[30호] 너무 쉬운 아두이노 DIY ② – 카멜레온 반지 + 빨노파 게임기 만들기
글 ㅣ 신상석 ssshin@jcnet.co.kr
| 여러분, 안녕하세요. 앞으로 1년에 걸쳐(6번 정도) [너무 쉬운 아두이노 DIY(Do It Yourself)] 강의를 진행할 강사 신상석입니다. 제 소개 간단히 드립니다. · 서울대 제어계측공학과(학사) →, KAIST 전산과(석사) → KAIST 전산과(박사 수료) · ETRI 책임연구원 → 해동정보통신 연구소장 → 욱성전자 연구소장 → (현재) 제이씨넷 연구소장, 상명대학교 컴퓨터시스템공학과 겸임교수, 임베디드홀릭 카페(http://cafe.naver.com/lazydigital) 부매니저, 아두이노 / AVR 강사 · 자격증 : 전자계산기 기술사 · 취미 : 영화보기, 바둑두기, 책읽기, 글쓰기(?), 여행하기, 이야기하기 · 연락처 : ssshin@jcnet.co.kr, 있는그대(cafe.naver.com/lazydigital)이 강의는 아두이노를 가지고 간단하게 생활에 필요한 용품을 만들어 보는 강의입니다. 뚝딱뚝딱 뭔가 자신만의 DIY 용품을 만들어 보는 쏠쏠한 재미가 있는 강의라고나 할까요? 이미 주변에 아두이노와 관련한 많은 책이 출간되었고 카페나 블로그를 통하여 강의가 진행된 경우도 꽤나 많이 있는데도 불구하고, 이 지면을 통하여 강의를 개설한 이유는 다음과 같습니다. 1. 아두이노의 초보자들을 위한 쉽고 재미있는 강의가 거의 없는 것 같아, 가능하면 초등학생(?)까지도 함께 해 볼 수 있는 그런 강의를 한 번 해보고 싶어서…
|
여러분, 안녕하세요. 신상석 강사입니다. 이번 회에서는 컬러 LED를 가지고 만들 수 있는 DIY 작품을 2가지를 만들어 보겠습니다. 하나는 여러가지 색깔로 변하는 ‘카멜레온 반지’이고, 또 하나는 가위 바위 보 게임과 비슷한 ‘빨노파 게임기’입니다. 간단하고 재미있는 DIY이므로, 이를 약간씩 응용하여 최종적으로는 각자 자신만의 개성있는 DIY 작품을 만들어 보면 좋겠습니다.
■ 카멜레온 반지
카멜레온(chameleon)을 아시나요? ‘땅 위의 사자’라는 뜻을 가진 그리이스어에서 유래한 카멜레온은 주변의 색에 따라 아주 비슷한 보호색으로 변하는 능력을 가진 재주꾼입니다. 자신의 감정을 표현하기 위하여 자신이 원하는 색깔로 변할 수도 있다고 하니, 세상에는 인간 말고도 오묘한 동물이 정말 많은 것 같네요.
그런데 “카멜레온 반지”가 뭐냐구요? 아마도 다들 모르실텐데요. 왜냐하면 제가 얼마 전에 작명한 이름이어서요. 카멜레온 반지는 카멜레온처럼 반지의 색깔이 자유자재로 변하는 반지를 말합니다. 가만히 있으면 저절로 색깔이 변하는 반지라고나 할까요?.
아래 그림은 12개의 달을 상징하는 보석으로 탄생석입니다. 에머랄드, 다이아몬드, 루비… 참 아름답지요. 무엇보다도 알록달록한 색깔이 압권입니다.
그래서 오늘은 이렇게 멋진 보석이 콕 박혀있는 반지를 상상하며 12개의 보석으로 변신이 가능한 카멜레온 반지를 만들어볼까 합니다. 반지의 링은 준비가 되었다고 가정하고 보석 부분만 카멜레온처럼 색깔이 변하도록 만들면 될 것 같네요. 그런데, 어떻게 만드냐구요? 예. 컬러 LED로 만들지요.
■ 컬러 LED
컬러 LED는 빨강, 녹색, 파랑 LED 3개를 하나로 모아 1개의 캡슐로 씌운 LED입니다. 그러니까 3개의 LED를 바짝 붙여서 한 개의 전구 속에 넣은 것이지요. 요렇게요.
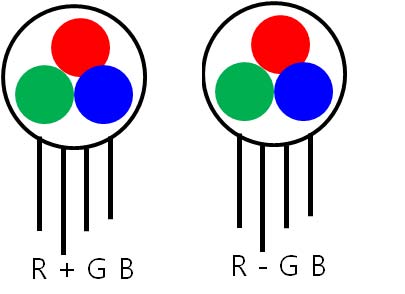
다리가 가장 긴 것이 공통 애노드(Anode, +), 또는 공통 캐소드(Cathode, -)로 공통 애노드 타입의 경우는 (+) 핀을 High(VCC, 5V)에 연결하고, R, G, B 핀에는 Low(GND, 0V) 값을 연결하는 경우에만 불이 들어오고, 공통 캐소드 타입의 경우는 반대로 (-) 핀을 Low(GND, 0V)에 연결하고, R, G, B 핀에는 High(VCC, 5V) 값을 연결하는 경우만 불이 들어옵니다. (물론, 지난번 설명처럼 직렬 저항은 연결한다고 가정하였습니다.) 여기서는 아래와 같이 공통 캐소드 타입의 컬러 LED를 사용하여 제작해 보는 것으로 하겠습니다.
(53N RGB 262C-9001, 참조 : 디바이스마트)
어 그런데, LED가 3개면 다리가 6개라야 되는 것 아닌가요? 다리가 4개 밖에 없는데…
예, 원래는 6개지만 (-)에 해당되는 다리는 공통이니까(공통 캐소드), 빨강, 녹색, 파랑, 공통 (-), 이렇게 다리를 4개로 줄일 수 있겠습니다. 지난번 3색 신호등을 만들 때 각 LED의 (-)에 해당되는 것은 모두 GND로 함께 연결한 것을 생각해 보면 쉽게 이해가 갈 겁니다..
그렇다면, 이 컬러 LED는 빨강, 녹색, 파랑으로 색깔이 고정되어 있는데, 어떻게 카멜레온처럼 여러가지 오묘한 색깔을 나타낼 수 있을까요?
이 질문에 대한 해답은 바로 빛의 혼합에 있습니다.
아래 그림은 누구나 초등학교 시절에 한 번은 보았을 것입니다.
왼쪽은 빛의 삼원색(빨강(Red), 녹색(Green), 파랑(Blue), RGB)이고, 오른쪽은 색의 삼원색(자홍(Magenta), 청록(Cyan), 노랑(Yellow))입니다. 우리는 LED를 가지고 색깔을 만들 예정이므로 빛의 3원색의 경우만 보면, 3개의 빛이 합해지는 부분에 다른 색이 나타나는 것을 볼 수 있습니다.
■ 빨강 + 녹색 = 노랑
■ 녹색 + 파랑 = 청록
■ 파랑 + 빨강 = 자홍
■ 빨강 + 녹색 + 파랑 = 흰색
오. 그렇네요. 이렇게 하니까 4개의 색이 더 만들어졌습니다. 하지만, 탄생석과 같이 알록달록한 여러가지 색은 아직도 만들어지지 않았는데 이것은 어떻게 만들 수 있을까요?
이것은 광량(빛의 양)에 해답이 있습니다.
즉, 빨강과 녹색, 파랑을 각각 100%씩 섞으면 흰색이 나오지만, 예를 들어 빨강 100% + 녹색 75% + 파랑 75% 로 빛을 섞으면 핑크(Pink)색이 나오는 원리입니다.
결국 관건은 우리가 3가지 LED의 광량을 강하게 했다 약하게 했다 조절할 수 있느냐 하는 것인데 결론은 “할 수 있다” 입니다.
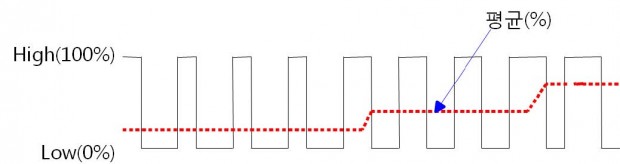
아래 그림을 보시지요.
원래 디지털 값은 High(1, 5V, 100%), Low(0, GND, 0%)의 2가지 값밖에 존재하지 않지만, 위 그림과 같이 어떤 핀의 값을 High ▶ Low ▶ High ▶ Low … 형태로 상태를 변환시키게 되면, 출력 전압의 평균(%)은 빨강색 점선과 같은 값을 갖게 됩니다. 예를 들어 High를 유지하는 시간과 Low를 유지하는 시간의 비율이 3:7이라면 평균값은 High값의 30%가 된다고 말할 수 있는 것이지요. 이렇게 주기적으로 High ▶ Low를 반복하는 신호를 펄스(Pulse)라고 하는데, 이 펄스(Pulse)의 폭(Width)을 조절(Modulation)하여 평균값을 조절하는 방법을 PWM(Pulse Width Modulation)이라고 합니다. 즉, PWM을 이용하면 디지털 출력인 High(1)와 Low(0)을 가지고 0.3(30%), 0.85(85%)와 같은 아날로그 값을 만들 수 있게 되는 것입니다. 핑크색을 컬러 LED로 표현해 본다면 아래와 같이 되겠네요.
■ 핑크 = 빨강 PWM 100% + 녹색 PWM 75% + 파랑 PWM 75%
■ PWM 출력을 만드는 방법
이제 PWM 출력을 만드는 방법을 알아봅시다. 아두이노에서는 다음과 같은 analogWirte( ) 라이브러리 함수를 제공하는데 이것을 이용하면 PWM 0% ~ PWM 100% 까지의 펄스를 아주 쉽게 만들 수 있습니다. 단, analogWrite( ) 함수를 사용할 수 있는 핀은 핀 번호 앞에 틸드(~) 표시가 있는 핀으로 한정되어 있다는 점은 주의하셔야 합니다.
■ analogWrite(pin, value)
■ pin : 입출력핀 번호에 해당되는 숫자, 틸드(~) 표시가 되어 있는 핀만 가능
■ value : 0~255까지의 값으로 0이면 PWM 0%, 255이면 PWM 100%를 의미함
예를 들어 “analogWrite(5, 128)”으로 프로그램 한다면, 핀 5번의 출력을 PWM 50%(128/256 = 0.5 = 50%)로 출력한다는 의미가 되겠습니다.
왜 value 값으로 알기 쉽게 0~100을 사용하지 않고 0~255를 사용하게 되었을까요? 사실 그렇게 라이브러리를 만들 수도 있겠지만 디지털 세계는 2진법으로 이루어져 있어, 1, 2, 4, 8, 16, 32, 64, 128, 256 이렇게 만들어지는 수를 더욱 좋아한답니다. 아두이노 내부적으로 본다면 Atmega328, 타이머, ADC(Analog Digital Converter) 등 좀 더 자세하게 알아야 할 것이 많지만 우리는 그냥 이 정도만 알고 넘어가는 것으로 하겠습니다.
이제 색의 배합을 %로 할 수 있다는 것을 배웠으므로, 간단히 한 번 연습해 보지요.
노랑과 흰색, 핑크를 R, G, B의 value 값으로 표현해 보세요. 아래와 같이 나오면 정답!.
▶ 노랑 : R(255), G(255), B(0)
▶ 흰색 : R(255), G(255), B(255)
▶ 핑크 : R(255), G(192), B(192) // 192/256 = 0.75 = 75%
■ 컬러 LED 연결
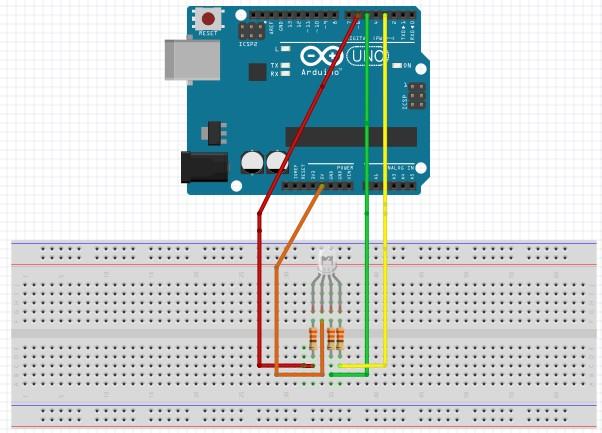
자, 그럼 이제 기본 원리는 모두 이해했으니, 프로그램을 하기 전에 컬러 LED를 아두이노와 연결해 보겠습니다. 컬러 LED는 시중에서 구할 수 있는 것 아무거나 구하셔도 됩니다. R, G, B 및 (-) 핀을 아래와 같이 연결하면 되겠네요.
■ R (가장 왼쪽) ←→ 330오옴 저항 ←→ 아두이노 6번핀
■ (-) (왼쪽에서 2번째, 길이가 가장 긴 다리) ←→ 아두이노 GND
■ G (오른쪽에서 2번째) ←→ 330오옴 저항 ←→ 아두이노 5번핀
■ B (가장 오른쪽) ←→ 330오옴 저항 ←→ 아두이노 3번핀
우리가 연결한 아두이노 6번, 5번, 3번 핀의 옆쪽에 실크로 쓰여진 숫자에는 틸드(~) 표시가 되어 있는데, 이것은 아두이노 핀 중에서 analog_write( ) 함수로 PWM 신호를 만들어 낼 수 있는 핀이라는 것은 앞에서 설명하였습니다. 우리는 3개 핀에 모두 PWM을 사용하여야 하므로 반드시 틸드(~) 표시가 연결된 핀을 R, G, B에 연결해야 합니다. 아래의 그림처럼 연결이 되겠네요.
■ 연습 프로그램 작성
이제 연결은 끝났으니 프로그램을 작성하여 실행할 차례입니다.
최종 목표는 카멜레온 반지이지만 기왕 회로를 꾸몄으니 지난번 배운 것도 복습할 겸 7가지 색(빨강, 녹색, 파랑, 노랑, 청록, 자홍, 흰색)을 먼저 만들어 보도록 하겠습니다.
아래는 기능 규격입니다.
[7가지 색 만들기 기능 규격]
1. LED가 ON되는 순서는 빨강 ▶ 녹색 ▶ 파랑 ▶ 노랑 ▶ 청록 ▶ 자홍 ▶ 흰색 ▶ 빨강 ▶ … 으로 무한 반복됨
2. LED는 어떤 한 순간 한가지 색깔만 표시함
3. 표시된 색깔은 1초 동안 켜진 상태를 유지함
위의 7가지 색 중 노랑, 청록, 자홍은 동시에 2개의 LED를 ON 하면 얻을 수 있고 흰색은 3개의 LED를 동시에 ON하면 얻을 수 있으므로 analogWrite( ) 함수를 사용하지 않고 digitalWrite( ) 함수만 사용하여도 충분히 구현이 가능하겠습니다. 스스로 혼자 구현해 보신 후 10분 후에 함께 해보도록 하지요. (10분간 실시!)
(1분), (2분), ……, (10분)
모두 잘 되셨으리라 생각합니다. 함께 해 보겠습니다.
|
#define RED_LED 6 #define GREEN_LED 5 #define BLUE_LED 3 void setup() { pinMode(RED_LED, OUTPUT); pinMode(GREEN_LED, OUTPUT); pinMode(BLUE_LED, OUTPUT); } void loop() { digitalWrite(RED_LED, HIGH); digitalWrite(GREEN_LED, LOW); digitalWrite(BLUE_LED, LOW); // R=ON, G=OFF, B=OFF –> 빨강(Red) delay(1000); digitalWrite(RED_LED, LOW); digitalWrite(GREEN_LED, HIGH); digitalWrite(BLUE_LED, LOW); // R=OFF, G=ON, B=OFF –> 녹색(Green) delay(1000); digitalWrite(RED_LED, LOW); digitalWrite(GREEN_LED, LOW); digitalWrite(BLUE_LED, HIGH); // R=OFF, G=OFF, B=ON –> 파랑(Blue) delay(1000); digitalWrite(RED_LED, HIGH); digitalWrite(GREEN_LED, HIGH); digitalWrite(BLUE_LED, LOW); // R=ON, G=ON, B=OFF –> 노랑(Yellow) delay(1000); digitalWrite(RED_LED, LOW); digitalWrite(GREEN_LED, HIGH); digitalWrite(BLUE_LED, HIGH); // R=OFF, G=ON, B=ON –> 청록(Cyan) delay(1000); digitalWrite(RED_LED, HIGH); digitalWrite(GREEN_LED, LOW); digitalWrite(BLUE_LED, HIGH); // R=ON, G=OFF, B=ON –> 다홍(Magenta) delay(1000); digitalWrite(RED_LED, HIGH); digitalWrite(GREEN_LED, HIGH); digitalWrite(BLUE_LED, HIGH); // R=ON, G=ON, B=ON –> 흰색(White) delay(1000); } |
약간 긴 듯하지만 알고리즘은 지난번과 거의 비슷하고 간단합니다.
자, 컴파일 ▶ 업로드 ▶ 실행해 봅시다. 그리고 결과는 ?
동영상에서는 LED 빛이 너무 밝아서 색깔 구별이 또렷하지 않지만, 실제 눈으로 보면 아주 예쁜 7가지 색깔이 나옵니다. 이 정도면 만족스럽네요.
■ 컬러 및 컬러값 선택
연습으로 몸을 풀었으니, 이제 본격적으로 카멜레온 반지를 D.I.Y.하러 가겠습니다. 우리가 할 일은 12개 탄생석의 대표색을 찾아서 이것이 R, G, B의 어떤 값(어떤 세기, %)으로 표현되는지를 알아낸 다음 이것을 analog_write( ) 함수를 이용하여 구현하면 될 것 같습니다.
자, 이제 탄생석의 색깔에 알맞은 R, G, B의 값을 찾아내면 되겠는데… 2가지 방법이 있습니다.
1. 색상표를 이용하는 방법
아래와 같이 색상표가 있으므로 이것을 보고 탄생석과 가장 비슷한 색깔을 찾아 그 코드값을 추출하는 방법입니다. 6개의 숫자는 16진법으로 나타낸 코드 값으로 앞의 2개는 R(Red), 중간 2개는 G(Green), 마지막 2개는 B(Blue)에 해당되는 값을 나타냅니다. (혹, 2진법, 10진법, 16진법의 표기법이나 변환이 익숙하지 않은 분은 이 부분에 대하여 따로 각자 공부하신 후 다시 오시기 바랍니다.) 가장 왼쪽 줄의 위에서 6번째 색상이 노랑인데, 이 값을 보면 FFFF00 으로 표기되어 있으니까 [R(FF), G(FF) B(00)] ▶ [R(255), G(255), B(0)]가 되어 노랑색 PWM 표기값과 동일하다는 것을 확인할 수 있습니다.
2. 컬러 추출 응용프로그램을 이용하는 방법
PC 상에서 특정 컬러에 대한 코드값을 추출해 내는 응용프로그램을 실행시켜서 원하는 색상을 클릭하여 코드값을 추출하는 방법입니다.
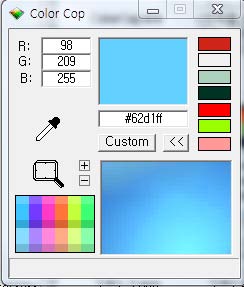
탄생석은 코드표로 똑 떨어지는 색상이 아니고 우리가 색상을 직접 추출해보는 것도 재미있을 것 같으니까 우리는 두번째 방법을 사용하도록 하지요. 여러가지 프로그램이 있겠지만 여기서는 그냥 간단하게 실행시킬 수 있는 컬러캅(ColorCop)이라는 무료 프로그램을 사용하는 것으로 하겠습니다. (인터넷에서 찾아 다운로드받아 실행하면 됩니다.) 아래와 같은 화면이 나오는데요. 중간 왼쪽에 있는 스포이드처럼 생긴 아이콘을 드래그(클릭한 후 끌기)하여 원하는 컬러 위치에 가져다 놓으면 10진수로 표시된 R, G, B 값이 나타나게 됩니다. 참 쉽네요.
자, 그러면 지금부터는 탄생석의 대표색에 대한 코드값를 추출해 보는 시간입니다. 색깔도 감상해 가면서 즐거운 마음으로 표를 작성해 보면 더욱 좋겠네요.
코드 추출은 혼자서도 가능하겠지요? 12분 드립니다.
1분, 2분, …, 11분, 12분
제가 직접 찍어서 추출한 값은 아래와 같습니다. (각자 다를 수 있습니다.)
| 월 | 한글 이름 | 영어 이름 | R | G | B |
| 1 | 가넷 | garnet | 254 | 26 | 27 |
| 2 | 자수정 | amethyst | 179 | 117 | 180 |
| 3 | 아쿠아마린 | aquamarine | 211 | 146 | 251 |
| 4 | 다이아몬드 | diamond | 254 | 155 | 255 |
| 5 | 에메랄드 | emerald | 14 | 219 | 133 |
| 6 | 진주 | pearl | 246 | 241 | 237 |
| 7 | 루비 | ruby | 206 | 3 | 163 |
| 8 | 페리도트 | peridot | 167 | 212 | 31 |
| 9 | 사파이어 | sapphaire | 26 | 27 | 216 |
| 10 | 오팔 | opal | 203 | 200 | 149 |
| 11 | 토파즈 | topaz | 254 | 198 | 40 |
| 12 | 터키석 | turquoise | 58 | 197 | 189 |
참, 가넷이라는 보석은 얼마전 종료된 ‘지니어스’라는 TV 프로에 이름이 소개되었던 짙은 자주색계통의 보석이지요. 꽤나 재미있었던 시리즈물이었는데 여러분들도 기회가 되면 꼭 한 번 시청해 보시기 바랍니다.
■ 카멜레온 반지 프로그램 작성
모든 준비가 끝났으니 이제 목표 프로그램을 작성하여 실행할 차례입니다. 우리가 원하는 기능 규격을 작성해 보지요.
[12가지 탄생석의 대표색을 디스플레이하는 카멜레온 반지 기능 규격]
1. 컬러 LED로 12개 탄생석의 대표색 12개를 차례대로 ON하며, 무한 반복된다.
2. 한 가지의 색은 1초 동안 켜진 상태를 유지한다.
지난번에는 digitalWrite( ) 함수를 사용했지만 이번에는 analogWrite( )를 사용하고 작성된 표를 참조하여 R, G, B에 해당하는 PWM value값을 정해주는 것만 조금 다를 것 같습니다.
같이 한 번 작성해 보시지요.
|
#define RED_LED 6 #define GREEN_LED 5 #define BLUE_LED 3 void setup() { pinMode(RED_LED, OUTPUT); pinMode(GREEN_LED, OUTPUT); pinMode(BLUE_LED, OUTPUT); } void loop() { analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 26); analogWrite(BLUE_LED, 27); // 가넷 delay(1000); analogWrite(RED_LED, 179); analogWrite(GREEN_LED, 117); analogWrite(BLUE_LED, 180); // 자수정 delay(1000); analogWrite(RED_LED, 211); analogWrite(GREEN_LED, 246); analogWrite(BLUE_LED, 251); // 아쿠아마린 delay(1000); analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 255); analogWrite(BLUE_LED, 255); // 다이아몬드 delay(1000); analogWrite(RED_LED, 14); analogWrite(GREEN_LED, 219); analogWrite(BLUE_LED, 133); // 에메랄드 delay(1000); analogWrite(RED_LED, 246); analogWrite(GREEN_LED, 241); analogWrite(BLUE_LED, 237); // 진주 delay(1000); analogWrite(RED_LED, 206); analogWrite(GREEN_LED, 3); analogWrite(BLUE_LED, 163); // 루비 delay(1000); analogWrite(RED_LED, 167); analogWrite(GREEN_LED, 212); analogWrite(BLUE_LED, 31); // 페리도트 delay(1000); analogWrite(RED_LED, 26); analogWrite(GREEN_LED, 27); analogWrite(BLUE_LED, 216); // 사파이어 delay(1000); analogWrite(RED_LED, 203); analogWrite(GREEN_LED, 200); analogWrite(BLUE_LED, 149); // 오팔 delay(1000); analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 198); analogWrite(BLUE_LED, 40); // 토파즈 delay(1000); analogWrite(RED_LED, 58); analogWrite(GREEN_LED, 197); analogWrite(BLUE_LED, 189); // 터키석 delay(1000); } |
음. 조금 많이 길긴 하지만…
일단, 컴파일 ▶ 업로드 ▶ 실행해 봅시다. 결과는?
카메라에 찍힌 것은 색깔 구별이 또렷하지는 않은데, 실제로 보면 아름다운 색깔이 구분되어 나타납니다. 보석에 비할 수는 없지만 그래도 아주 색상이 화려하고 아름답습니다.
그런데 프로그램 짜면서 조금 마음에 걸리는 것이 있습니다.
무엇이냐구요? 비슷한 내용이 12번이나 반복되고 코드 값을 일일이 입력해 주는 것이 조금 불편한 듯 하네요. 그래서, 12번 반복하는 것은 for 문을 이용하여 수정하고, 코드 값은 미리 어레이에 지정해 놓았다가 사용하도록 하여 위 코드를 조금 단순화시켜 보겠습니다. 아래와 같이 될 것 같습니다.
|
#define RED_LED 6 #define GREEN_LED 5 #define BLUE_LED 3 void setup() { pinMode(RED_LED, OUTPUT); pinMode(GREEN_LED, OUTPUT); pinMode(BLUE_LED, OUTPUT); } void loop() { analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 26); analogWrite(BLUE_LED, 27); // 가넷 delay(1000); analogWrite(RED_LED, 179); analogWrite(GREEN_LED, 117); analogWrite(BLUE_LED, 180); // 자수정 delay(1000); analogWrite(RED_LED, 211); analogWrite(GREEN_LED, 246); analogWrite(BLUE_LED, 251); // 아쿠아마린 delay(1000); analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 255); analogWrite(BLUE_LED, 255); // 다이아몬드 delay(1000); analogWrite(RED_LED, 14); analogWrite(GREEN_LED, 219); analogWrite(BLUE_LED, 133); // 에메랄드 delay(1000); analogWrite(RED_LED, 246); analogWrite(GREEN_LED, 241); analogWrite(BLUE_LED, 237); // 진주 delay(1000); analogWrite(RED_LED, 206); analogWrite(GREEN_LED, 3); analogWrite(BLUE_LED, 163); // 루비 delay(1000); analogWrite(RED_LED, 167); analogWrite(GREEN_LED, 212); analogWrite(BLUE_LED, 31); // 페리도트 delay(1000); analogWrite(RED_LED, 26); analogWrite(GREEN_LED, 27); analogWrite(BLUE_LED, 216); // 사파이어 delay(1000); analogWrite(RED_LED, 203); analogWrite(GREEN_LED, 200); analogWrite(BLUE_LED, 149); // 오팔 delay(1000); analogWrite(RED_LED, 254); analogWrite(GREEN_LED, 198); analogWrite(BLUE_LED, 40); // 토파즈 delay(1000); analogWrite(RED_LED, 58); analogWrite(GREEN_LED, 197); analogWrite(BLUE_LED, 189); // 터키석 delay(1000); } |
예. 요렇게 작성해서 다시 실행시켜보면… 처음 프로그램하고 똑같이 실행되는 것을 알 수 있습니다. 이것도 당근 성공이겠죠?
그럼, 마지막으로… 이 반지를 진짜 반지처럼 한 번 연출해 볼까요?
손가락에 켜보는 형태로 흉내를 내보지요.
컬러 LED를 뽑아서 4개의 다리에 선을 연결하고 이선을 원래 LED가 위치했던 브레드보드의 핀 위치에 꼽으면 원래 회로와 똑같은 회로입니다. 이것을 반지 모양으로 손가락 앞쪽으로 LED만 보이게 만들고 아두이노에 전원을 넣으면?
야호~~~ 카멜레온 반지가 완성되었습니다.
소품을 이용하여 잘 만들면 어느 정도 쓸만한 것도 만들 수 있을 것 같은데, 이것은 여러분들이 D.I.Y. 해보시기 바랍니다. 잘 만들어졌으면 주변에 자랑도 한 번 해 보시구요.
시간나실 때 아래 과제도 한 번 해보시면 더욱 좋겠죠?
|
[과제-카멜레온반지-1] R, G, B 색이 임의로 변하는 카멜레온 링을 만들어 보세요. |
|
[과제-카멜레온반지-1] R, G, B 각각이 0~255까지 짧은 시간 내에 계속 변화하면서 모든 색상을 디스플레이할 수 있는 카 멜레온링을 만들어 보세요. 총 256 x 256 x 256 = 16,777,226 가지의 색깔을 만들수 있을까요? |
■ 스위치 연결
바로 전 강의까지 우리는 아두이노로 할 수 있는 2가지 기초 기능을 다루어 보았습니다. 디지털 출력(digitalWrite())과 아날로그 출력(analogWrite())이지요. 여기서의 아날로그 출력은 엄밀히 말하면 디지털 출력을 PWM을 이용하여 만든 유사 아날로그 출력이지만요.
기본적인 출력을 2가지 해보았으니 이번에는 기본적인 입력을 이용하여 ‘빨노파 게임기’ D.I.Y.에 도전해 보겠습니다. 빨노파게임기란 빨강 ▶ 노랑 ▶ 파랑 순으로 LED 색깔이 상당히 빠르게(0.1초 이내) 변하다가 스위치를 누르는 순간 빨강, 노랑, 파랑 중의 1가지로 약 5초 정도 고정되는 LED 디스플레이어입니다. 아주 빠르게 색깔이 변하므로 사람이 임의로 색깔의 변화를 읽어서 스위치를 누른다는 것은 불가능하다고 볼 수 있으므로 임의의 색깔이 나타나는 상황이 됩니다. 그러므로 가위바위보 게임과 비슷하게 빨강은 파랑을 이기고, 노랑은 빨강을 이기고, 파랑은 노랑을 이긴다고 룰을 정한 후 두 사람이 스위치를 순서대로 눌러서 나온 색깔로 승부를 가린다면 간단한 게임기가 될 수 있겠습니다.
아 참, 이건 여담인데, 빨노파… 하니까 생각나는게 하나 있네요. ‘개그콘서트’라는 TV 프로의 ‘나는 킬러다’ 코너에 등장하는 빨노파 3형제… ‘일소일소(一笑一少)’라는 말이 있는데 한 번 웃으면 한 번 젊어진다고 하니, 여러분도 틈나는 대로 개그 프로 열심히 보면서 많이 웃으시기 바랍니다.
LED가 대표적인 기본 디지털 출력 부품이라면, 스위치는 대표적인 기본 디지털 입력 부품입니다. 스위치를 모르는 사람은 천지(天地)에 없겠지만, 기왕 말이 나왔으니까 많이 쓰는 스위치 2-3가지만 조금 살펴보고 가는 것도 나쁘지는 않을 듯 합니다.
우리가 제일 흔하게 많이 보고 많이 쓰는 스위치는 무엇일까요?
요렇게 생긴 것이겠죠? 전자기기 전원 껐다 켰다 하는 스위치, 형광등 껐다 켰다 스위치.
(KCD1-101A RED, 상품코드: 1790)
실생활에서 가장 많이 쓰이는 스위치로 이름은 로커(Locker) 스위치입니다. 잠긴(lock) 것처럼 ON이거나 OFF이거나 한가지 상태로 존재하지요.
또, 어떤 스위치가 있을까요? 아래와 같이 생긴 슬라이드(Slide) 스위치도 많이 사용됩니다. 왼쪽이나 오른쪽으로 옮기면 각각 가운데 신호가 왼쪽이나 오른쪽에 연결된 신호와 연결되는 구조를 가진 스위치입니다. 요건 2단으로 되어 있어 2개의 서로 다른 신호가 동시에 왼쪽 또는 오른쪽으로 연결되는 형태네요.
(MSL-1C2P(듀얼)-2mm, 상품코드: 30530)
이번 강의에서 사용할 스위치는 아래와 같이 생긴 택트(Tact) 스위치입니다. 이것도 굉장히 많이 사용됩니다. 아마도 contact에서 이름이 유래(?)된 듯한데, 손가락으로 누르면(contact 되면) ON, 떼면 OFF 상태가 되는 스위치이지요.
아래 것은 다리가 4개가 있어서 2쌍의 신호가 한꺼번에 연결되거나(ON), 끊어지거나(OFF) 하는 스위치가 되겠습니다.
(ITS-1105-5mm, 상품코드: 34555)
자, 스위치가 결정되었으니 그럼 이제 스위치를 연결해 볼까요?
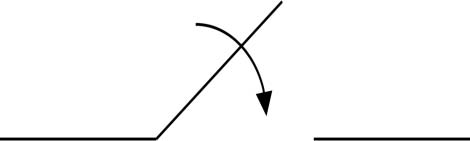
스위치 심볼은 보통 아래와 같은 2가지 형태를 취합니다. 스위치가 눌려지면 왼쪽과 오른쪽에 연결된 전선이 연결되는 것이지요. 스위치를 놓으면 양쪽의 연결은 끊어지는 것이구요.
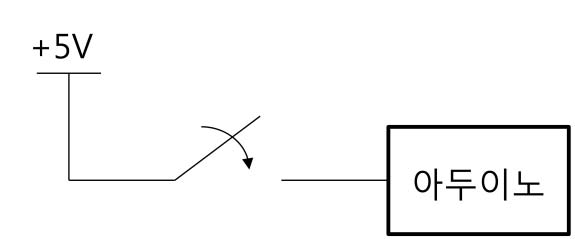
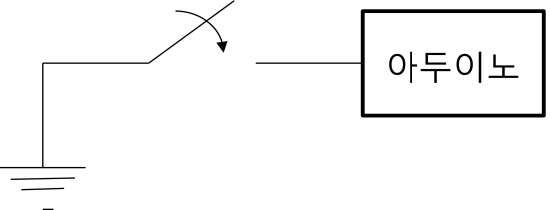
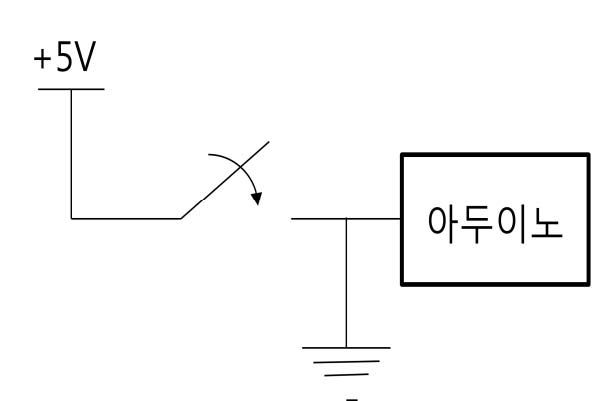
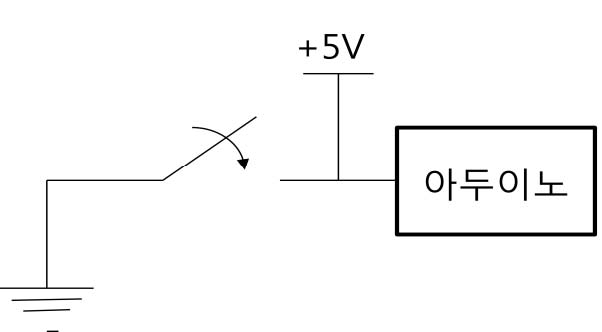
스위치가 디지털 입력이라고 하였고, 스위치는 양쪽 끝이 있으니까 한 쪽은 당연히 아두이노의 디지털 신호선 중 하나에 연결하여야 할 것이고, 다른 한쪽은 어디에 연결해야 할까요? 스위치를 눌렀을 때 ‘1’(HIGH)이나 ‘0’(LOW)이 입력되어야 하므로, ‘1’이 연결되려면 VCC(+5V)가 연결되어야 하고, ‘0’이 입력되려면 GND(0V, Ground)가 연결되어야 할 것입니다.
그러면 이렇게 연결이 되겠네요.
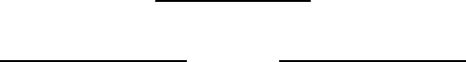
그런데 가만히 보니까, 스위치를 눌렀을 때는 연결된 상태에 따라서 +5V 또는 0V(GND)가 연결되지만 스위치가 눌리지 않았을 때는 선이 끊어진 상태(floating 상태)가 되는데… 어라, 이렇게 되면 아두이노는 이 핀의 값을 HIGH(1)로 판단할까요? 아니면, LOW(0)로 판단할까요? 조금 어려운 문제인데 이것은 아두이노의 내부 로직과 상태에 따라 값이 결정될 수 있으므로 정확하게 HIGH 또는 LOW라고 단정지어 말할 수 없습니다. 즉, 상황에 따라 HIGH가 될 수도 있고 LOW로 될 수도 있다는 뜻인데, 이렇게 되면 값이 확정되지 않으므로 프로그램을 작성하는 사람은 대략난감(大略難堪, 이러지도 저러지도 못하는 당황스러운 상황)하게 됩니다. 그래서, 이렇게 선이 끊어진 상태가 될 때는 아두이노가 HIGH 또는 LOW 중, 하나의 값으로만 결정되도록 만들어 주는 조치가 필요합니다. 즉, 스위치를 눌렀을 때 HIGH가 되는 회로는 눌러지지 않았을 때 LOW가 되도록 조치해 놓아야 하고, 반대로 스위치를 눌렸을 때 LOW가 되는 회로는 눌러지지 않았을 때는 HIGH가 되도록 조치해 놓아야 하겠습니다. 아래와 같이 될 것 같습니다.
하지만 위 그림도 아직은 문제가 있어 보입니다. 왜냐하면 스위치가 눌려졌다고 생각하면 위 2개 회로 모두가 +5V와 GND가 직접 연결되는 형상이 되어 버리니까요.
뿌직~~~ 번쩍! 푸쉬푸쉬~~~
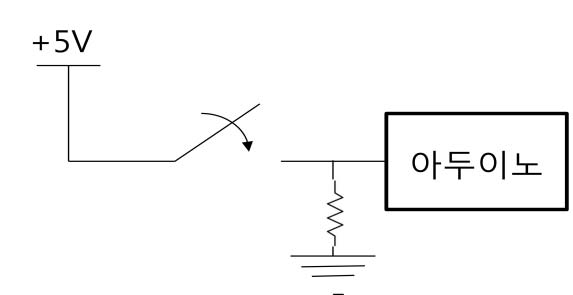
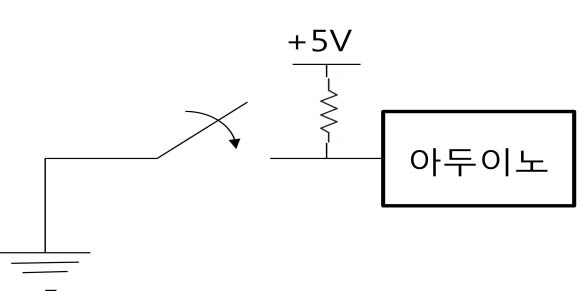
무엇인가 터지던지… 불꽃이 튀던지… 연기가 나던지… 뭔가 문제가 생길 것 같습니다. 그래서 이런 경우를 방지하기 위한 대비책이 필요한데 이 역할을 수행하는 것은 저항입니다. 아래와 같이 스위치가 눌렸을 때와 눌려지지 않았을 때의 값이 서로 다르게 입력되는 위치에 저항을 달면 문제가 해결되겠습니다. (저항값은 보통 1K~10K 정도를 사용합니다.) 참고로 GND에 저항이 연결되는 것을 풀다운(pull down) 저항이라고 하고, VCC(+5V)에 연결되는 것을 풀업(pull up) 저항이라고 합니다.
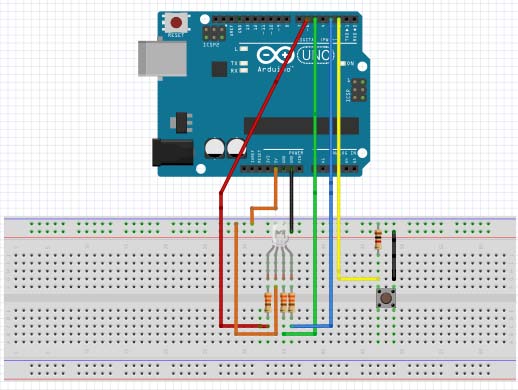
하나 하나 설명하다보니 조금 장황해졌는데요. 어쨌든 이제 연결 방법은 알았으니, 실제로 회로를 아두이노에 연결해 봅시다. 조금 전에 만들었던 카멜레온반지 회로에 스위치 한 개를 추가하여 2번핀(D2)에 연결하는 것으로 하겠습니다. 아래와 같이 되겠네요.
오, 그럴듯하게 잘 꾸며진 것 같습니다. 만족? 만족!
■ 신호등 게임기 프로그램 작성
이제 프로그램을 작성하여야 하는데요. 언제나 마찬가지로 일단 원하는 기능 규격을 작성해 봅시다.
[신호등 게임기 기능 규격]
1. 컬러 LED,의 색깔은 0.1초 마다 빨강 ▶ 노랑 ▶ 파랑 ▶ 빨강 ▶ 노랑 ▶ 파랑… 의 순으로 계속 바뀐다..
2. 스위치를 누르는 순간 5초 동안만 현재의 LED 색이 유지되었다가 다시 ‘1’번을 수행한다.
컬러 LED의 색깔이 바뀌는 것은 지난번에 했으니까 별 문제가 없을 것이고, 스위치 값을 읽어서 그 값이 0(LOW, 스위치 눌림)인지 1(HIGH, 스위치 눌리지 않음)인지를 검사할 수만 있으면 쉽게 해결될 것 같습니다. 이런 경우에 대비해서 아두이노에서는 digitalRead(pin)라는 기능의 함수를 제공하므로 이것을 이용하도록 합니다.
digitalRead(pin)
■ pin : 핀 번호
■ return 값 : pin을 통하여 들어온 디지털 값으로 0 또는 1
이제 기능 규격을 만족할 수 있는 프로그램의 알고리즘을 만들어 보지요. 아래를 보기 전에 각자 먼저 5분 정도 생각해 보시구요.
… (1분) … (2분) … (3분) … (4분) … (5분)
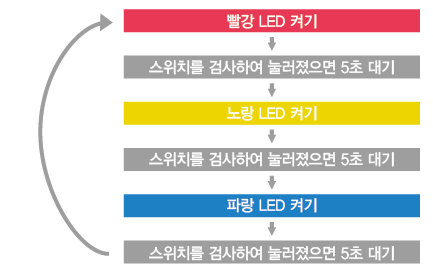
아래와 같은 모습이 될 것 같습니다.
이제 프로그램을 함께 해볼까요?
|
int SW=2; // #define을 이용해도 되지만 이와 같이 변수로 선언하는 것도 방법 int BLUE_LED=3 int GREEN_LED=5; int RED_LED=6; void setup() { pinMode(SW, INPUT); // 2번핀은 스위치 입력 pinMode(BLUE_LED, OUTPUT); // 3번핀은 파랑 LED 출력 pinMode(GREEN_LED, OUTPUT); // 5번핀은 녹색 LED 출력 pinMode(RED_LED, OUTPUT); // 6번핀은 빨강 LED 출력 } void loop() { analogWrite(RED_LED, 255); analogWrite(GREEN_LED, 0); analogWrite(BLUE_LED, 0); // 빨강 if (digitalRead() == 0) delay(5000); // 스위치를 눌렀으면 5초 대기 else delay(100); // 스위치를 누르지 않았으면 0.1초만 대기 analogWrite(RED_LED, 255); analogWrite(GREEN_LED, 255); analogWrite(BLUE_LED, 0); // 노랑 if (digitalRead() == 0) delay(5000); else delay(100); analogWrite(RED_LED, 0); analogWrite(GREEN_LED, 0); analogWrite(BLUE_LED, 255); // 파랑 if (digitalRead() == 0) delay(5000); else delay(100); } |
digitalRead()를 수행하여 값이 ‘0’인 상태가 나타나면 스위치가 눌려진 것이니까 그 상태에서 delay(5000); (5초 동안 아무것도 하지 않음)을 수행하게 되므로 LED가 5초 동안 한가지 색깔을 유지하게 됩니다. 자신의 색깔이 결정되는 것이지요.
작성이 다 되었으면… 컴파일 ▶ 업로드 ▶ 실행! 잘 나오나요?
옆에 있는 가족/친구/상사/동료와 간단히 게임 한 번 해 보시지요! 나는 빨강, 상대는 파랑, 야호~ 내가 이겼다. 밥 먹으러 갑시다.
오늘은 여기까지입니다. 다음 시간에는 FND(Flexible Numeric Display)를 가지고 007 영화에 항상 등장하는 카운트다운 계수기 D.I.Y.에 도전해 보겠습니다. 아래 과제는 짬을 내서 해보시고 다음 강의에서 예쁜 얼굴로 또 만나겠습니다. 감사합니다.
|
[과제-빨노파게임기-1] 스위치를 누르면 ‘1’이 되도록 연결하고 프로그램해 보세요. |
|
[과제-빨노파게임기-2] 스위치를 2개 사용하여 더 재미있는 DIY 작품을 만들어 보세요. |
아두이노 구매하러 가기 : 클릭!

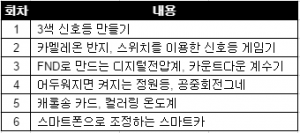
 현재 구상하고 있는 회차별 내
현재 구상하고 있는 회차별 내