잘 인식하는지도 알아보았다.
QTR-1A 센서를 연결하여 센서가 잘 인식하는지 확인하였고, 레이저 리시버가 다수가 될 경우에도 각각의 레이저 리시버가 알맞게 결과를 출력하는지도 알아보았다.
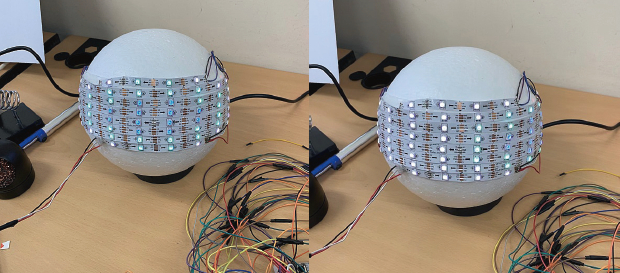
네오픽셀과 QTR-1A 센서를 같이 연결하여 잘 작동하는지 확인하였으며 네오픽셀이 눈동자의 움직임에 따라 결과를 잘 출력해내는지 확인하였다.
네오픽셀을 구 모양의 모형에다가 부착하여 눈동자의 형태로 만들어 완성도를 높였다.
cad로 도면을 그린 뒤 아크릴을 레이저 커팅을 해서 키보드를 만들었다.
알파벳 갯수에 맞는 레이저 리시버들을 연결하였고 하나하나 잘 작동하는지 확인해보았으며, 키보드를 기울이자 계속 오류가 났었는데 실험실의 조명이 LED였고 LED를 인식하여 오류가 난 것으로 판단하여 키보드를 90도로 세워서 사용해야 된다는 것 또한 확인하였다.

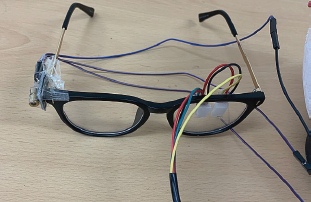
실제로 적용해보기 위해 안경에 QTR-1A 센서와 레이저 수신 모듈을 부착하여 제대로 인식하고 작동하는지 확인하였다.
5. 결과
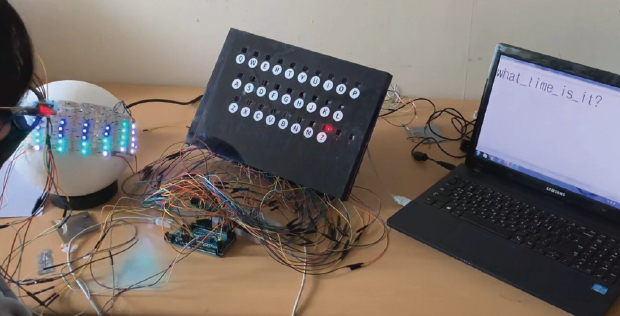
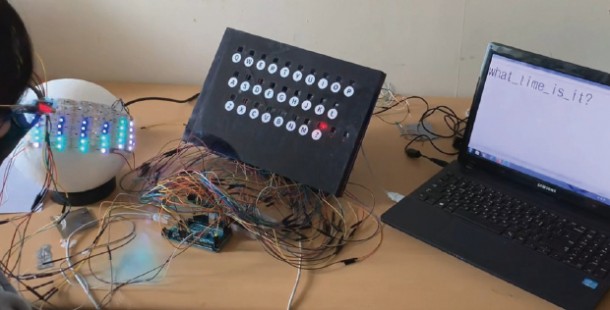
작동이 잘 되는지 확인하기 위해 장치가 부착된 안경을 쓰고 단어와 문장을 입력해 보았다. 사용 방법은 다음과 같다.
먼저 기기를 작동시키고 안경을 쓴다. 그 다음, QTR 센서의 위치를 사용자에 맞추어 조절한다. 센서의 높이와 두 센서간의 거리를 사용자에게 맞추어야 보다 정확한 작동이 보장된다. 조절이 끝나면 안경을 쓰고 정면을 본 상태로 센서 초기화 버튼을 누른다. 준비가 끝나면 판에서 원하는 문자에 레이저를 조준하고 눈을 깜빡인다. 원하는 문자가 연결된 컴퓨터에 출력되면 성공이다.
작동성 확인을 위해 1개의 단어를 입력하여 입력 소요 시간을 구해 정확성과 편의성을 확인한다. 그 다음 문장 입력으로 실험을 반복한다.
· 단어 입력 : what 이라는 단어를 입력하는데 8초가 소요되었다.
· 문장 입력 : what time is it? 문장을 입력하는데 42초가 소요되었다.
6. 결론
본 기기는 의사소통이 불편한 전신 마비 환자가 약간의 목 움직임과 눈 깜빡임으로 원하는 글자를 입력하여 소통을 가능하게 하는 것을 목표로 한다. 이렇게 글자를 입력하는 것은 다소 힘들고 시간이 걸리기 때문에 눈을 모방한 LED 모형을 추가해 간단한 의사소통에 사용할 수 있게 하였다.
기기는 컴퓨터와 연결해서 사용하며 안경, 문자판, 안구 모형으로 구성된다. 안경에는 렌즈에 QTR 센서, 안경테에 레이저 발신기가 부착되어 있다. 문자판은 29개의 문자와 29개의 레이저 수신기로 구성된다. 안구 모형은 네오픽셀 LED를 눈 모양으로 배치하였다.
글자를 입력하는 방법은 레이저 발신기와 레이저 수신기, QTR 센서를 이용한다. 안경을 쓰고 레이저로 문자를 조준, 눈을 깜빡이면 레이저 수신기와 QTR 센서가 이를 감지하고 문자를 컴퓨터에 출력한다.
안구 모형은 레이저 입력 기구를 보조하는 역할은 한다. QTR 센서값을 읽어 이를 네오픽셀 LED로 출력, 눈을 깜빡이는지, 왼쪽을 보는지, 오른쪽을 보는지 보여준다. 이를 통해 간단한 규칙을 정해두면 간호인이 환자가 뭔가 원하는 것이 있다는 것을 쉽게 알 수 있다.
이를 통해 기기가 작동하는 것을 확인하였으나 실제 제품화 시에는 레이저 수신기의 크기를 키우고 QTR 센서를 보다 정밀한 것으로 대체한다면 보다 쉽게 사용할 수 있다고 생각한다.
7. 참고문헌
[1] https://www.youtube.com/watch?v=Oc_QMQ4QHcw
[2] https://www.pololu.com/docs/0J19/all
[3] https://m.blog.naver.com/PostView.nhn?blogId=dokkosam&logNo=221041758473&proxyReferer=https%3A%2F%2Fwww.google.com%2F
[4] https://www.arduino.cc/en/Guide/Introduction
https://m.post.naver.com/viewer/postView.nhn?volumeNo=17855946&memberNo=38316664&vType=VERTICAL
[5] https://create.arduino.cc/projecthub/H0meMadeGarbage/eye-motion-tracking-using-infrared-sensor-227467?ref=search&ref_id=eye%20motion&offset=0
[57호]가정 전력 관리 시스템

2019 ICT 융합 프로젝트 공모전 참가상
가정 전력 관리 시스템
1. 심사평
칩센 IoT를 이용한 가정용 스마트 전력 측정 및 관리의 방식은 배전판에 적용하는 방식과 콘센트 플러그에 적용하는 방식의 두가지가 가장 대표적으로 알고 있고, 제작된 작품 결과물이 이와 유사한 사용방안 유사한 구성으로 구현된 것이 매우 좋아 보인다. 한가지 아쉬운 점이 있다면 데이터 저장 및 분석을 위하여 가정내 WiFi를 이용하여 우선 SERVER로 전송하고, 이를 스마트폰 또는 모니터링 장치(PC)를 통해 확인이 가능하도록 한 것이다. 서버를 거치지 않고 스마트폰 또는 가정내 PC를 통하여 현재의 상황을 직접 확인하고 컨트롤할 수 있는 방안에 대하여 조금 더 고민한다면 사용자의 편의성을 고려한 제품이 될 듯하다.
뉴티씨 대기전력의 감소는 에너지 절약으로 이어지고, 이는 국가 경쟁력의 수치로 표시될 수 있는 시대가 되어 있는 현재, 이러한 작품은 큰 의미가 있습니다. 다만, 이와 비슷한 종류의 작품들이 많이 나오고 있으므로, 독창성을 강조하고 특허 등의 요건을 구비하여 제품화 하는 것이 중요하다고 생각됩니다. 또한, 대기전력 감소를 위하여 OFF 시에 다시 ON 하기 위하여 쉽게 켤 수 있어야 하는 점 등도 고려사항이라고 하겠습니다. 많은 제품들이 나왔지만, 가격이나 대응 가능한 전류량 등에도 신경을 써서, 실용적으로 제작하여, 시중에서 판매될 수 있다면 좋겠습니다.
위드로봇 작품의 완성도가 높습니다. 보고서 결론 부분이 빠져서 아쉽습니다.
펌테크 전원 컨트롤을 온, 오프 전원 스위칭 방식으로 단순히 구성하지 않고 비접촉식 전력 측정 센서를 통해 실제 사용된 전력 측정을 하고 이를 스마트폰으로 모니터링과 제어가 가능하게 기술을 구현한 점과 오픈소스를 활용해서 한눈에 전력 상황을 모니터링에 할 수 있게 GUI로 구성한 점등 작품이 전체적으로 세심하고 짜임새 있게 잘 구성이 되었다고 생각됩니다. 전제적인 구성도 아이디어도 좋고 기술적 구현도, 작품 완성도 등이 높은 훌륭한 작품이라고 생각합니다.
2. 작품 개요
2.1. 개발 배경 및 필요성
실시간 요금 정보 접근의 어려움 : 한국전력에서 제공하는 모바일 앱 ‘스마트 한전’ 에서 전기 사용량에 대한 정보를 제공하지만 많은 사람이 모바일 앱에 대한 정보를 모르고 있으며 실시간으로 사용량을 확인하지 못해 전기사용에 대한 경각심을 갖지 않게 된다.
대기 전력의 상시 소모 : 가전제품의 전원이 OFF 상태일지라도 콘센트가 꽂혀 있으면 대기전력 발생함
스마트 홈 시장의 성장 : 스마트 홈 시장의 성장에서 가정 전력 모니터링 기기의 필요성이 대두된다.
2.2. 작품 소개
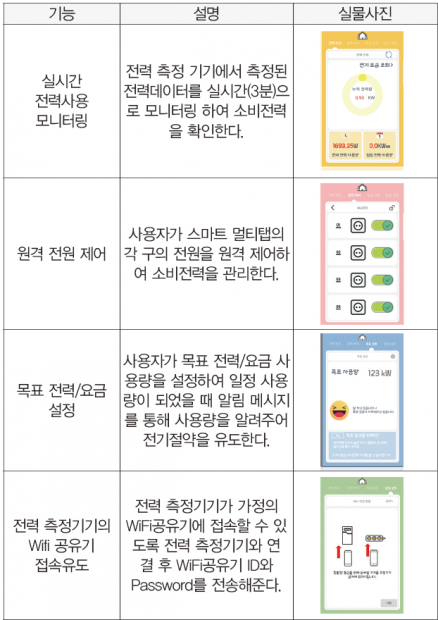
2.2.1. 기획의도 및 내용
① 전기 사용량에 경각심 유도 : 가정에서 사용되는 전기 사용정보 및 요금정보를 사용자에게 알려주어 전기 사용에 대한 경각심을 일깨우고 무분별한 전기사용을 줄여주고자 한다.
② 가정 전기 모니터링을 통한 관리 : 관리자가 실시간 모니터링 하여 사용자에게 전기 사용에 대한 매뉴얼을 제공해주어 전기 사용을 줄일 수 있도록 도와준다.
③ 앱을 통한 가전기기 제어 : 앱을 통해 콘센트에 꽂힌 각각의 전원을 내ㆍ외부에서 제어한다.
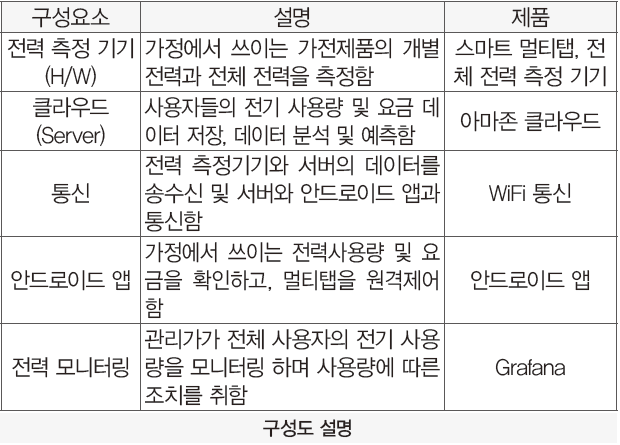
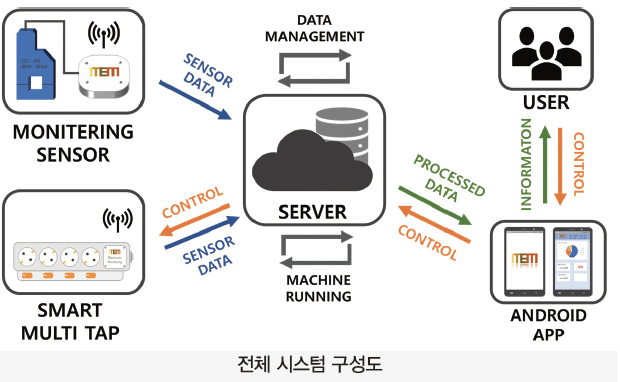
① 전체 전력량을 측정 하는 전체 전력 측정기기와 개별 전력을 측정하는 스마트 멀티탭을 통해 측정된 데이터가 서버로 전송된다.
② 측정된 데이터가 서버에 저장되며 전기 사용 데이터를 분석 및 예측한다.
③ 사용자는 안드로이드 앱을 통해 사용량 조회 및 원격제어 한다.
2.2.2. 작품의 특징 및 장점
① 자발적인 전기 절약 유도 : 사용자가 전기 사용량과 전기 요금 정보를 실시간으로 확인하여 전기 사용에 대한 지속적인 경각심을 갖게 해준다.
② 전기 절약을 위한 매뉴얼 제시 : 사용자가 사용한 전기 데이터를 분석하여 사용자의 전기 절약 매뉴얼을 제공한다.
③ 대기 전력 절감 : 원격으로 가전기기 전원을 제어하여 대기 전력을 차단한다.
④ 모니터링의 편리성 : 관리자가 사용자들의 전기 사용량을 실시간으로 확인하고 사용량에 따른 조치를 취해준다.
2.2.3. 기대효과
① 전기요금 절약 및 화제 예방
우리의 제품은 각 사용자들의 소비 전력을 측정하여 사용자에게 3분 간격으로 측정된 데이터를 보여준다. 측정 된 데이터를 통해 전력요금을 계산하고 발생되는 금액을 보여주어, 사용자가 자신의 전력사용량과 전력요금을 보고 이에 대해 경각심을 갖게 하여 전기세 절약에 도움이 된다. 멀티콘센트의 전원을 원격으로 조종하는 ON/OFF 기능을 통해 쓸모없는 전력 사용 부분을 차단하고 자신의 전력사용량을 조절하여 과도한 전력 사용으로 인해 발생되는 화재를 예방할 수 있다.
② IoT 홈 인프라 구축

가정에서 쓰이는 여러 IoT 제품과 더불어 IoT 홈 인프라 구축에 사용될 수 있다. 사용자는 가정에서 쓰이는 각 전기 사용량을 모니터링 하여 전기 사용량이 많은 전자기기의 전원을 제어하여 전기 절약을 할 수 있도록 도와준다.
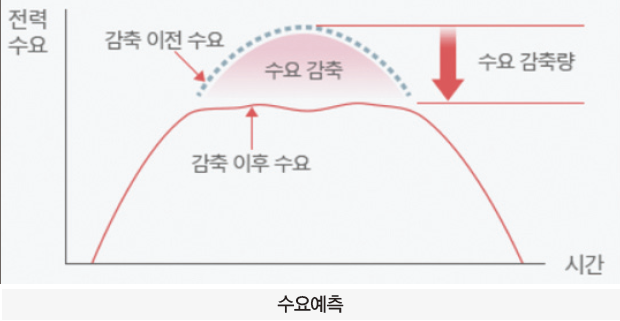
제품을 이용하는 사용자가 많아질수록 전력 사용량에 대한 데이터가 쌓여 각 가정별 전기 수요 예측이 가능해지고, 기상정보를 바탕으로 사용자에게 전기사용에 관련된 효율적인 정보를 제공해준다.
③ 전기 수요 예측
각 가정에서 쓰이는 전기 사용량에 대한 데이터가 지속적으로 수집된다면 수집된 데이터를 분석하여 각 가정의 전기 수요 예측이 가능해진다. 예를 들어 날씨정보와 수집된 데이터를 분석하여 날씨에 따른 전기 수요 예측이 가능해진다. 예측된 데이터를 사용자에게 제공하여 전기 수요에 대한 경각심을 유도하며 자발적인 전기 절약을 끌어낸다.
3. 작품 설명
3.1. 주요 동작 및 특징
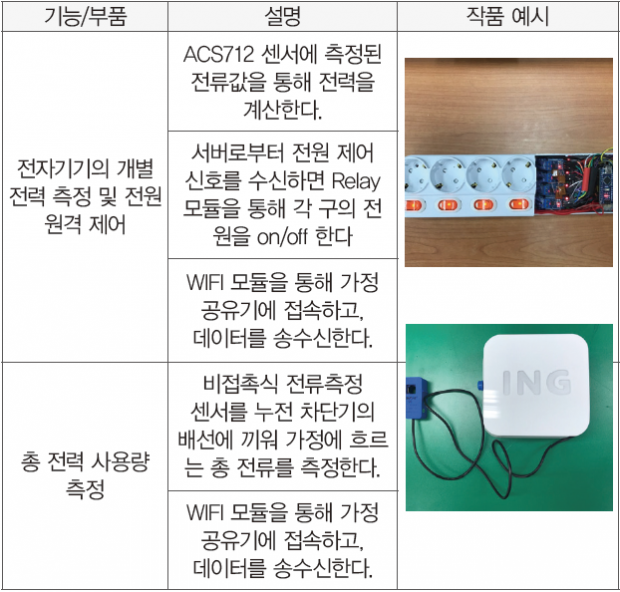
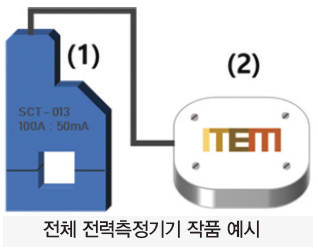
3.1.1. 전체 전력 측정기

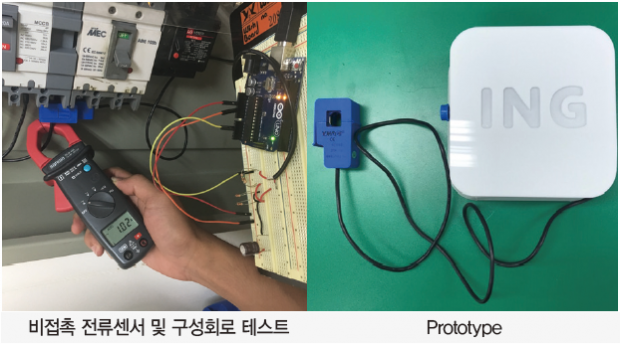
1) 구조 : 비접촉 전력 측정 센서(1)와 통신부(2)로 구성되어 있다.
2) 동작 :
비접촉 전력 측정 센서 : 배전반을 측정센서로 측정하여 총 전류 측정한다.
통신부 : WiFi를 통해 측정 전류를 서버로 전송한다.
3) 특징
· 현재 측정 현황을 모바일 어플리케이션을 통해 확인 가능
· 최초 설정 이후에는 전원 공급이 중단되어도 변경사항을 유지
· 측정한 전류를 수식을 이용해 전력으로 변환 후 서버로 송신
3.1.2. 스마트 멀티탭

1) 구조 : 일반적인 멀티탭의 구조에 측정, 제어, 모니터링 및 통신부 추가
2) 동작
전류 측정부 : 전류 측정센서를 이용해서 각 구의 개별 전류를 측정한다.
전원 제어부 : 모바일 앱과 연동하여 개별 구의 전원 제어 기능을 제공한다.
표시부 : LCD를 통해 멀티탭의 현재 상태를 표시한다.
통신부 : WiFi를 통해 측정 전류를 서버로 전송하거나 모바일 앱으로부터 전원 제어 신호를 수신한다.
3) 특징
· 현재 측정 현황을 LCD 및 모바일 어플리케이션을 통해 확인 가능
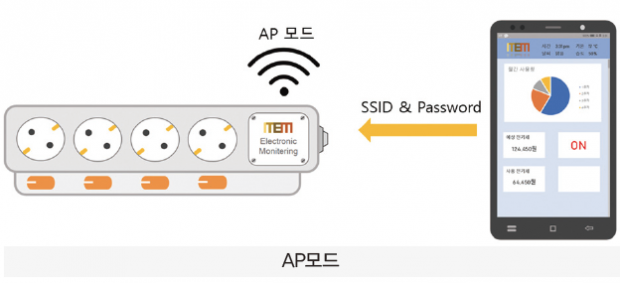
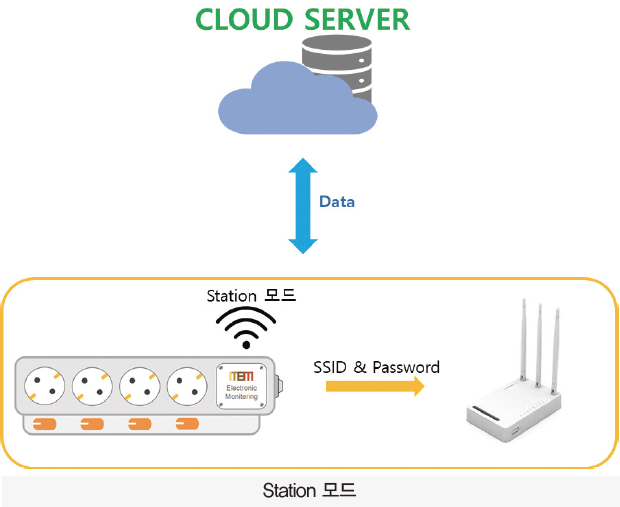
· AP모드, Station모드를 모두 사용하여 사용자의 통신 연결 편의성 제공
· 최초 설정 이후에는 전원 공급이 중단되어도 변경사항 유지
· 측정한 전류는 수식을 이용해 전력으로 변환 후 서버로 송신
· 앱으로부터 구별 제어신호를 받으면 해당 구의 전원을 차단 또는 복구
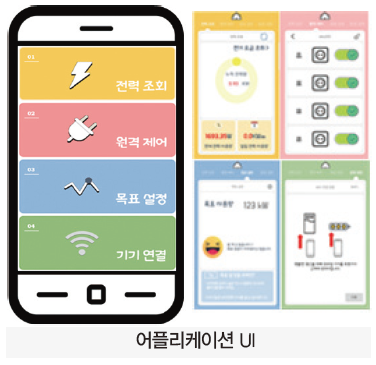
3.1.3. ITEM 어플리케이션

1) 구조 : 스마트폰 어플리케이션
2) 동작 :
스마트탭 제어 및 관리 :멀티탭의 각 구를 제어한다.
전력량 통계 : 월간 사용량 통계와 전체 전력, 예상 전력 확인 가능하다.
요금 통계 : 목표요금을 설정 후 예상 요금을 계산 하고, 초과 예상시 경고창이 뜬다.
3.2. 전체 시스템 구성
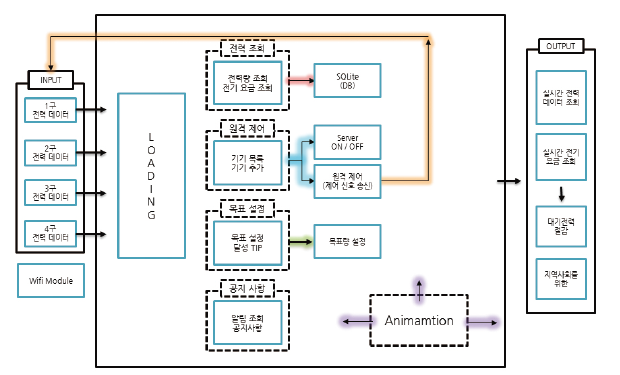
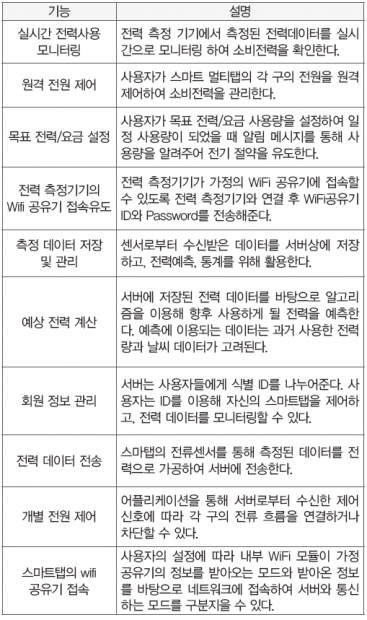
3.2.1. H/W 기능
3.2.2. S/W 기능

3.3. 개발 환경
3.3.1. 스마트 멀티탭
개발 언어 : Python
사용 시스템 : 마이크로 컨트롤러 : Raspberry Pi, 전류 측정 센서 : ACS712, 전원 제어 : 릴레이모듈, 화면 표시 : LED, 통신 : WiFi (AP모드, Station 모드)
3.3.2. 전체 전류 측정기
개발 언어 : Python
사용 시스템, 마이크로 컨트롤러 : Raspberry Pi, 전류 측정 센서 : SCT-013-000, 통신 : WiFi (AP모드)
3.3.3. Android Application
개발 언어 : java, Tool : Android studio
3.3.4. Server
Tool : AWS EC2 ubuntu 18.04 LTS, InfluxDB, MySQL
3.3.5. Monitering
Tool : Grafana
3.3.6. Machine Learning
개발 언어 : python, Tool : Anaconda, Brightics Studio
4. 단계별 제작 과정
4.1. 전력 측정기기
4.1.1. 전체 전류 측정기 기기
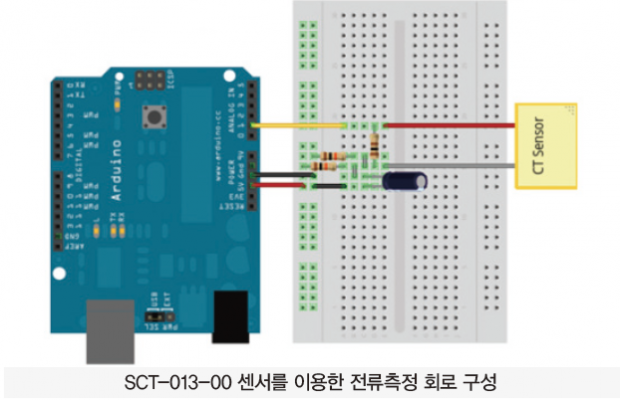
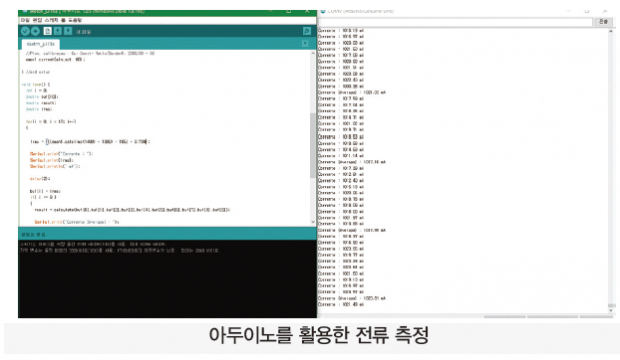
전류측정 센서 (using arduino) : SCT-013-000
회로구성
동작과정
① 측정 대상 전선에서 발생된 자기장을 이용하여 전류 센싱
② 출력된 전류값을 토대로 전압(V), 실효값(IRMS, VRMS) 계산 (‘Emonlib’ 이용)
③ 노이즈로 인한 오차를 줄이기 위해 하드웨어, 소프트웨어 필터 설계
④ 실제 상용 측정기를 이용한 측정 결과와 테스트 결과를 반복 비교
⑤ 발생하는 오차에 대해 소프트웨어를 이용한 사후보정 실시
※푸시 버튼을 통해 연결된 WiFi AP모드를 이용하여 SSID와 PASSWD를 공유한다.
전류포트 컨버터 for rasp
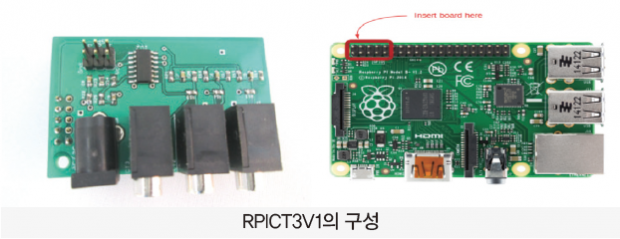
RPICT3V1
동작과정
1) CT센서의 전류포트와 라즈베리파이를 RPICT3V1에 연결
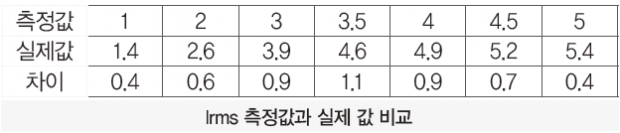
2) 제공되는 오픈 API 라이브러리 사용하여 전류 측정 후 실제값과 비교
4.1.2. 스마트 멀티탭(개별 전력 측정기기)
전류측정 센서
전력과 전압의 관계
AC 전압은 같은 양의 일을 할 수 있는 능력의 DC 전압으로 표시
사인형태의 전압의 값은 피크전압(Vo)의 1/√2배 (V_RMS)
전력 P=V2 /R, 시간영역에서 RMS =
시간에 따른 평균 전력 (단, <…>는 함수의 평균값)
측정된 전류 값으로 전력 구하기
전류 센서의 측정값에 RMS를 계산하면 아날로그 출력 V의 실효값을 알 수 있다. V값을 위의 그래프 식에 대입하면 측정된 전류값의 실효값을 확인할 수 있게 되며 이를 바탕으로 전력값의 평균을 구할 수 있다.
릴레이 모듈

도선 연결 : 한 선은 COM에, 나머지 한 선은 NO 또는 NC에 연결, NO, NC 중 어디에 전선을 연결하는지에 따라 프로세서가 주는 신호에 대해 HIGH에 켜지거나 LOW에 켜지는 것을 결정
푸시 버튼
버튼은 그냥 사용할 시 플로팅 상태에 이르기 때문에 Vcc쪽에 저항을 다는 풀업 저항이나 Gnd쪽에 저항을 추가하는 풀다운 저항 구성이 필요하다. 라즈베리 파이는 내부에 회로가 내장되어 있어서 코드를 불러옴으로써 풀업/풀다운 저항 회로를 구현할 수 있다.
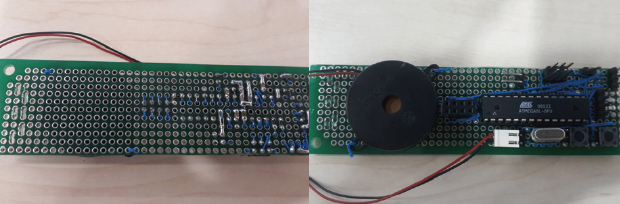
아두이노 나노로 제작한 멀티탭 (prototype)
프로토타입으로 제작된 멀티탭의 내부 모습
WiFi
통신 설정 방법
① AP 모드
3초간 버튼 입력시 WiFi 모듈이 AP모드로 설정한다. 안드로이드 앱에서 멀티탭의 WiFi에 접속하여 SSID와 Password를 전송한다. 해당 공유기에 접속 후 프로그래밍 상에 설정된 서버 주소로 데이터를 전송한다.
② Station 모드
멀티탭의 전원 코드를 뽑았다가 다시 꽂을 경우 Station 모드를 통해 기존에 설정된 공유기로 SSID와 Password를 전송하여 접속한다. 접속이 성공되면 데이터를 서버로 전송한다.
4.2. 안드로이드 앱
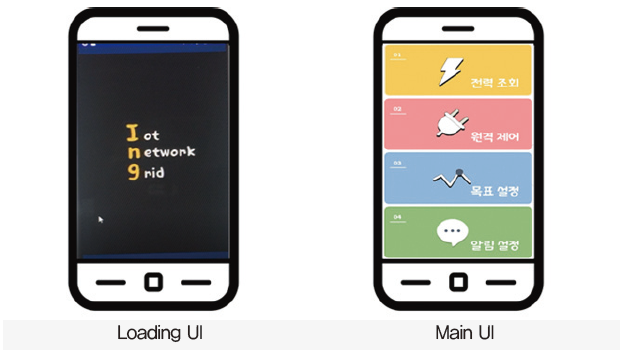
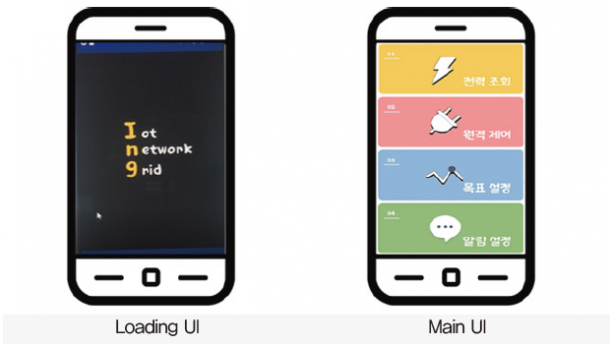
4.2.1. Android Application
블록도
UI별 기능
4.3. 통신
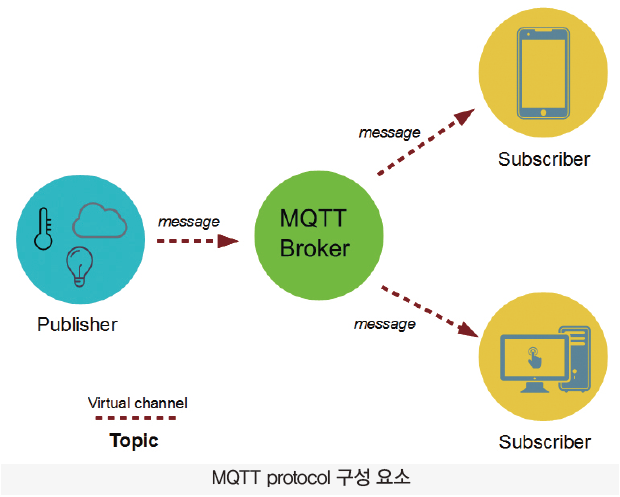
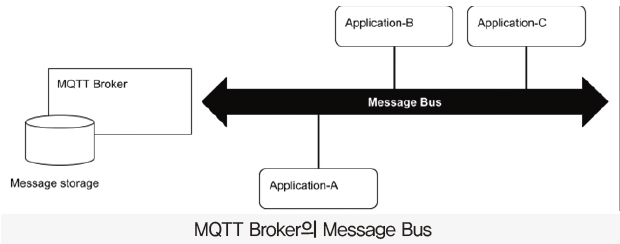
4.3.1. MQTT protocol을 이용한 통신
① 구성 방식
1) Publisher/Client : 데이터를 수집하여 송신하는 곳
2) Broker/Server : 데이터를 통신하기 위한 매개체
3) Subscriber/Clien : 데이터를 수신 받는 곳
② 선정 이유
통상 IOT에서 많이 사용되는 가벼운 메시지 프로토콜이며, 첫 번째 방식과 같이 굳이 복잡하게 할 이유가 없다. 또한 제품 특성상 정확성은 굉장히 중요한 부분이다. MQTT protocol은 자체 Qos(Quality of service)를 제공함으로 정확성을 보장한다.
또한 Topic을 기준으로 작동하기 때문에 계층적으로 구성할 수 있어서 대량의 기기들을 효율적으로 관리할 수 있다.
4.4. Server
4.4.1. AWS (EC2 ubuntu 18.04 LTS – Free tier)
선정 이유 : Azure나 다른 플랫폼을 비교하였을 때 비교적 많은 open source가 존재한다. 또한 1년간 Free tier를 제공함으로써 학생으로서 연구개발하기에 적절하다. EC2뿐만 아니라 RDS나 여러 플랫폼을 제공함으로 필요시 활용할 여지가 있다.
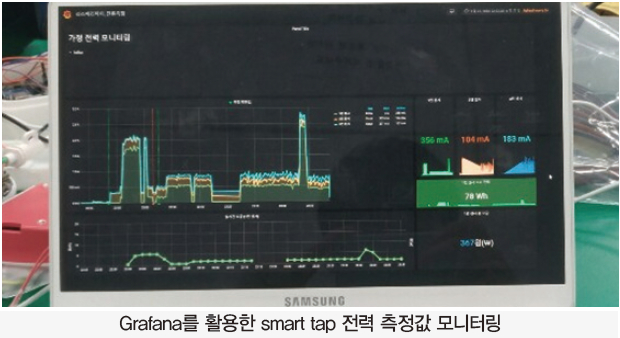
4.4.2. 모니터링 : Open API인 grafana를 Influx DB와 연동시켜 구성
선정 이유 : 모든 측정 항목에 대한 분석 플랫폼으로 100% open source라는 장점이 있고 어디에 저장되어 있던지 쿼리하고 시각화하며 이벤트 발생도 가능하다.
※ Mysql의 데이터를 dash board에 올릴 때, 시계열 데이터를 제공하는 Influxdb와 데이터 수집 agent로서 telegraf나 FluentD 등을 이용하여 쉽게, 체계적으로 사용 가능하다.
4.5. 데이터 분석 및 예측
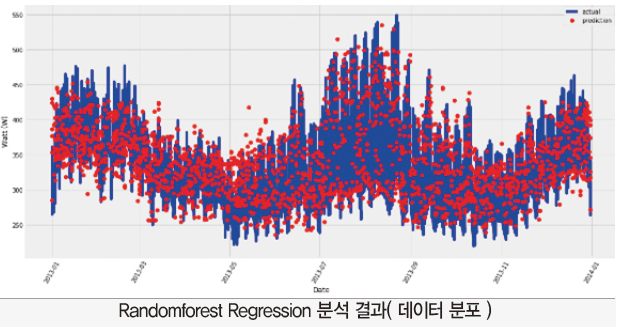
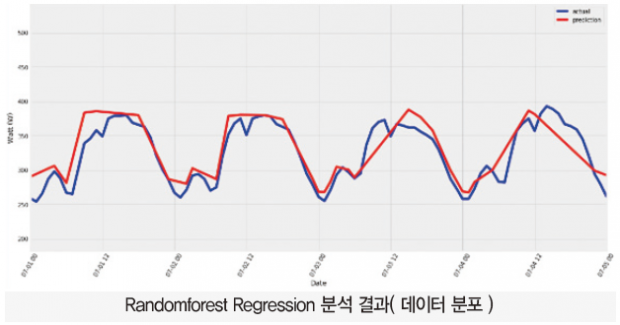
분석 알고리즘 (Random Forest Regression) : 랜덤 포레스트는 앙상블 기법의 한 종류로 여러 개의 의사결정트리를 만들고, 투표를 시켜 다수결로 결과를 결정하는 방법이다.
알고리즘 적용 결과 : 알고리즘 구현을 위해 데이터는 일본 시코쿠 시의 전력 소비량을 기상 데이터를 통해 진행하였다.
파란색 실선으로 이어진 것이 2013년 전력 사용량이고, 빨간색 점으로 표시되어 있는 부분이 독립변수들을 통해 트레이닝을 거쳐 예측한 내용이다. 파란색 실선으로 이어진 것이 2014년 전력 사용량이고, 빨간색 실선으로 표시되어있는 부분이 2013년의 자료를 기반으로 모델링한 결과에 2014년의 기상변수들을 대입시킨 예측 사용량이다. 전반적으로 비슷한 형태를 보이고 있으며 부분적으로 오차가 발생함을 알 수 있다. 사용자가 전력 사용량의 예측을 원하면 위와 같이 예측 된 데이터가 사용자의 앱에 전송되고 해당 그래프가 출력되어 사용자에게 보이게 된다. 이를 통해 사용자는 앞으로의 예상 전력 사용량을 확인할 수 있다.
4.5.1. Server에 적용
앞서 구현한 예측 그래프들은 Winodw 기반이다. 자원을 절약하기 위해서 AWS ec2서버를 이용하기로 한 우리는 AWS에서 위의 내용들을 점검할 필요가 있었고, Python을 통해 같은 방법으로 구현 후 그래프를 png 파일로 저장하였다.

그리고 png 파일을 확인하기 위해서 github에 저장 공간을 임시로 생성한 후 git add, git commit, git push 명령어로 내용들을 올려 보았다.
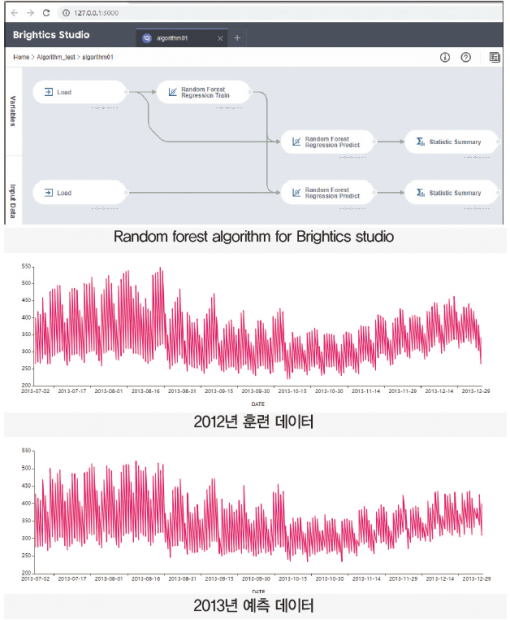
4.5.2. Brightics studio
Brightics Studio는 삼성 SDS의 머신러닝 데이터 분석 및 시각화를 해주는 분석 플랫폼이다. 다양한 분석 방법들을 쉽게 해볼 수 있다는 장점이 있다. https://github.com/brightics/studio 에서 소스코드와 Window 버전, Linux 버전, Mac os 버전을 무료로 배포 중 이어서 학생들이 분석 연구하기에 적절하다고 판단했다.
위의 랜덤포레스트 기법을 여기에 적용해 보았다.
위의 그래프가 2013년 후반기의 실제 전력 데이터, 아래의 그래프가 2012년 데이터를 기반으로 훈련시킨 2013년 후반기의 예측치 그래프이다.